Rumah > Muat turun > Kesan JS > kesan khas html5

<!doctype html> <html> <kepala> <meta charset="utf-8"> <tajuk>html5 transformasi warna animasi latar belakang berlian kesan khas</title> <gaya> badan {margin: 0;} </style> </head> <body style="overflow:hidden"> <div></div> <skrip> Ini ialah kesan animasi latar belakang berlian transformasi warna HTML5 yang sangat bagus, yang secara automatik menjana pelbagai kesan animasi latar belakang berlian berwarna-warni dalam skrin penuh.
kesan khas html519382018-01-06
kod js <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script src="js/iscroll-zoom.js"></script> <script src="js/hammer.js"></script> <script src="js/jquery.photoClip.js"></script> <script> //document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false); $("#clipArea").photoClip({ width: 200, height: 200, file: "#file", view: "#view", ok: "#clipBtn", loadStart: function() { console.log("照片读取中"); }, loadComplete: function() { console.log("照片读取完成"); }, clipFinish: function(dataURL) { console.log(dataURL); } }); </script> Pemalam pemangkasan gambar mudah alih jQuery.photoClip ialah kod yang menyokong gerak isyarat sentuh peranti mudah alih untuk mengezum masuk dan keluar gambar.
kesan khas html516292018-01-03
kod js <script type="text/javascript"> $(function(){ $('.boom').hide(); $('#demo').pietimer({ seconds: 60, color: 'rgba(0, 0, 0, 0.8)', height: 100, width: 100 },function(){ $('.boom').show('slow'); }); $('a#start').click(function(){ $('.boom').hide(); $('#demo').pietimer('start'); return false; }); $('a#pause').click(function(){ $('#demo').pietimer('pause'); return false; }); }); </script> Kod pemasa bulat kanvas HTML5 60 saat satu minit yang mudah dan praktikal dengan butang mula dan jeda, yang memaparkan masa selepas satu minit.
kesan khas html516842018-01-03
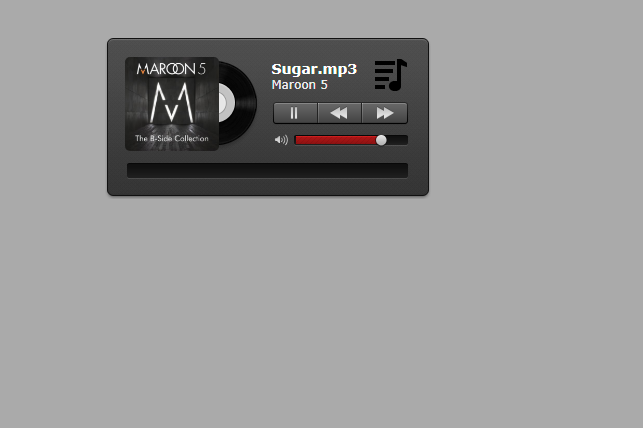
Import fail js <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.21.custom.min.js"></script> <script type="text/javascript" src="js/main.js"></script> 一款黑色质感简洁的带播放列表的HTML5音乐播放器插件,支持自定义歌曲封面,歌曲名称,歌手,支持调节音量,歌曲进度等。
kesan khas html517242018-01-02
Pemalam pemain muzik HTML5 tekstur hitam ringkas dengan senarai main yang menyokong penyesuaian kulit lagu, nama lagu, penyanyi dan menyokong pelarasan kelantangan, kemajuan lagu, dsb.
