- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Muat turun > Sumber pembelajaran > Pengeluaran laman web

<strong>JSON </strong> ialah JavaScript Object Natation Ia adalah format pertukaran data ringan yang sangat sesuai untuk interaksi antara pelayan dan JavaScript. Artikel ini akan menerangkan format JSON dengan cepat dan menunjukkan melalui contoh kod cara memproses data format JSON pada sisi klien dan pelayan masing-masing. ,
Pengeluaran laman web28952762018-02-02
1.html idea operasi <br /> Gunakan teg untuk membalut data operasi dan tukar gaya data dalam teg dengan mengubah suai nilai atribut teg. <br /> 2.font tag <br /> Atribut termasuk saiz 1-7 --- warna: Perkataan Inggeris atau nombor perenambelasan, seperti # 00FFFF (warna yang saya sangat suka)
Pengeluaran laman web28955612018-02-02- Pengeluaran laman web28950992018-02-02

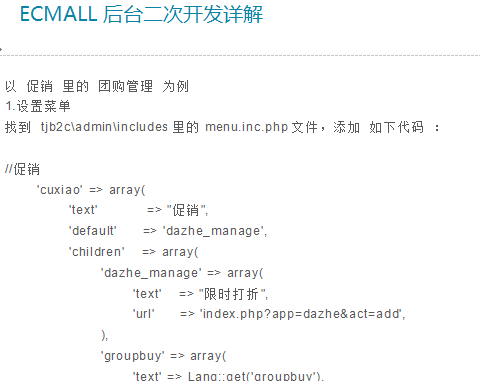
Buat fail aplikasi <br /> 1): Fail aplikasi mesti dibuat dalam folder tjb2cadminapp <br /> 2): Nama fail aplikasi mestilah index.php?app=parameters yang diluluskan oleh aplikasi dalam groupbuy+.app.php seperti groupbuy.app.php <br /> 3): Nama kelas dalam fail aplikasi mestilah parameter yang diluluskan oleh aplikasi dalam index.php?app=groupbuy + App, mesti mewarisi BaseModel dan mesti mempunyai pembina<br />
Pengeluaran laman web28953382018-02-02
PHP mempunyai banyak alat pembangunan yang sangat baik, seperti Zend Studio, NetBeans, phpdesigner, dll., tetapi untuk pengaturcara yang terbiasa dengan pengaturcaraan Java, yang paling biasa digunakan ialah Eclipse. Jadi bolehkah Eclipse digunakan untuk pembangunan PHP? Jawapannya "mesti". <div id="con_all" style="margin:0px;padding:0px;"> </div> <p> PHPEclipse ialah pemalam untuk Eclipse yang menyediakan persekitaran pembangunan bersepadu termasuk analisis sintaks PHP, berjalan, nyahpepijat dan fungsi lain. Ia berdasarkan mekanisme pemalam Eclipse, pasang dan main, dan sangat mudah untuk dikonfigurasikan dan digunakan. Jika anda biasanya perlu melakukan pembangunan web dalam Java dan PHP pada masa yang sama, PHPEclipse ialah pilihan yang baik. Berikut akan memperkenalkan pemasangan dan konfigurasi PHPEclipse yang berkaitan secara terperinci (nota: XAMPP telah digunakan untuk membina persekitaran PHP sebelum ini). </p>
Pengeluaran laman web28953312018-02-02
PERISIAN INI DISEDIAKAN "SEBAGAIMANA ADANYA", TANPA SEBARANG JENIS WARANTI, TERSURAT ATAU TERSIRAT, TERMASUK TETAPI TIDAK TERHAD KEPADA WARANTI KEBOLEHPERDAGANGAN, KESESUAIAN UNTUK TUJUAN TERTENTU DAN TANPA PELANGGARAN. DALAM APA PUN PENGARANG ATAU PEMEGANG HAK CIPTA TIDAK AKAN BERTANGGUNGJAWAB ATAS SEBARANG TUNTUTAN, KEROSAKAN ATAU LIABILITI LAIN, SAMA ADA DALAM TINDAKAN KONTRAK, TORT ATAU LAINNYA, TIMBUL DARIPADA, DARI ATAU BERKAITAN DENGAN PERISIAN ATAU PENGGUNAAN YANG LAIN. PERISIAN.<br />
Pengeluaran laman web28951192018-02-02
<p> Pemula mempelajari pembangunan mudah alih HTML5 - Bahagian i untuk platform ios dan android dari Bab 1 hingga Bab 8. Bab 1 mula-mula memperkenalkan prinsip asas HTML4.01, dan Bab 2 memperkenalkan HTML5 melalui tutorial yang jelas dan kompleks, yang mengandungi sejumlah besar contoh dan tangkapan skrin. Bab 3 memperkenalkan CSS secara terperinci. Selepas itu, Bab 4 memperkenalkan lagi fungsi CSS3 yang berkuasa, retak terbaru CSS. </p> <p> 4 bab pertama telah meletakkan asas untuk HTML dan CSS Bab 5 hingga 7 akan memperkenalkan