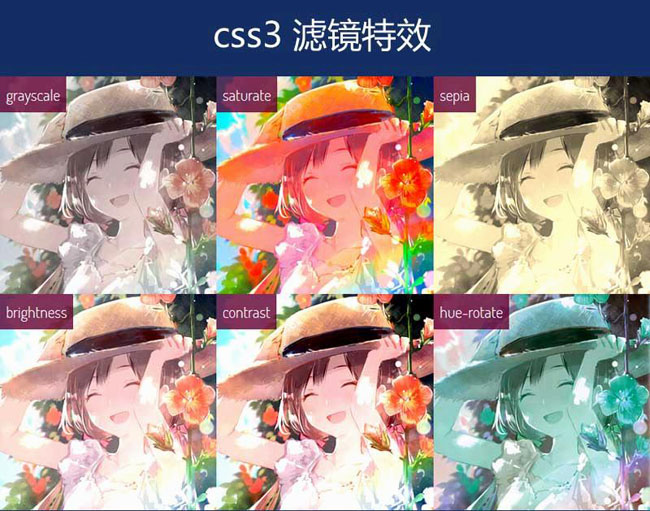
CSS3 Filter image filter effects

CSS3 Filter picture filter effect is a picture beautification special effect download based on the css3 filter filter attribute.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects06Jul2016
jquery waterfall flow LightBox picture box special effects
 How to Keep Edges Sharp When Blurring an Image with CSS3 Filter?
How to Keep Edges Sharp When Blurring an Image with CSS3 Filter?29Nov2024
Keeping Edges Defined with CSS3 Filter BlurWhen applying the filter: blur() property to an image using CSS3, the edges of the image can also...
 CSS3 Practical Development: Teach you step by step how to develop mouse-over picture animation effects (Part 2)_html/css_WEB-ITnose
CSS3 Practical Development: Teach you step by step how to develop mouse-over picture animation effects (Part 2)_html/css_WEB-ITnose24Jun2016
CSS3 practical development: teach you step-by-step how to develop mouse-over picture animation special effects (Part 2)
 CSS Filter Effects: Blur, Grayscale, Brightness and More in CSS!
CSS Filter Effects: Blur, Grayscale, Brightness and More in CSS!21Feb2025
CSS Filters: A Comprehensive Guide to Image Manipulation Examples of CSS filter effects. CSS filters, initially part of the SVG specification, offer a powerful and user-friendly way to manipulate image rendering. These filters, now integrated into
 Backdrop-filter Unavailable: How to Achieve Blurred Background Effects in Modern Browsers?
Backdrop-filter Unavailable: How to Achieve Blurred Background Effects in Modern Browsers?28Oct2024
CSS Workaround: A Temporary Solution for the Elusive backdrop-filterDespite being a promising CSS feature, backdrop-filter remains out of reach...
 How to Achieve Defined Edges with CSS3 Blur Filter?
How to Achieve Defined Edges with CSS3 Blur Filter?16Nov2024
Achieving Defined Edges with CSS3 Filter BlurIncorporating CSS3 filters to blur images enhances visual effects. However, the default blur filter...


Hot Tools

jQuery 3D picture slider carousel effect
3D image Slider carousel effect based on jQuery

Pure CSS to achieve cool switching animations when the mouse passes through pictures
Pure CSS enables cool switching animation code downloads when the mouse passes through pictures.

HTML5 image carousel plug-in with parallax effect
An HTML5 picture carousel plug-in with parallax effect, which can control pictures with the mouse and produce a cool visual difference effect when the picture carousel is scrolled.

B site header image interactive mouse hover depth of field focus effect
An interactive mouse-over depth-of-field focus effect web page special effect for the B site header image.

Cool jQuery 3D picture wall effects that can be dragged and rotated
A cool jQuery 3D picture wall effect that can be dragged and rotated. The pictures are surrounded to form a circular picture wall, and each picture has glow and reflection effects. It is a very beautiful picture display effect.




