- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Muat turun > Sumber pembelajaran > Pengeluaran laman web

Sudah tentu, perkara yang paling penting adalah bermula dengan reka bentuk dan kandungan Reka bentuk web yang bijak dan kandungan menarik yang berkualiti tinggi boleh menarik pelawat untuk berhenti dan mendapat perhatian laman web lain yang akan dihantar ke laman web anda kitaran yang baik untuk laman web anda Populariti laman web secara semula jadi akan meningkat. Apabila anda perlu memantau tapak web anda dalam masa nyata, anda juga boleh menggunakan TopBox untuk melakukan analisis halaman pada halaman yang anda lawati, halaman pendaratan, halaman keluar, dll., menganalisis acara tapak web, menganalisis carian di tapak, dll., berdasarkan ini Analisis data dan perlombongan untuk memberikan cadangan yang berkesan untuk pengoptimuman dan promosi laman web.
Pengeluaran laman web29074712018-01-30
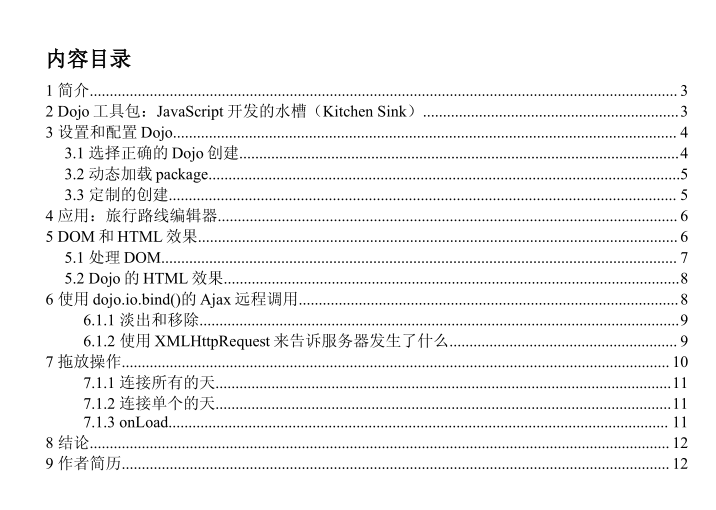
Kit alat Dojo <br /> Perpustakaan Ajax yang kualitinya melangkaui "prototaip" <br /> <br /> 1 Pengenalan<br /> Apabila anda mula membina aplikasi Ajax, anda akan dengan cepat menghadapi situasi yang membuatkan anda berasa seperti anda mencipta semula roda. <br /> Apabila sebilangan besar pembangun memikirkan Ajax, mereka akan melompat terus ke objek XMLHttpRequest, tetapi ini hanyalah permulaan, dan ia adalah Ajax<br /> Bahagian pembangunan yang mudah. <br /> Apabila anda membina aplikasi klien kaya JavaScript, anda akan menghadapi banyak perkara yang menjengkelkan. Keserasian pelayar, untuk drop<br /> Sokongan tahap (degradasi), pemprosesan DOM bercampur dan teknik penggodaman berdarah tersebut (seperti storan luar talian), <br /> Semua perkara ini akan muncul. <br /> Artikel ini akan memperkenalkan anda kepada kit alat yang melampaui sekadar merangkum XHR. Ia adalah jenis perkara yang semua orang perlukan untuk membangunkan Fuke <br /> Kit alat yang harus digunakan oleh semua aplikasi Ajax sebelah pelanggan. Tanpa itu, anda adalah pemaju yang lumpuh yang hanya boleh bergantung pada kekuatan anda sendiri untuk goyah<br /> Terhoyong-hayang ke hadapan. <br /> Daripada menyenaraikan API yang boleh digunakan oleh kit alat Dojo, kami mungkin juga memeriksa aplikasi mudah dan melihat cara ia digunakan dalam pembangunan sebenar<br /> pelbagai bahagian perpustakaan ini. <br />
Pengeluaran laman web29076282018-01-30
<span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Ajax terdiri daripada HTML, teknologi JavaScript™, DHTML dan DOM Ini adalah cara terbaik untuk mengubah antara muka web yang kekok kepada aplikasi Ajax yang interaktif. Pengarang artikel, pakar Ajax, menunjukkan cara teknologi ini berfungsi bersama - daripada gambaran umum, kepada perbincangan terperinci - untuk menjadikan pembangunan web yang cekap menjadi kenyataan. Dia juga menafikan konsep teras Ajax, termasuk objek XMLHttpRequest. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Lima tahun yang lalu, jika anda tidak tahu XML, anda adalah anak itik hodoh tanpa kecederaan serius. 18 bulan yang lalu, Ruby telah menjadi pusat perhatian, dan pengaturcara yang tidak tahu Ruby boleh diletakkan di bangku simpanan. Hari ini, jika anda mahukan trend teknologi terkini, jangan cari lebih jauh daripada Ajax. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Tetapi, Ajax lebih daripada sekadar fesyen, ia merupakan cara yang berkesan untuk membina tapak web yang tidak sesukar mempelajari bahasa baharu. </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">Tetapi sebelum membincangkan secara terperinci apa yang Ajax lakukan, mari kita ambil masa beberapa minit untuk memahami perkara yang Ajax lakukan. Pada masa ini, semasa menulis aplikasi, anda mempunyai dua pilihan asas: </span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">·Apl Desktop</span><br /> <span style="color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;">·Aplikasi Web</span>
Pengeluaran laman web29076022018-01-30
Digabungkan dengan situasi dan ciri terkini dalam bidang pembangunan Web sejak Web2.0, ia memperkenalkan situasi semasa dan punca masalah prestasi laman web, serta prinsip, kemahiran teknikal dan amalan terbaik untuk menambah baik atau menyelesaikan masalah prestasi. Ia memfokuskan pada ciri tingkah laku halaman web, menerangkan teknik untuk mengoptimumkan elemen seperti Ajax, CSS, JavaScript, Flash dan pemprosesan imej, dan secara menyeluruh merangkumi semua aspek isu prestasi bahagian pelayar.
Pengeluaran laman web29080122018-01-30
Apakah DOM? <br /> DOM ialah piawaian W3C (World Wide Web Consortium). <br /> DOM mentakrifkan piawaian untuk mengakses dokumen HTML dan XML: <br /> "Model Objek Dokumen (DOM) W3C ialah antara muka neutral platform dan bahasa yang membolehkan program dan skrip mengakses dan mengemas kini kandungan, struktur dan gaya dokumen secara dinamik <br /> Standard DOM W3C dibahagikan kepada 3 bahagian berbeza: <br /> DOM Teras - model standard untuk sebarang dokumen berstruktur <br /> XML DOM - Model standard untuk dokumen XML<br /> HTML DOM - Model standard untuk dokumen HTML<br /> Nota editor: DOM ialah singkatan kepada Document Object Model<br />
Pengeluaran laman web29079322018-01-30
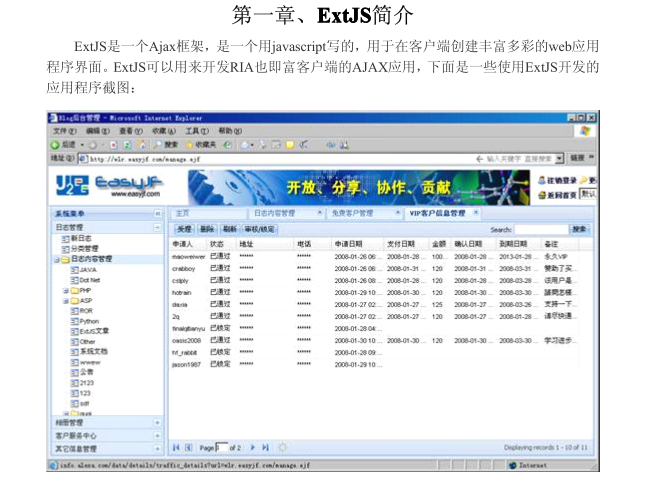
EXT ialah tutorial ringkas yang agak asas dalam format PDF, dan kandungannya berbeza daripada tutorial ringkas sebelumnya. Tutorial ini juga bertujuan untuk pelajar peringkat permulaan dan merupakan persediaan untuk mempelajari EXT Kandungan terutamanya merangkumi asas dan pengenalan teras rangka kerja EXT, panel penggunaan EXT, tetingkap EXT dan kotak dialog, lapisan dan susun atur, kawalan jadual, data. penyimpanan, dsb.