bahasa JavaScript dan PHP dari asas Anda boleh menggunakannya untuk menulis program anda sendiri pada bila-bila masa. Kemudian Bab 8 memperkenalkan program pangkalan data MySQL yang menyokong PHP, supaya klien dan pelayan boleh diakses melalui protokol komunikasi Ajax. Kebanyakan seni bina rangkaian kini menggunakan ajax di latar belakang. </p> <p> Bahagian II "Mempelajari Pembangunan Mudah Alih HTML5 untuk Pemula - Untuk Platform iOS dan Android" bermula dari Bab 9 hingga Bab 11. Bahagian ini menerangkan cara menggunakan pengetahuan baharu yang baru anda pelajari untuk mencipta tapak web mudah alih yang mesra pengguna dan aplikasi web mudah alih. Bahagian III memperkenalkan SDK iOS dan Android (kit pembangunan perisian), dan menunjukkan kepada anda cara menukar aplikasi web daripada Bahagian II kepada aplikasi kendiri yang boleh diedarkan kepada Apple dan Google dalam gedung aplikasi. </p> <p> Pemula mempelajari pembangunan mudah alih HTML5 - untuk ios dan platform android Jadual Kandungan </p> <p> Bahagian ⅰ Teknologi Teras <br /> Bab 1 Pengenalan kepada HTML <br /> Bab 2 Ciri Baharu HTML5 <br /> Bab 3 Pengenalan kepada CSS <br /> Bab 4 Ciri-ciri CSS3 yang Dipertingkatkan <br /> Bab 5 Pengenalan kepada JavaScript <br /> Bab 6 Menggunakan JavaScript dalam HTML5 <br /> Bab 7 Pengenalan kepada PHP <br /> Bab 8 Pengenalan kepada MySQL <br /> Bahagian ⅱ Pembangunan Peranti Mudah Alih <br /> Bab 9 Membangunkan tapak web mesra mudah alih <br /> Bab 10 Menggunakan platform e-book eml <br /> Bab 11 Membangunkan aplikasi web <br /> Bahagian ⅲMembuat Aplikasi Kendiri <br /> Bab 12 Pasang apple sdk <br /> Bab 13 Mencipta aplikasi ios kendiri <br /> Bab 14 Memasang android sdk <br /> Bab 15 Mencipta Aplikasi Android Kendiri </p>
Pengeluaran laman web29028342018-01-31
<strong>Versi baharu Reka Bentuk Seni Bina Maklumat Web untuk Tapak Web Besar</strong> dikemas kini sepenuhnya untuk teknologi baharu—dengan contoh baharu, senario baharu dan maklumat amalan terbaik—tetapi tumpuan kekal pada asas. Ia mempunyai struktur, gambar dan teks yang ketat, dan merangkumi semua aspek prinsip asas dan aplikasi praktikal seni bina maklumat. <br /> Reka Bentuk Seni Bina Maklumat Web Laman Web Besar mempunyai nilai teori dan praktikal yang tinggi Ia telah disyorkan oleh banyak buku dalam bidang reka bentuk Web "Reka Bentuk Seni Bina Maklumat Web Laman Web Besar" Ia adalah buku klasik yang diiktiraf dalam bidang seni bina maklumat dan boleh digunakan oleh kedua-dua orang baru dan pakar masing-masing mengambil apa yang dia perlukan. <br /> <strong><span>Seni Bina Maklumat Web Merekabentuk Laman Web Besar (Edisi Ke-3) merangkumi pelbagai topik: <br /> </span></strong> 1. Pengenalan kepada seni bina maklumat (untuk pemula dan pakar dengan pengalaman praktikal). <br /> 2. Komponen asas seni bina maklumat. Terangkan kesalinghubungan antara sistem ini dan kemas kini kandungan tentang pengetagan, Folksonomy, klasifikasi rakyat dan navigasi panduan. <br /> 3. Alat, teknik dan kaedah. Membawa anda daripada penyelidikan kepada strategi, daripada reka bentuk kepada pelaksanaan. Buku ini membincangkan rangka tindakan, rajah rangka, dan peranan rajah dalam fasa reka bentuk. <br /> 4. Rangkaian esei pendek. Menyediakan kemahiran praktikal dan cadangan falsafah untuk rujukan oleh pekerja yang terlibat dalam seni bina maklumat. <br /> 5. Mengamalkan dan mempromosikan