kesan khas html514892017-12-30
<kepala> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.5"> <tajuk>HTML5流浪线条网页背景动画特效</title> <link rel="stylesheet" href="css/chinaz.css"> </head> <body><script src="/demos/googlegg.js"></script> <div class="headline-bg index-headline-bg wavesWapper"> <canvas id="waves" class="waves"></canvas> </div> <section class="features-video section section-on-bg feature-index"> <div class="container"> <div class="row"> <div class="col-md-6 col-sm-6 col-xs-12"> </div> </div> </div> </section> <skrip src="js/49f8daee.vendors.js"></script> <skrip src="js/26f2fc0d.index.js"></script> HTML5流浪线条网页背景动画特效是一款蓝色漂亮的动态波浪形线条流动动画效救的动态波浪形线条流动动画效敗。
kesan khas html538722017-12-25
Import fail js <script src="http://code.jquery.com/jquery.min.js"></script> <script src="dist/js/vendors/jquery.touchSwipe.min.js"></script> <!-- optional (required for touchSwipe option) --> <script src="dist/js/bpHS.min.js"></script> <script src="dist/js/custom.js"></script> 这是一款基于jQuery+HTML5实现的带左右箭头,索引按钮,可鼠标拖动切换的幻灯片特效。
kesan khas html516662017-12-23
<!doctype html> <html> <kepala> <meta charset="utf-8"> <title>可设置动画属性的HTML5岩浆动画背景特效</title> <gaya> @charset "UTF-8"; *, *:sebelum, *:selepas { saiz kotak: kotak sempadan; } badan { pelapik: 0; jidar: 0; limpahan: tersembunyi; font-family: 'Roboto', sans-serif; } kanvas { lebar: 100vw; ketinggian: 100vh; } h1 { jawatan: mutlak; indeks z: 1; lebar: 100%; kiri: 0; atas: 50%; -webkit-transform: translateY(-50%); ubah: terjemahY(-50%); mod campuran-campuran: tindanan; warna: rgba(0, 0, 0, 0.3); ketinggian garisan: 0; saiz fon: 16px; jarak huruf: 4px; penjajaran teks: tengah; text-transform: huruf besar; ubah: terjemahY(-50%); kursor: penunjuk; -webkit-transition: color .2s kemudahan-masuk-keluar; peralihan: warna .2s mudah masuk; -webkit-user-select: tiada; -moz-user-select: tiada; -ms-user-select: tiada; pilihan pengguna: tiada; } h1:tuding { warna: rgba(0, 0, 0, 0.8); } </style> </head> <badan> <skrip src="js/chroma.min.js"></script> <script src="js/dat.gui.min.js"></script> <canvas id="canvas"></canvas> <h1>Lantai ialah Lava</h1> <skrip> 'gunakan ketat'; function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Tidak boleh memanggil kelas sebagai fungsi"); } } tetapan var = { amplitudX: 150, amplitudY: 20, baris: 30, Warna mula: '#500c44', endColor: '#b4d455' }; var c = document.getElementById("kanvas"); var ctx = c.getContext("2d"); var winW = window.innerWidth; var winH = window.innerHeight; var Laluan = []; warna var = []; var mouseY = 0; var mouseDown = palsu; var masa = 0; lengkung var = tidak ditentukan; var halaju = tidak ditentukan; var Laluan = fungsi () { fungsi Laluan(y, warna) { _classCallCheck(ini, Laluan); ini.y = y; this.color = warna; this.root = []; this.create(); this.draw(); } Path.prototype.create = function create() { var rootX = 0; var rootY = this.y; this.root = [{ x: rootX, y: rootY }]; manakala (rootX < winW) { var casual = Math.random() > 0.5 ? 