Pengeluaran laman web29074932018-01-30
Bertujuan untuk menukar dokumen dengan mudah dan cekap, teknologi Web, Hypertext Transfer Protocol (HTTP) dan Hypertext Markup Language<br /> (HTML), kedua-duanya diperoleh daripada model satu halaman (berasaskan halaman) dan tanpa negara (komunikasi tanpa negara)<br /> Mod. Dalam model ini, halaman adalah serba lengkap dan berkomunikasi antara pelanggan dan pelayan<br /> Unit terkecil di bahagian pelayan. <br />
Pengeluaran laman web29074192018-01-30
<p> 1. Permintaan segerak: Dalam kes pendaftaran yang kami tulis sebelum ini, selepas menulis nama pengguna, kata laluan dan maklumat lain mengikut turutan, tekan butang hantar secara manual, dan kemudian data pada penyemak imbas akan dihantar ke pelayan untuk mengesahkan sama ada nama pengguna diulang, dan kemudian Penyemak imbas menggesa anda dengan maklumat tentang sama ada nama pengguna diulangi Kaedah ini lebih perlahan dan memerlukan anda menyegarkan keseluruhan halaman selepas menulis semua maklumat dan menyerahkannya kepada pelayan pengesahan, anda perlu mengisi semula maklumat sebelum menghantarnya, yang merupakan pembaziran trafik, jika pengesahan tidak lulus, semua maklumat akan hilang dan anda perlu mengisinya lagi, yang terlalu menyusahkan. </p> <p> 2. Permintaan tak segerak: Jika menggunakan ajax, ikat kotak teks nama pengguna ke acara nyahfokus tetikus Jika berlaku, gunakan ajax untuk menyerahkan nama pengguna kepada pelayan untuk pengesahan ini secara automatik dihantar ke pelayan oleh penyemak imbas tetikus kami meninggalkan kotak teks nama pengguna Jika anda meminta pengesahan, apabila kami mengisi maklumat lain, pelayan akan menghantar maklumat pengesahan kepada penyemak imbas untuk meminta sama ada maklumat itu diulang dan membenarkan anda mengubah suai pengguna sahaja nama. Semua maklumat boleh diserahkan hanya selepas pengesahan akhir diluluskan ; </p> <p> , </p>
Pengeluaran laman web29074472018-01-30
<p> Seperti yang kita sedia maklum, apa yang dipanggil "aplikasi tanpa muat semula" berdasarkan AJAX secara amnya merujuk kepada penggunaan komponen XmlHttp dalam aplikasi WEB untuk mencapai penukaran halaman bukan muat semula tertentu berdasarkan penghantaran data tak segerak latar belakang JavaScript, untuk menggantikan " refresh-free" berdasarkan pautan HTML. Refresh" suis halaman. </p> <p> <br /> </p> <p> Kesan bukan penyegaran jenis ini benar-benar hebat, tetapi selepas mencubanya untuk beberapa lama, pembangun berfikir akan menemui masalah terbesar: kerana saya tidak mempunyai penyegaran, maka untuk satu set fungsi bukan penyegaran, iaitu, dari membuka Bermula dari halaman web, semua kesan tidak segerak memanggil XmlHttp melalui JavaScript di latar belakang halaman semasa untuk memindahkan data dan menggantikan kandungan paparan dalam halaman semasa Tiada penukaran halaman tradisional "dengan penyegaran". Walau bagaimanapun, jika dalam keadaan tertentu, halaman menjeda pemuatan kerana masalah rangkaian dan perlu dimuat semula secara manual, atau pengguna ingin memuat semula halaman semasa secara manual untuk mendapatkan data yang dikemas kini, atau secara tidak sengaja menekan "F5" atau Apa yang berlaku kepada butang Muat Semula? By the way, inilah kebimbangan yang ditimbulkan oleh tajuk artikel ini. Jika tiada pemprosesan khas, maka selepas memuat semula halaman secara manual, kandungan pada halaman web secara semula jadi akan kembali ke kandungan asal yang dipaparkan, bukannya data yang kita benar-benar mahukan sebelum memuat semula secara manual. Adakah anda tiba-tiba berasa tertekan lagi? :) Tak perlu~~ </p>
