Image clip transition carousel
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 A Full-screen Bootstrap Carousel with Random Initial Image
A Full-screen Bootstrap Carousel with Random Initial Image15Feb2025
This article demonstrates building two simple Bootstrap carousel extensions: a full-screen slideshow and a carousel with a randomized initial slide. We'll start with a basic carousel and then enhance it. Key Concepts: Full-Screen Carousel: Achieved
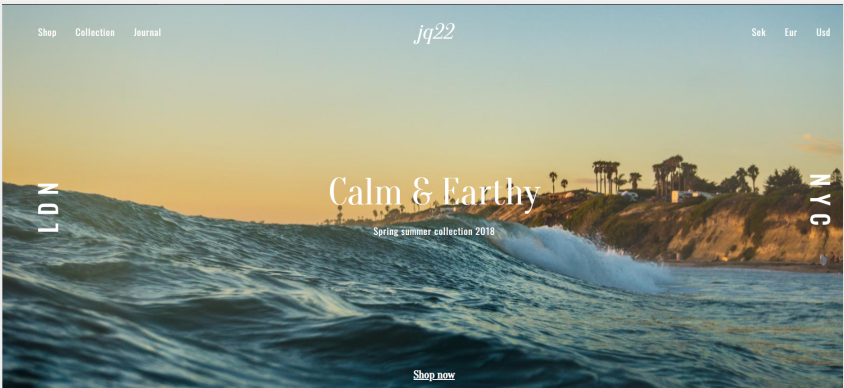
 Image carousel rotation illusion using html css and javascript
Image carousel rotation illusion using html css and javascript07Nov2024
code Rotating Image Carousel body
 css3 transition to realize image zooming_html/css_WEB-ITnose
css3 transition to realize image zooming_html/css_WEB-ITnose24Jun2016
css3 transition realizes image zooming in and out
 background-clip The background image is appropriately cropped_html/css_WEB-ITnose
background-clip The background image is appropriately cropped_html/css_WEB-ITnose24Jun2016
background-clip background image is appropriately cropped
 Based on CSS3 3D blinds image transition effects_html/css_WEB-ITnose
Based on CSS3 3D blinds image transition effects_html/css_WEB-ITnose24Jun2016
3D blinds image transition effects based on CSS3
 3D image transition effects implemented using CSS3 animation_html/css_WEB-ITnose
3D image transition effects implemented using CSS3 animation_html/css_WEB-ITnose24Jun2016
3D image transition effects implemented using CSS3 animation
 How to Clip an Accurate Circular Section from an Image Using SVG?
How to Clip an Accurate Circular Section from an Image Using SVG?23Oct2024
This article presents a comprehensive guide on extracting circular segments from images using SVG paths. It addresses the issue of misalignment and distortion by providing a step-by-step solution. By employing a combination of nested SVG elements, in
 How Can I Achieve a Smooth Background Image Transition with CSS3?
How Can I Achieve a Smooth Background Image Transition with CSS3?25Dec2024
CSS3 Background Image TransitionWhen implementing a "fade-in fade-out" effect using CSS transitions, it may not work with background images. To...


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.