1: -1; var x = parseInt(settings.amplitudeX / 2 + Math.random() * settings.amplitudeX / 2); var y = parseInt(rootY + casual * (settings.amplitudeY / 2 + Math.random() * settings.amplitudeY / 2)); rootX += x; kelewatan var = Math.random() * 100; this.root.push({ x: rootX, y: y, ketinggian: rootY, santai: santai, kelewatan: kelewatan }); } }; Path.prototype.draw = function draw() { ctx.beginPath(); ctx.moveTo(0, winH); ctx.lineTo(this.root[0].x, this.root[0].y); untuk (var i = 1; i < this.root.length - 1; i++) { var x = this.root[i].x; var y = this.root[i].y; var nextX = this.root[i + 1].x; var nextY = this.root[i + 1].y; var xMid = (x + nextX) / 2; var yMid = (y + nextY) / 2; var cpX1 = (xMid + x) / 2; var cpY1 = (yMid + y) / 2; var cpX2 = (xMid + nextX) / 2; var cpY2 = (yMid + nextY) / 2; ctx.quadraticCurveTo(cpX1, y, xMid, yMid); ctx.quadraticCurveTo(cpX2, nextY, nextX, nextY); } var lastPoint = this.root.reverse()[0]; this.root.reverse(); ctx.lineTo(lastPoint.x, lastPoint.y); ctx.lineTo(winW, winH); ctx.fillStyle = this.color; ctx.fill(); ctx.closePath(); }; Laluan kembali; }(); /* INIT */ laluan var = tidak ditentukan; fungsi init() { c.width = winW; c.tinggi = winH; Laluan = []; warna = chroma.scale([settings.startColor, settings.endColor]).mode('lch').colors(settings.lines); document.body.style = 'background: ' + settings.startColor; untuk (var i = 0; i < settings.lines; i++) { Paths.push(Path baharu(winH / settings.lines * i, color[i])); settings.startY = winH / settings.lines * i; } } /* MENANG UBAH SAIZ */ window.addEventListener('ubah saiz', fungsi () { winW = window.innerWidth; winH = window.innerHeight; c.width = winW; c.tinggi = winH; init(); }); window.dispatchEvent(Peristiwa baharu("ubah saiz")); /* RENDER */ fungsi render() { c.width = winW; c.tinggi = winH; lengkung = mouseDown ? 2: 4; halaju = mouseDown ? 6 : 0.8; masa += mouseDown ? 0.1 : 0.05; Paths.forEach(fungsi (laluan, i) { path.root.forEach(fungsi (r, j) { jika (j % lengkung == 1) { var move = Math.sin(masa + r.delay) * halaju * r.santai; r.y -= bergerak / 2 - bergerak; } jika (j + 1 % lengkung == 0) { var move = Math.sin(masa + r.delay) * halaju * r.santai; r.x += bergerak / 2 - bergerak / 10; } }); path.draw(); }); requestAnimationFrame(render); } render(); /* MOUSEDOWN */ 'mousedown touchstart'.split(' ').forEach(fungsi (e) { document.addEventListener(e, function () { mouseDown = benar; }); }); /* MOUSEUP */ 'mouseup mouseleave touchend'.split(' ').forEach(fungsi (e) { document.addEventListener(e, function () { mouseDown = palsu; }); }); /* MOUSEMOVE */ 'mousemove touchmove'.split(' ').forEach(fungsi (e) { document.addEventListener(e, fungsi (e) { tetikusY = e.klienY || e.sentuhan[0].klienY; }); }); /* GUI DATA */ var gui = fungsi datgui() { var gui = new dat.GUI(); // dat.GUI.toggleHide(); gui.closed = benar; gui.add(tetapan, "amplitudeX", 40, 200).step(20).onChange(function (newValue) { init(); }); gui.add(tetapan, "amplitudY", 0, 100).step(1).onChange(function (newValue) { init(); }); gui.add(setting, "lines", 5, 50).step(1).onChange(function (newValue) { init(); }); gui.addColor(tetapan, "startColor").onChange(function (newValue) { init(); document.querySelector('h1').innerHTML = 'atau apa sahaja yang anda mahu'; });gui.addColor(tetapan, "endColor").onChange(function (newValue) { init(); document.querySelector('h1').innerHTML = 'atau apa sahaja yang anda mahu'; }); kembalikan gui; }(); </skrip> </body> </html> Ini ialah kesan latar belakang animasi magma HTML5 yang baik yang boleh menetapkan sifat animasi Kembangkan menu di bahagian atas sebelah kanan halaman web untuk menetapkan amplitud animasi, warna dan sifat lain.