seni bina maklumat dalam persekitaran perniagaan, termasuk kursus terkini tentang cara menangani seni bina perusahaan. <br /> 6. Kajian kes. Dua contoh besar dan sangat berbeza evolusi seni bina maklumat menggambarkan amalan terbaik. <br /> Buku yang sangat popular ini menekankan matlamat dan cara dan bukannya taktik atau teknik. Ia bukan sahaja menyediakan pengetahuan seni bina maklumat, tetapi juga memberikan anda rangka kerja profesional yang membolehkan anda mempelajari kaedah baharu dan melupakan amalan lama. <br /> <strong><span>Seni Bina Maklumat Web Merekabentuk Laman Web Besar (Edisi Ke-3) Jadual Kandungan: <br /> </span>Bahagian 1: Pengenalan kepada Seni Bina Maklumat <br /> </strong>Bab 1: Pengertian Seni Bina Maklumat <br /> Bab 2: Senibina Maklumat Praktikal <br /> Bab 3: Keperluan dan tingkah laku pengguna <br /> <strong>Bahagian 2: Prinsip Asas Seni Bina Maklumat <br /> </strong>Bab 4: Penjelasan terperinci tentang seni bina maklumat <br /> Bab 5: Sistem Organisasi <br /> Bab 6: Sistem Tag <br /> Bab 7: Sistem Navigasi <br /> Bab 8: Sistem Carian <br /> Bab 9: Tesaurus, Perbendaharaan Kata Terkawal dan Metadata <br /> <strong>Bahagian 3: Proses dan Metodologi</strong> <br /> Bab 10: Penyelidikan <br /> Bab 11: Strategi <br /> Bab 12: Reka Bentuk dan Dokumentasi <br /> <strong>Bahagian 4: Senibina Maklumat dalam Amalan</strong> <br /> Bab 13: Pendidikan <br /> Bab 14: Etika <br /> Bab 15: Menubuhkan Pasukan Seni Bina Maklumat <br /> Bab 16: Alat dan Perisian <br /> <strong>Bahagian 5: Senibina dan Organisasi Maklumat <br /> </strong>Bab 17: Peluang Perniagaan Seni Bina Maklumat <br /> Bab 18: Strategi Perniagaan <br /> Bab 19: Seni Bina Maklumat Perusahaan <br /> <strong>Bahagian 6: Kajian Kes <br /> </strong>Bab 20: MSWeb: Rangkaian Perusahaan <br /> Bab 21: evolt.org: Komuniti Dalam Talian <br /> Lampiran A: Sumber Penting
Pengeluaran laman web29031072018-01-31
Tujuan normatif <br /> Untuk meningkatkan kecekapan kerjasama pasukan, memudahkan kakitangan bahagian belakang menambah fungsi dan penyelenggaraan pasca pengoptimuman bahagian hadapan, dan mengeluarkan dokumen berkualiti tinggi, dokumen ini dirumus khas Jika terdapat sesuatu yang salah atau tidak sesuai dalam dokumen ini , sila hantar tepat pada masanya, dan ia boleh diubah selepas perbincangan dan keputusan <br /> Peraturan Asas <br /> Mematuhi piawaian web, HTML semantik, pemisahan struktur, prestasi dan kelakuan, dan keserasian yang sangat baik Dari segi prestasi halaman, kod tersebut diperlukan untuk ringkas, jelas dan teratur, untuk mengurangkan beban pelayan sebanyak mungkin dan memastikan. kelajuan penghuraian terpantas <br /> Spesifikasi dokumen <br /> 1. html, css, js, fail imej semuanya diarkibkan dalam direktori yang dipersetujui <br /> 2. Namakan fail html: Nama Inggeris, akhiran .htm Pada masa yang sama, letakkan draf antara muka yang sepadan dalam direktori yang sama Jika draf antara muka dinamakan dalam bahasa Cina, sila namakan semula dengan nama yang sama dengan fail html memudahkan mencari halaman yang sepadan apabila menambah fungsi pada bahagian belakang <br /> 3. Penamaan fail CSS: penamaan bahasa Inggeris, akhiran .css Kongsi base.css, yang lain dinamakan mengikut kandungan modul atau halaman <br /> 4. Penamaan fail Js: penamaan bahasa Inggeris, akhiran .js dikongsi dan nama lain adalah berdasarkan keperluan modul sebenar.