Pengeluaran laman web29077982018-01-30
XMLHttpRequest objek<br /> XMLHttpRequest ialah objek komponen XMLHTTP Melalui objek ini, AJAX hanya boleh bertukar-tukar data dengan pelayan seperti aplikasi desktop, tanpa perlu menyegarkan semula antara muka setiap kali, dan tidak perlu menyerahkan kerja pemprosesan data kepada pelayan. setiap kali ; Ini bukan sahaja mengurangkan beban pada pelayan, mempercepatkan kelajuan tindak balas, dan memendekkan masa menunggu pengguna. <p> Bermula dari IE5.0, pembangun boleh menggunakan komponen XMLHTTP ActiveX di dalam halaman Web untuk melanjutkan fungsi mereka sendiri Mereka boleh menghantar data terus ke pelayan atau menerima data daripada pelayan tanpa menavigasi dari halaman Web semasa. , Mozilla1.0 dan NetScape7 mencipta kelas proksi XMLHttpRequest yang mewarisi XML untuk kebanyakan kes, objek XMLHttpRequest sangat serupa dengan komponen XMLHTTP, dengan kaedah dan sifat yang serupa, tetapi beberapa sifat berbeza. </p>
Pengeluaran laman web29075402018-01-30
<div class="titlepage" style="margin:0px;padding:0px;color:#454545;font-family:"font-size:16px;background-color:#FFFFFF;"> <div style="margin:0px;padding:0px;"> <div style="margin:0px;padding:0px;"> <p class="title"> Berikut adalah beberapa pengenalan kepada a4j saya tidak akan menterjemahkannya buat masa ini. </p> </div> </div> </div> <p> Ajax4jsf ialah rangka kerja sumber terbuka yang menambahkan fungsi Ajax pada projek JSF. Tidak perlu menulis kod JS apabila menggunakan rangka kerja ini. </p> <p> Ajax4jsf memanfaatkan sepenuhnya kelebihan rangka kerja JSF, seperti: kitaran hayat, pengesahan, fleksibiliti transformasi dan sumber statik dan dinamik yang terurus Dengan Ajax4jsf, komponen yang kaya dengan sokongan Ajax dan rupa dan rasa yang sangat disesuaikan boleh dengan mudah Digabungkan dengan JSF. . </p> <p> Ajax4JSF direka untuk: </p> <p> Kelebihan JSF ditunjukkan sepenuhnya apabila menggunakan Ajax4jsf disepadukan sepenuhnya ke dalam kitaran hayat JSF Walaupun rangka kerja lain hanya memberi anda kemudahan untuk mengakses Kacang Terurus, Ajax4JSF membawa anda pendengar Tindakan dan Perubahan Nilai, mengaktifkan pengesahan bahagian pelayan. Ubah fungsi ini dalam kitaran permintaan-tindak balas Ajax. </p>
Pengeluaran laman web29076352018-01-30
<p> AJAX - lorong pantas untuk pemula </p> <p> Mukadimah </p> <p> Apakah AJAX? </p> <p> Pertama sekali, AJAX ialah teknologi yang hebat Sebaik sahaja anda menggunakan AJAX, anda boleh membuat halaman Web anda </p> <p> Tapak web anda, malah syarikat anda, kelihatan hebat. Dalam era Web 2.0, laman web yang tidak menggunakan beberapa teknologi AJAX akan kelihatan sangat kuno dan ketinggalan zaman. </p> <p> Namun, pemahaman ini sebenarnya sangat dangkal. Hanya dari orang awam, dari pengguna </p> <p> Mari fahami AJAX dari perspektif yang berbeza, seperti yang saya lakukan dalam bab pertama buku