kesan khas html516142017-12-23
<!doctype html> <html> <kepala> <meta charset="utf-8"> <tajuk>不要失去你的彩虹</title> <gaya> kanvas { jawatan: mutlak; atas: 0; kiri: 0; } </style> </head> <badan> <canvas id=c></canvas> <skrip> biarkan w = c.width = window.innerWidth; biarkan h = c.height = tingkap.innerHeight; const ctx = c.getContext('2d'); pilihan const = { hexPanjang: 30, lenFn: ({ len, t }) => len + Math.sin(t), radFn: ({ rad, len, t, keterujaan }) => rad + (keseronokan + opts.propFn({ len, t }))*2 / 4, propFn: ({ len, t }) => len / opts.hexLength / 10 - t, keterujaanFn: ({ len, t }) => Math.sin(opts.propFn({ len, t }))**2, colorFn: ({ rad, keseronokan, t }) => `hsl(${rad / Math.TAU * 360 + t}, ${keseronokan * 100}%, ${20 + keterujaan * 50}%)`, langkah masa: .01, rawakJig: 8, cat semulaWarna: 'rgba(0,0,0,.1)' }; biarkan tanda = 0; Math.TAU = 6.28318530717958647692; konst bucu = []; kelas Vertex { pembina({ x, y }) { this.len = Math.sqrt(x*x + y*y); this.rad = Math.acos(x / this.len) * (y > 0 ? 1 : -1) + .13; this.prevPoint = { x, y }; } langkah() { keterujaan const = opts.excitementFn({ len: this.len, t: tick }); const param = { len: this.len, rad: ini.rad, t: tandakan, keterujaan }; const nextLen = opts.lenFn(param); const nextRad = opts.radFn(param); warna const = opts.colorFn(param); ctx.strokeStyle = warna; ctx.lineWidth = keterujaan + .2; ctx.beginPath(); ctx.moveTo(this.prevPoint.x, this.prevPoint.y); this.prevPoint.x = nextLen * Math.cos(nextRad) + Math.random() * (1-keterujaan)**2 * opts.randomJig * 2 - opts.randomJig; this.prevPoint.y = nextLen * Math.sin(nextRad) + Math.random() * (1-keterujaan)**2 * opts.randomJig * 2 - opts.randomJig; ctx.lineTo(this.prevPoint.x, this.prevPoint.y); ctx.stroke(); } gen statik() { bucu.panjang = 0; const hexCos = Math.cos(Math.TAU / 12) * opts.hexLength; const hexSin = Math.sin(Math.TAU / 12) * opts.hexLength; biarkan alteranceX = palsu; untuk(biarkan x = 0; x < w; x += hexCos) { let alterance = alteranceX = !alternanceX; untuk(biar y = 0; y < h; y += hexSin + opts.hexLength) { ganti = !alternance; vertex.push(Pucuk baharu({ x: x - w / 2, y: y + selang seli * hexSin - h / 2 })) } } } } Vertex.gen(); ctx.fillStyle = '#222'; ctx.fillRect(0, 0, w, h); const anim = () => { window.requestAnimationFrame(anim); tandakan += opts.timeStep; ctx.fillStyle = opts.repaintColor; ctx.fillRect(0, 0, w, h); ctx.translate(w/2, h/2); vertex.forEach((vertex) => vertex.step()); ctx.translate(-w/2, -h/2); } anim(); window.addEventListener('ubah saiz', () => { w = c.width = window.innerWidth; h = c.height = tingkap.innerHeight; Vertex.gen(); tandakan = 0; ctx.fillStyle = '#222'; ctx.fillRect(0, 0, w, h); }) </skrip> </body> </html> 这是一个HTML5+Canvas的黑洞特效,需要的朋友可以直接下载使用,更多特效代码尽圖。 PH
kesan khas html516592017-12-22
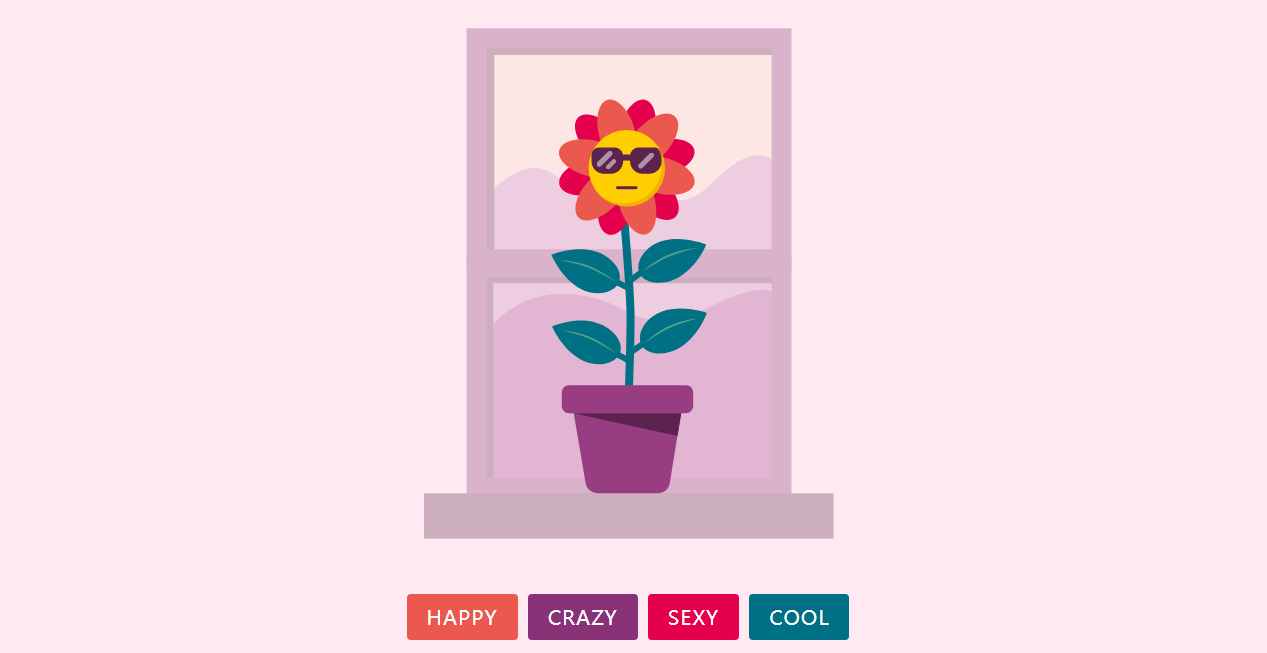
<!DOCTYPE html> <html > <kepala> <meta charset="UTF-8"> <title>html5+svg花朵动画特效 </title> <link rel="stylesheet" href="css/style.css"> </head> <badan> <div class="container"> <svg id="svg" retakon="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 600 600"> <style type="text/css"> .st0{fill:#F4EFF3;} .st1{opacity:0.3;} .st2{fill:#5C234E;} .st3{fill:#883277;} .st4{fill:none;stroke:#007185;stroke-width:6;stroke-linecap:round;stroke-miterlimit:10;} .st5{fill:#983D82;} .st6{fill:#E5004E;} .st7{fill:#EB584D;} .st8{fill:#FFCE00;} .st9{display:none;fill:#5C234E;stroke:#5C234E;stroke-miterlimit:10;} .st10{fill:none;stroke:#5C234E;stroke-width:3;stroke-linecap:round;stroke-miterlimit:10;} .st11{fill:none;stroke:#5C234E;stroke-width:2;stroke-linecap:round;stroke-miterlimit:10;} .st12{display:none;} .st13{display:inline;fill:#5C234E;} .st14{display:inline;fill:none;stroke:#5C234E;stroke-width:3;stroke-linecap:round;stroke-miterlimit:10;} .st15 {lebar lejang:8;} .st16{display:inline;fill:none;stroke:#5C234E;stroke-width:6;stroke-miterlimit:10;} .st18{fill:#007185;} .st19{opacity:0.75;fill:#6AB187;} .st17{opacity:0.5;fill:#FFFFFF;} .st20{fill:#FBE1CB;} .st21{fill:#e49a05; kelegapan:0.5} .st22{fill:#A1408E;} .st23{fill:#C88BBC;} </style> <defs> </defs> <g id="window_1_" class="st1"> <rect x="150.5" y="47.4" class="st20" width="301.8" height="479.4"/> <path class="st23" d="M151.3,207.6c0,0,35.1-37.7,58.9-33.4c30.4,5.6,44.6,43.6,59.8,41.8c15.2-1.9,30-19.9,46 21.4 s29.8,18.6,49.5,8.4c19.6-10.3,33.6-33.9,55.4-40.2c29.2-8.4,31.2,19.6,31.2,19.6v344.4c0,0-281.281.6,0.8 C133.9,526.6,151.3,207.6,151.3,207.6z"/> <path class="st22" d="M150.5,352.7c0,0,22.3-52.7,83-52.7s64.8,32.2,112.5,26.4c30-3.7,73.2-43.4,106.2-26.4c ,0,226.8 H154L150.5,352.7z"/> <g> <path