Pengeluaran laman web29032712018-01-31
<pre class="pre_description">当前的Web已经进入崭新的时代!本书涵盖了在基于独一无二的Web环境下、在创建丰富体验的过程中设计Web界面的最佳实践、模式和原理。UI专家Bill Scott和Theresa Neil在他们多年实践经验和不懈探索的基础上,总结提炼出了Web界面设计的六大原理——直截了当、简化交互、足不出户、提供邀请、使用变换和即时反应,并以这六大原理为依托,以当今Web上各类开风气之先的流行网站为示例,向读者展示了超过75种基于富交互构建Web界面的模式,并以简单明了的语言,阐明了数以百计行之有效的最佳实践。同时,书中还给出诸多反模式,即在Web界面设计过程中应该避免的做法。本书是迄今为止一部专注于富Web界面设计的经典之作。, 本书既是一本Web界面设计指南,又是一本Web界面实例参考,适合Web界面设计、开发、研究人员、爱好者,以及Web项目管理人员阅读。 </pre>
Pengeluaran laman web29033592018-01-31
Tutorial W3School adalah sangat tepat, komprehensif dan berasaskan teks Sejujurnya, apabila saya mula belajar pembangunan Web dan beberapa teknik pengaturcaraan, saya hanya boleh menumpukan pada tutorial video apabila saya melihat bahan teks, dan secara beransur-ansur mula melakukan sebaliknya. Sebenarnya, teks lebih ringkas dan menjimatkan masa. Mungkin ini adalah sebab untuk prinsip "kurus". Maklumat CHM dibungkus dan dihasilkan oleh Sunjava Tiada "halaman iklan" beberapa perisian chm. Ia adalah tulen dan mudah. <br /> Kandungan adalah untuk tujuan latihan sahaja. Kami tidak menjamin ketepatan kandungan. Risiko yang timbul melalui penggunaan kandungan forum ini tidak berkaitan dengan forum ini. Apabila menggunakannya, ini bermakna anda telah menerima syarat penggunaan dan dasar privasi tapak ini. Hak cipta, semua hak terpelihara. Pengeluaran semula tidak dibenarkan tanpa kebenaran bertulis. Semua kandungan retak Cina Ringkas adalah untuk ujian sahaja, dan kami tidak bertanggungjawab untuk sebarang isu dan risiko undang-undang. <br /> Versi dalam talian dokumen CHM ini: <a href="http://www.jb51.net/w3school/index.html" target="_blank">Tutorial Dalam Talian W3School</a><br /> Manual rujukan teknikal laman web yang lengkap Dokumen ini adalah dokumen e-book CHM yang saya muat turun dan susun dari laman web rasmi W3School pada petang 17 Julai 2015. <br /> Manual rujukan kami merangkumi semua aspek teknologi laman web. <br /> Ini termasuk teknologi standard W3C: HTML, CSS, XML. dan teknologi lain, seperti JavaScript, PHP, SQL, dsb. <br /> Daripada HTML asas kepada CSS, kepada XML lanjutan, SQL, JS, PHP dan ASP.NET. <br /> Kemas kini manual luar talian W3School: <br /> 1) Jika sesetengah orang menemui pembukaan chm kosong (kerana chm tidak dibuka kunci, biasanya anda boleh membuka chm tetapi ia menunjukkan ia tidak boleh menyambung), anda boleh merujuk kepada kaedah berikut: <br /> Klik kanan -> Properties dan lihat jika terdapat butang "Buka Kunci" (di bahagian bawah kotak sifat). Jika ya, buka kuncinya.