ini, AJAX I Can Do, dan kembangkan </p> <p> Ia sangat bodoh bahawa ia bukan aplikasi IE atau XMLHTTP tulen yang layak untuk dipanggil aplikasi AJAX. </p> <p> Perkara yang menarik tentang AJAX ialah, untuk pembangun web tradisional, AJAX menggunakan </p> <p> Ia adalah sistem teknologi pembangunan Web yang lebih maju, lebih piawai, lebih harmoni dan cekap, lengkap. Mengikuti sistem ini untuk membangunkan aplikasi Web boleh menjadikan proses pembangunan anda lebih mudah dan menjadikan pasukan pembangunan anda kelihatan hebat. Dalam era Web 2.0, teknologi lapuk masih digunakan untuk membangun </p>
Pengeluaran laman web29077532018-01-30
Buku ini adalah buku rujukan untuk pembangunan projek berdasarkan AJaX Ia sesuai untuk pembangun web, peminat yang ingin memahami aplikasi teknologi AjaX, dan pembangun junior dan pertengahan yang mempunyai sedikit pengalaman dalam menggunakan Ajax. <br /> Buku ini meringkaskan aplikasi tipikal teknologi Ajax dan pada asasnya merangkumi senario tipikal aplikasi teknologi AjaX. Terdapat sejumlah 45 contoh dalam buku ini, dibahagikan kepada 9 bab: memuatkan data secara dinamik, menambah baik pengalaman pengguna, aplikasi e-dagang, pengkomputeran bahagian pelayan, aplikasi web, perkhidmatan automatik dan berjadual, pengurusan pelayan, mengakses perkhidmatan pihak ketiga dan projek yang komprehensif. Buku ini memilih contoh biasa dan menerangkan secara terperinci Dengan membaca buku ini, pembaca boleh menguasai teknologi AjaX dengan cepat dan menggunakannya pada projek sebenar.
Pengeluaran laman web29074892018-01-30
"Kuasa Baharu Pembangunan Laman Web Menggunakan XML untuk Membangunkan Laman Web Web Dengan Mudah" memfokuskan pada pengaturcaraan XML dan sesuai untuk pembangun XML di China dan New Zealand, tetapi ia juga mempunyai nilai rujukan yang hebat untuk pemula XML. Kami berharap mana-mana pembaca yang berminat dengan teknologi Web boleh mendapatkan maklumat yang berguna daripada buku ini dan mengikuti trend perkembangan teknologi Web. <br /> Buku ini terdiri daripada enam bahagian, kandungan utama termasuk sejarah pembangunan XML, sintaks XML, dan memperkenalkan kaedah pembangunan program XML dengan sejumlah besar contoh. Dalam bahagian keenam buku ini, maklumat sumber yang relevan seperti perbendaharaan kata XML, piawaian, spesifikasi dan dinamik pembangunan diperkenalkan untuk memudahkan rujukan pembaca dalam aplikasi praktikal.
Pengeluaran laman web29119112018-01-29
DIV+CSS ialah standard reka bentuk WEB dan kaedah susun atur halaman web. Berbeza dengan cara tradisional meletakkan kedudukan melalui susun atur jadual, ia boleh merealisasikan pemisahan kandungan halaman web dan persembahan. "DIV+CSS" sebenarnya adalah nama yang salah. Nama standard mestilah XHTML+CSS. Kerana DIV dan Jadual kedua-duanya adalah tanda dalam bahasa XHTML atau HTML, dan CSS hanyalah satu bentuk ungkapan. XHTML ialah bahasa baharu yang dioptimumkan dan dipertingkatkan berdasarkan HTML (subset Bahasa Penanda Universal Standard).
Pengeluaran laman web29119642018-01-29
"Reka Bentuk dan Penghargaan Web Bermanusia" meneroka semua aspek reka bentuk web, daripada rangka kerja web yang paling asas kepada gabungan elemen halaman, pengetahuan praktikal reka bentuk warna, dsb.
