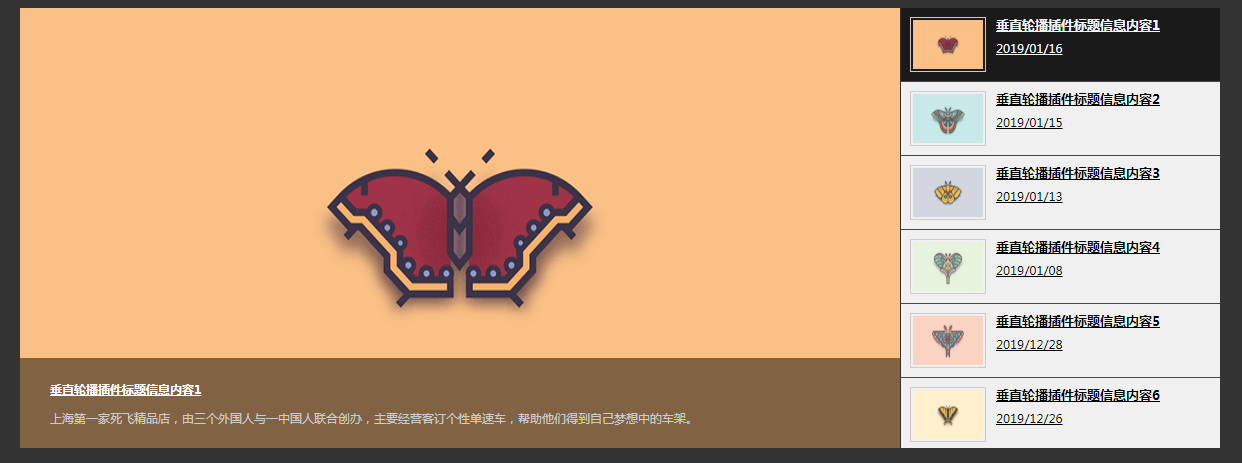
jQuery vertical carousel switching
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 Amazing jQuery Carousel Plugins
10 Amazing jQuery Carousel Plugins06Mar2025
10 amazing jQuery carousel plugins to rejuvenate your website! Carousel plug-ins are essentially a display tool for continuously looping display media (for example, images are displayed at time intervals to ensure that each image is displayed on its turn). Enjoy it! rCarousel A continuous carousel plug-in based on jQuery UI. Theatre Carousel An amazing carousel plugin. You can add it to your page and this tutorial will guide you on how. Barousel A jQuery plugin that makes it easy to create simple carousels, where each slide is defined by images and any type of related content.
 Continuous Carousel Driven by jQuery UI
Continuous Carousel Driven by jQuery UI28Feb2025
This jQuery UI continuous carousel, rcarousel, offers a nostalgic trip back to childhood carousels, but without the motion sickness! Version 1.1 boasts significant improvements, including support for any HTML content (not just images) and simplified
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose24Jun2016
58 jQuery simulated CSS3 transition page switching effects
 A Content-switching Component Built 3 Ways: jQuery, JS, CSS
A Content-switching Component Built 3 Ways: jQuery, JS, CSS20Feb2025
Key Findings: This article explores three approaches to building a content-switching component: jQuery, vanilla JavaScript, and CSS-only. Each method offers trade-offs regarding ease of implementation, browser compatibility, and code efficiency. jQ
 jQuery Check if Vertical Scroll is Present
jQuery Check if Vertical Scroll is Present01Mar2025
Use a simple jQuery code snippet to determine whether the main window vertical scroll bar exists. This feature is very useful, for example, when the user scrolls to the bottom of the page, an event that displays the relevant page can be triggered. // Check whether the vertical scroll bar exists // Also applicable to FF8 verticalScrollPresent: function() { return (document.documentElement.scrollHeight !== document.documentElement.clientHeight); } // A lengthy version of the above method verticalScrol
 Using jQuery to Capture Vertical Scroll Percentage
Using jQuery to Capture Vertical Scroll Percentage01Mar2025
This article explores using jQuery to track and respond to vertical scroll percentages within a web browser window. It highlights browser inconsistencies, particularly between Firefox and Chrome, in accurately reporting 100% scroll. Several practic
 Use jQuery css div to write a random switching effect_html/css_WEB-ITnose
Use jQuery css div to write a random switching effect_html/css_WEB-ITnose24Jun2016
Use jQuery css div to write a random switching effect
 How to Create a Smooth Sliding Background Color Transition with CSS?
How to Create a Smooth Sliding Background Color Transition with CSS?30Nov2024
Creating an Animated Background Color Slide TransitionQuestion:How can I use CSS transitions to smoothly slide up the background color of an...


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.