Pengeluaran laman web29044552018-01-31
<pre>目录 概述 2 第一章:HTML 3 第一节:IE7-IE8更新 3 1. 如果缺少结束标记的 P 元素后跟 TABLE、FORM、NOFRAMES 或 NOSCRIPT 元素,会自动添加结束标记。 3 2. 支持格式正确的有效标记,不再支持格式错误的 HTML。 4 3. Button标签的默认type类型从button改为submit。 5 4. 不再支持 COL 及 COLGROUP 元素的部分属性及为其设定的 CSS 特性. 6 第二节: IE8-IE9更新 7 1. 表对象模式现在更加符合其他浏览器。 7 2. 文本布局使用自然度量而不是图形设备接口 (GDI) 度量。 9 第二章:CSS 11 第一节:IE6-IE7更新 11 1. 方框模型溢出内容现与方框相交,不再让方框自动增长适应内容。 11 2. 不再支持某些 CSS 筛选器(如 *HTML、_underscore 和 /**/ 注释)。 13 3. 已解决SELECT 元素不能被div覆盖的问题。 15 4. CSS样式区分大小写。 16 5.Style中的height, width结尾需要输入单位,如px 16 第二节:IE7-IE8更新 17 1. 不再支持 CSS 表达式,改为支持增强的 CSS 或 DHTML 逻辑。 17 第三节:IE8-IE9更新 18 1. 泰语和东亚语文本和字体大小的显示可能小于其他字样。 18 2. 某些行为连接方法在 XML 模式中不可用。 19 第四节:IE9-IE10更新 20 1. 不再支持 CSS behavior,完全废弃htc表达式。 20 </pre> <div> <br /> </div>
Pengeluaran laman web29030182018-01-31
<p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> <strong>Panduan Lanjutan Pembangunan Permainan HTML5</strong>Memperkenalkan proses dan teknik umum pembangunan permainan HTML5. Buku ini dibahagikan kepada 12 bab Bab 1 memperkenalkan banyak ciri baharu HTML5 yang berkaitan dengan buku ini, termasuk melukis di atas kanvas, memainkan bunyi, dsb., dan juga memperkenalkan konsep halaman sprite Bab 2 hingga 4 menggunakan enjin fizik Box2D . Developed a game very similar to "Angry Birds", comprehensively introducing the concept of the physics engine and how to use the physics engine in the game. This part also introduced the parallax scrolling technique to achieve a certain pseudo-3D effect. ; Chapters 5 hingga 10 membangunkan retak ringkas permainan "Red Alert" Bahagian ini melibatkan banyak kandungan, termasuk penghasilan peta, tetapan dan lukisan bangunan dan unit, interaksi antara pemain dan unit, dan pencetus Dengan penulisan plot. , algoritma perancangan laluan, dsb.; Bab 11 dan 12 menggunakan Node.js dan WebSocket untuk membangunkan mod pertempuran berbilang permainan "Red Alert" Masalah utama dalam bahagian ini adalah untuk mengekalkan permainan dalam pelayar berbilang pemain status dalam <a href="https://www.2cto.com/os/liulanqi/" target="_blank" class="keylink"> adalah konsisten. </a> </p> <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"><span style="color:#FF0000;">Panduan Lanjutan untuk HTML5 Jadual Kandungan Pembangunan Permainan<strong></strong> </span> </p> Bab 1 Ringkasan HTML5 dan <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;">Java<a href="https://www.2cto.com/kf/ware/Java/" target="_blank" class="keylink">Skrip </a> </p> Bab 2 Mencipta Dunia Permainan Asas <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Bab 3 Asas Enjin Fizik <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Bab 4 Integrasi Enjin Fizik <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Bab 5 Mencipta Dunia Permainan Strategi Masa Nyata <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Bab 6 Menyertai Unit <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Bab 7 Pergerakan Unit Pintar <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Bab 8 Menambah Lebih Banyak Elemen Permainan <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Bab 9 Menambah Senjata dan Pertempuran <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Bab 10 Lengkapkan Kempen Pemain Tunggal <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> </p> Bab 11 WebSocket dan Mod Pertempuran Berbilang Pemain <p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"><p style="text-indent:2em;color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;"> Bab 12 Operasi Permainan Pertempuran Berbilang Pemain </p>