Pengeluaran laman web29116752018-01-29
Saya sudah lama tidak membuat kerja seni Pada masa hadapan, guru laman web kecil di sekolah memerlukan gaya hijau keseluruhan tapak web, tetapi mereka tidak dapat menyediakan bahan yang berkaitan ditangguhkan, dan keperluan tidak dapat ditentukan. Fungsi asas bahagian belakang sudah sedia ada, dan kami hanya menunggu halaman saya pada asalnya ingin mempelajari perkara lain dan menyatukan beberapa asas Java, tetapi masih tidak selesa untuk menangguhkan perkara ini. Contoh rangka kerja keselamatan tidak mudah dibuat, jadi saya memutuskan untuk meringkaskan penapis CSS yang saya pelajari baru-baru ini. Penapis CSS lebih kacak dan boleh menggantikan beberapa kesan yang hanya boleh dicapai dengan PS, tetapi kelemahannya juga jelas dan tidak semua pelayar menyokongnya. Tetapi memandangkan IE6, 7... masih menduduki bahagian pasaran yang besar, ada keperluan untuk belajar. Tidak ada kekurangan pengetahuan tentang penapis CSS di Internet, tetapi kebanyakannya panjang atau tidak cukup komprehensif. Kini, dengan menggabungkan contoh saya sendiri dan maklumat dalam talian, pengalaman pembelajaran saya diringkaskan seperti berikut. Lagipun, saya bukan artis profesional, jadi esei ini pada asasnya untuk pemula untuk membantu mereka menguasainya dengan cepat. Juga fahami perkara yang boleh dilakukan oleh CSS semasa. Untuk memperkaya kandungan, kod sumber jQuery untuk melaksanakan kesan lapisan pop timbul diberikan. <br />
Pengeluaran laman web29118862018-01-29
<p> jQuery ialah satu set perpustakaan skrip Javascript Pustaka skrip Javascript adalah serupa dengan perpustakaan kelas .NET Kami merangkum beberapa kaedah alat atau kaedah objek dalam perpustakaan kelas untuk memudahkan penggunaan pengguna. </p> <p> Ambil perhatian bahawa jQuery ialah perpustakaan skrip, bukan rangka kerja skrip "Perpustakaan" tidak sama dengan "rangka kerja". kami menyelesaikan pengurusan rujukan skrip Dan pengurusan fungsi, inilah yang perlu dilakukan oleh rangka kerja skrip. </p> <p> Pustaka skrip boleh membantu kami melengkapkan logik pengekodan dan merealisasikan fungsi perniagaan Menggunakan jQuery akan meningkatkan kecekapan menulis kod JavaScript, menjadikan kod bertulis lebih elegan dan mantap Pada masa yang sama, pemalam jQuery yang kaya di Internet juga membuat kerja kami lebih mudah Ia telah menjadi "Dengan jQuery, minum teh setiap hari" - kerana kami sudah berdiri di atas bahu gergasi. </p> <p> Apabila anda mencipta projek ASP.NET MVC, anda akan mendapati bahawa perpustakaan kelas jQuery telah diperkenalkan secara automatik sebagai perpustakaan skrip rasmi Microsoft .NET, anda mesti memilih jQuery dan bukannya Dojo, ExtJS, dsb. </p>
Pengeluaran laman web29120912018-01-29
<pre class="pre_description">可扩展标记语言(XML)是由万维网联盟(W3C)发布的用于网页设计和数据交换的新技术,具有良好的发展前景。本书是一本全面介绍XML的优秀书籍,共分为五部分。书中首先介绍了XML的基本概念和基本语法,接着讲解了如何利用文档类型定义(DTD)描述和验证XML文档,如何声明文档的各个组成部分以及在文档中嵌入非XML的数据。利用本书,读者能够掌握如何使用样式表(CSS和XSL)处理文档的显示效果,并将文档转化为HTML,用于在浏览器中显示。书中还介绍了XML的相关技术XLink和XPointer,这些技术为形成文档之间和文档内 </pre>
Pengeluaran laman web29120502018-01-29
Selamat datang ke Rujukan Bahasa VBScript <br /> <br /> Maklumat pengelompokan memudahkan anda meneroka pelbagai topik dalam Skrip Asas Visual. <br /> Semua topik untuk bahasa VBScript boleh didapati dalam Senarai Kata Kunci Abjad. Jika anda hanya perlu melihat topik tertentu (seperti objek), penerangan terperinci tentang topik itu tersedia. <br /> Bagaimana hendak melakukannya? Klik pada mana-mana tajuk di sebelah kiri untuk memaparkan senarai item yang terkandung dalam tajuk tersebut. Pilih topik yang anda mahu lihat daripada senarai. Sebaik sahaja anda membuka topik yang dipilih, anda boleh dengan mudah memaut ke bab lain yang berkaitan. <br /> Berseronoklah melayari pelbagai bahagian Rujukan Bahasa JScript dan anda akan melihat betapa kayanya bahasa VBScript. <br /> <br />
Pengeluaran laman web29120882018-01-29