class="st2" d="M450.2,289.3v201H165.3V317v-27.7H450.2 M458.2,281.3h-8H165.3h-8v8V317v173.3v8h8h284.9h.3v8h8h284.9h L458.2,281.3z"/> </g> <g> <path class="st3" d="M443.6,282.9v201H158.6v-201H443.6 M463.6,262.9h-20H158.6h-20v20v201v20h20h284.9h20v- L463.6,262.9z"/> </g> <g><path class="st2" d="M451.2,60.9v201H166.3v-201H451.2 M459.2,52.9h-8H166.3h-8v8v201v8h8h284.9h8v-8v-201V59.2" > </g> <g> <path class="st3" d="M443.6,54.3v201H158.6v-201H443.6 M463.6,34.3h-20H158.6h-20v20v201v20h20h284.9h20v-20v3.6.20v-20v3.6.20v-20v3-6.20v-20v3.6h z"/> </g> <rect x="95.7" y="499.3" class="st2" width="409.8" height="45.3"/> </g> <path id="tige" class="st4 st15" d="M300.8,398.4c0,0,2.1-60.3,1.7-80.3c-0.5-23-6.2-92-6.2-92"/> <path id="tige-3" class="st12" d="M298.1,398.4c0,0-2.1-60.3-1.7-80.3c0.5-23,6.2-92,6.2-92"/> <path id="tige-2" class="st12" d="M300.5,399.8c3.1-5.4,9-15,12.1-20.3c5.5-9.6,9.2-23.4,8-34.4c-1.8 -15.6-12.5-28.4-21.5-41.2 c-5.9-8.5-20.9-19.3-21.3-32.7c-0.4-16.4,14.1-35.8,21.3-46.3"/> <path id="tige-1" class="st12" d="M298.2,399.8c-3.1-5.4-9-15-12.1-20.3c-5.5-9.6-9.2-23.4-8-34.4c1.8 -15.6,12.5-28.4,21.5-41.2 c5.9-8.5,20.9-19.3,21.3-32.7c0.4-16.4-14.1-35.8-21.3-46.3"/> <g id="periuk"> <path id="bottom" class="st5" d="M269.9,499.3h59.6c6.1,0,11.3-4.4,12.3-10.4l11.6-71.6h-108l12.2,71.7 C258.7,495,263.9,499.3,269.9,499.3z"/> <polygon id="shadow" class="st2" points="245.3,419.3 349.5,442 353.3,419.3 "/> <path id="top" class="st5" d="M357.9,419.3H241c-4,0-7.2-3.2-7.2-7.2v-13.6c0-4,3.2-7.2,7.2-7.2h117c4,0, 7.2,3.2,7.2,7.2v13.6 C365.1,416.1,361.9,419.3,357.9,419.3z"/> </g> <g id="head"> <g> <g> <path class="st6" d="M333.1,185.3c-0.9-0.9-1.8-1.8-2.7-2.6c1.2-0.2,2.5-0.5,3.7-0.8c18.6-4.9,31.7-16.6, 29.2-26.3 c-2.5-9.7-19.6-13.6-38.2-8.7c-1.2,0.3-2.5,0.7-3.6,1.1c0.4-1.2,0.8-2.4,1.1-3.6c5.1-18.6,1.5-35.8-8 -38.5 c-9.6-2.7-21.5,10.3-26.6,28.9c-0.3,1.2-0.6,2.5-0.9,3.7c-0.8-0.9-1.7-1.9-2.6-2.8c-13.5-13.8-30.3-19. -12.2 c-7.1,7-1.9,23.8,11.5,37.6c0.9,0.9,1.8,1.8,2.7,2.6c-1.2,0.2-2.5,0.5-3.7,0.8c-18.6,4.9-31.7,16.6-29 ,26.3 c2.5,9.7,19.6,13.6,38.2,8.7c1.2-0.3,2.5-0.7,3.6-1.1c-0.4,1.2-0.8,2.4-1.1,3.6c-5.1,18.6-1.5,15.8,8. ,38.5 c9.6,2.7,21.5-10.3,26.6-28.9c0.3-1.2,0.6-2.5,0.9-3.7c0.8,0.9,1.7,1.9,2.6,2.8c13.5,13.8,30.1,19.2 ,12.2 C351.8,215.9,346.6,199.1,333.1,185.3z"/> <path