Pengeluaran laman web29033982018-01-31
<p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> <strong>Pembangunan mudah alih HTML5 ialah retak PDF definisi tinggi (dua warna) sedia untuk dipelajari dengan kod sumber, liputan komprehensif dan contoh besar-besaran HTML5 Sebenar sesuai untuk pemula. </strong> </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Disyorkan oleh editor "Pembangunan Mudah Alih HTML5 Sedia untuk Belajar dan Gunakan (Dua Warna)": HTML5 telah digunakan secara meluas dalam pelbagai peranti terminal mudah alih pintar, dan kebanyakan teknologi telah disokong oleh pelbagai retak penyemak imbas terkini: analisis HTML5 standard satu demi satu Ia mengandungi teknologi terkini, memperincikan pelbagai API yang disediakan dalam standard HTML5 baharu, dan pelbagai contoh aplikasi, yang boleh digunakan terus pada program HTML5 anda sendiri. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Buku ini merangkumi hampir semua teknologi yang terlibat dalam spesifikasi HTML5 (kecuali IndexedDatabase, yang masih dalam perancangan), dan merupakan ensiklopedia sebenar teknologi HTML5 yang boleh anda temui. Ia mengandungi contoh aplikasi yang ditulis dengan teliti oleh pengarang dan berjalan pada pelayar PC dan telefon pintar yang biasa digunakan Ia mempunyai kebolehkendalian dan kepraktisan yang sangat baik, membolehkan anda mempelajari dan menggunakannya dengan segera. Penjelasan ini mengambil kira pelayar PC yang biasa digunakan dan pelbagai peranti mudah alih pintar yang popular pada masa ini Pengalaman pembangunan mudah alih pengarang yang kaya akan memberi manfaat kepada anda. Percetakan dua warna adalah cantik dan mudah untuk anda baca. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> HTML5 ialah teknologi web generasi baharu yang menggantikan HTML4 Walaupun standard rasmi belum dikeluarkan, ia sebenarnya telah digunakan secara meluas dalam pelbagai peranti terminal mudah alih pintar, dan kebanyakan teknologi telah disokong oleh pelbagai retak pelayar terkini. "Pembangunan Mudah Alih HTML5 Sedia untuk Belajar dan Gunakan" menganalisis teknologi terkini yang disertakan dalam standard HTML5 satu demi satu Buku ini dibahagikan kepada 11 bab dan memperkenalkan secara terperinci pelbagai API yang disediakan dalam standard HTML5 yang baharu juga melampirkan contoh aplikasi yang berkaitan untuk memudahkan pembaca memahami secara langsung Kebanyakan penggunaan API ini boleh digunakan terus pada program HTML5 anda sendiri. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Mengenai Pengarang </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Wang Zhigang menyertai Kumpulan Qingdao Haier selepas menamatkan pengajian di uniretakti pada tahun 1998 dan mengalami era gelembung IT yang menarik. Selepas tahun 2000, saya bekerja di Jepun dan bekerja sebagai pengaturcara, jurutera sistem, pengurus projek dan pengarah pembangunan. Semasa kerjaya pembangunannya selama empat belas tahun, beliau mengambil bahagian dalam pembangunan projek berskala besar yang diketuai oleh syarikat seperti Hitachi dan Fujitsu, dan memperoleh paten Jepun. Beliau mahir dalam pelbagai teknologi pembangunan mudah alih Dalam lebih sepuluh tahun bekerja, beliau telah mengumpul pengalaman pembangunan dalam banyak projek berskala besar dan terus berkongsi dengan orang lain. </p> <p style="color:#333333;font-family:tahoma, 宋体;font-size:14px;text-align:justify;background-color:#FAFAFC;"> Dr. Wang Zhongyuan ialah seorang profesor bersekutu di Pusat Pengajian Sains Komputer di Uniretakti Wuhan dan seorang tutor sarjana. </p>
Pengeluaran laman web29030782018-01-31
<p> HTML5+CSS3 bermula dari kemasukan ke penguasaan melalui pengetahuan asas + contoh bersaiz kecil dan sederhana + kes komprehensif Ia menerangkan pengetahuan yang diperlukan untuk mereka bentuk dan membina tapak web dengan HTML5+CSS3 Berbanding dengan buku yang serupa seperti panduan profesional, pengaturcaraan lanjutan dan panduan pembangunan, buku ini ialah Tutorial belajar sendiri yang sesuai untuk bermula dengan cepat. Kandungan termasuk: mencipta dokumen HTML5, borang HTML5 praktikal, lukisan HTML5 praktikal, audio dan video HTML5, storan Web, aplikasi luar talian, Pemprosesan berbilang benang Pekerja, Geolokasi dan teknologi lain. Bahagian CSS3 terutamanya memperkenalkan gambaran keseluruhan CSS3, pemilih CSS, teks, fon dan warna, latar belakang dan sempadan, ubah bentuk 2D, animasi reka bentuk, susun atur halaman web, antara muka pengguna dan ciri baharu CSS3 yang lain. </p> <p> "HTML5+CSS3 From Beginner to Master" merangkumi semua ciri penting HTML5+CSS3, dan menerangkan ciri penting HTML5+CSS3 secara terperinci melalui sejumlah besar kes praktikal Kandungannya komprehensif dan kaya, mudah difahami dan boleh membantu pembaca meningkatkan kemahiran aplikasi praktikal mereka. </p> <p> "HTML5+CSS3 From Beginner to Master" mempunyai kandungan terperinci, struktur yang jelas dan langkah demi langkah, dan menggabungkan pengetahuan asas dengan kes praktikal Ia boleh digunakan sebagai buku teks pengenalan untuk pemula HTML5+CSS3, dan juga sesuai untuk pengguna pertengahan dan lanjutan untuk mempelajari teknologi baharu dengan lebih lanjut. Ciri-ciri penting buku ini termasuk: <br /> 1. Penjelasan video yang disegerakkan menjadikan pembelajaran lebih intuitif dan cekap. 227 penjelasan video segerak definisi tinggi berskala besar, adalah lebih cekap untuk menonton video dahulu dan kemudian mengkaji. <br /> 2. Terdapat banyak contoh yang menarik, menjadikannya lebih mudah dan lebih cepat untuk dipelajari dengan menggunakan contoh. 225 contoh yang menarik, latihan meniru adalah cara terpantas untuk belajar. <br /> 3. Kes praktikal terpilih untuk membantu menghubungkan orang dengan pekerjaan bergaji tinggi. 31 paparan kes praktikal boleh mengumpul pengalaman untuk pekerjaan masa depan. <br /> 4. Pakej pembelajaran lengkap untuk menyediakan perkhidmatan yang bertimbang rasa kepada pembaca. 11 manual rujukan, 83 kategori templat halaman web dan program sumber bahan menjadikan pembelajaran lebih mudah. <br /> 5. Penjelasan adalah jelas dan bermaklumat, dan kebenaran yang sukar ialah anda boleh memahami dan belajar. </p> <p> HTML5+CSS3 daripada direktori pemula hingga mahir </p> <p> Bab 1 Era baharu pembangunan web <br /> Bab 2 Daripada HTML, XHTML hingga HTML5 <br /> Bab 3 Mencipta Dokumen HTML5 <br /> Bab 4 Borang HTML5 Praktikal <br /> Bab 5 Kanvas HTML5 Praktikal <br /> Bab 6 HTML5 Audio dan Video <br /> Bab 7 Storan Web <br /> Bab 8 Aplikasi Luar Talian <br /> Bab 9 Pekerja Multithreading <br /> Bab 10 Geolokasi <br /> Bab 11 Gambaran Keseluruhan CSS3 <br /> Bab 12 Pemilih CSS <br /> Bab 13 Teks, Fon dan Warna <br /> Bab 14 Latar Belakang dan Sempadan <br /> Bab 15 Transformasi 2D <br /> Bab 16 Merekabentuk Animasi <br /> Susun Letak Halaman Web Bab 17 <br /> Bab 18 Antara Muka Pengguna <br /> Bab 19 Ciri baharu CSS3 yang lain </p>
Pengeluaran laman web29032322018-01-31
<pre class="pre_description">HTML5 Real Time and WebSocket Code Lab (SFHTML5, GTUGSF)HTML5 Real Time and WebSocket Code Lab (SFHTML5, GTUGSF)</pre>
Pengeluaran laman web29031702018-01-31
Permulaan Pantas HTML5: Panduan Belajar HTML 5 ialah lonjakan terbesar dalam piawaian pembangunan web dalam dekad yang lalu. Tidak seperti retak sebelumnya, HTML 5 bukan sahaja digunakan untuk mewakili kandungan Web Misi baharunya ialah untuk membawa Web ke dalam platform aplikasi yang matang Pada platform HTML 5, video, audio, imej, animasi dan interaksi dengan komputer diseragamkan. dokumen ini direka bentuk untuk membantu pembaca mempelajari HTML5 dengan cepat. Rakan-rakan yang memerlukannya boleh memuat turunnya dan lihat! <br /> Permulaan Pantas HTML5: Panduan Belajar Jadual Kandungan: <br /> Atribut standard HTML 5 <br /> Atribut acara HTML 5 <br /> Kemahiran pemprosesan imej HTML5 Kanvas <br /> Bangunkan muzik permainan dengan HTML5 Audio API <br /> Enam arah aliran utama dalam pembangunan HTML 5 pada masa hadapan
Pengeluaran laman web29033132018-01-31
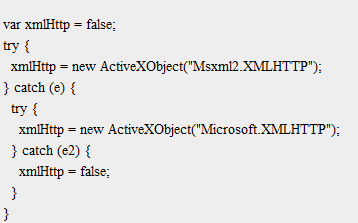
Lima tahun yang lalu, jika anda tidak tahu XML, anda adalah anak itik hodoh yang tiada siapa yang mengambil serius. Lapan belas bulan yang lalu, Ruby menjadi pusat perhatian, dan pengaturcara yang tidak mengenali Ruby terpaksa duduk di bangku simpanan. Hari ini, jika anda ingin mengikuti perkembangan teknologi terkini, destinasi anda ialah Ajax. <br /> Walau bagaimanapun, Ajax adalah lebih daripada sekadar trend; ia adalah cara yang berkesan untuk membina tapak web yang tidak sesukar mempelajari bahasa baharu. <br /> Kedua-duanya adalah serupa kerana aplikasi desktop biasanya datang pada media CD (kadangkala boleh dimuat turun dari tapak web) dan dipasang sepenuhnya pada komputer anda. Aplikasi desktop mungkin menggunakan Internet untuk memuat turun kemas kini, tetapi kod yang menjalankan aplikasi ini adalah pada komputer desktop. Aplikasi web berjalan pada pelayan web di suatu tempat - tidak menghairankan, aplikasi sedemikian diakses melalui pelayar web. <br />
Pengeluaran laman web29078522018-01-30
Kandungan utama buku ini<br /> ·Tetapkan saiz teks halaman menggunakan kata kunci dan peratusan untuk membenarkan kawalan pengguna. <br /> ·Sediakan bar navigasi tapak yang boleh memuatkan sebarang saiz teks atau sebarang jumlah kandungan. <br /> ·Gunakan objek terapung untuk mencapai kesan lajur. <br /> ·Pastikan kandungan halaman masih boleh dibaca walaupun imej atau CSS tiada. <br /> · Pisahkan penampilan daripada jadual data dan takrifkan semula dengan CSS. <br /> · Susun atur halaman boleh dikembangkan dan dikurangkan secara bebas. <br />
Pengeluaran laman web29075862018-01-30
1. Sedikit perkataan sebelum mula belajar secara rasmi: <br /> CSS bukanlah sesuatu yang maju, dan persekitaran penulisannya juga sangat mudah Anda hanya perlu menulisnya dalam pad nota yang disertakan dengan WINDOWS, dan kemudian semak kesannya dalam penyemak imbas. CSS Satu-satunya fungsi adalah untuk mengawal ekspresi pelbagai objek dalam halaman web, jadi... anda perlu mempunyai keyakinan yang cukup bahawa anda boleh mempelajarinya dengan baik. <br /> Walaupun CSS tidak sukar untuk dipelajari, ia juga memerlukan keupayaan praktikal dan pengalaman praktikal. Saya fikir cara terbaik untuk mempelajari semua pengetahuan yang memerlukan keupayaan hands-on dan pengalaman praktikal adalah dengan mempraktikkannya, jadi mengapa kita tidak mengamalkannya? Ingat: membaca buku 100 halaman adalah lebih teruk daripada menulis 10 baris kod.
Pengeluaran laman web29075192018-01-30