class="st7" d="M334,163.8c-1.2-0.3-2.5-0.6-3.7-0.8c0.9-0.9,1.8-1.7,2.7-2.7c13.3-14,18.2-30.9, 11.1-37.8 c-7.2-6.9-23.8-1.2-37.1,12.8c-0.9,0.9-1.7,1.9-2.5,2.8c-0.3-1.2-0.6-2.5-1-3.7c-5.4-18.5-17.5-31.3 -28.5 c-9.5,2.8-12.9,20.1-7.6,38.6c0.4,1.2,0.8,2.4,1.2,3.6c-1.2-0.4-2.4-0.7-3.7-1c-18.7-4.6-35.7-1,4-38 9.3s10.8,21.3,29.5,25.9c1.2,0.3,2.5,0.6,3.7,0.8c-0.9,0.9-1.8,1.7-2.7,2.7c-13.3,14-18.2,30.9-11.1,37.8c7.2,6.9,23.8.1.2,3 -12.8 c0.9-0.9,1.7-1.9,2.5-2.8c0.3,1.2,0.6,2.5,1,3.7c5.4,18.5,17.5,31.3,27,28.5c9.5-2.8,12.9-20.1,7.6 -38.6 c-0.4-1.2-0.8-2.4-1.2-3.6c1.2,0.4,2.4,0.7,3.7,1c18.7,4.6,35.7,0.4,38.1-9.3C365.8,180,352.6.38.4,352.6.38.4 </g> <g id="face-group"> <ellipse transform="matriks(0.3765 -0.9264 0.9264 0.3765 23.0697 382.7565)" class="st8" cx="295.9" cy="174.2" rx="38.2" ry="38.2" <g id="muka"> <path id="mouth-crazy" class="st9" d="M315.3,179.2c0,11.9-8.6,21.6-19.2,21.6s-19.3-9.6-19.3-21.6L315.3,179.2z"/> <path id="mouth-sexy" class="st2 st12" d="M310.2,192.5c-2.7,2.3-9.7,5.1-14.2,5.1c-4.4,0-11.5-2.8-14.2-5.1 c-0.6-0.5-0.6-1.4,0-1.9c2.6-2.1,9.4-6.7,14.1-1.4c4.7-5.2,11.5-0.7,14.1,1.4C310.8,191.1,310.8,192," /> <path id="mouth-happy" class="st10" d="M307.5,188.6c0,5.1-5.1,9.3-11.4,9.3c-6.3,0-11.4-4.1-11.4-9.3"/> <line id="mouth-cool" class="st10 st12" x1="286.6" y1="193.7" x2="305.2" y2="193.7"/> <g id="mata-gila" class="st12"> <bulatan id="eye-left_7_" class="st2" cx="278.8" cy="163.3" r="6.2"/> <bulatan id="eye-right_11_" class="st2" cx="312.3" cy="159.3" r="6.9"/> </g> <g id="eyes-sexy" class="st12"> <g id="eye-left_6_"> <path id="eye-right_10_" class="st10" d="M286.6,161.4c0,2.5-2.5,4.6-5.6,4.6c-1.5,0-2.9-0.5-3.9-1.2c-1.1-0.8 -1.8-2-1.8-3.4" /> <line class="st11" x1="274.1" y1="167.2" x2="276.4" y2="164.7"/> <line class="st11" x1="280.7" y1="169.6" x2="280.9" y2="166.2"/> <line class="st11" x1="287.9" y1="167.1" x2="285.5" y2="164.7"/> </g> <g id="eye-right_8_"> <path id="eye-right_9_" class="st10" d="M316.4,161.5c0,2.5-2.5,4.6-5.6,4.6c-1.5,0-2.9-0.5-3.9-1.2c-1.1-0.8 -1.8-2-1.8-3.4" /> <line class="st11" x1="303.9" y1="167.2" x2="306.3" y2="164.7"/> <line class="st11" x1="310.6" y1="169.7" x2="310.8" y2="166.3"/> <line class="st11" x1="317.7" y1="167.2" x2="315.3" y2="164.8"/> </g> </g> <g id="eyes-happy" class="st10"> <path id="eye-left_5_" d="M305.1,166.1c0-2.5,2.5-4.6,5.6-4.6c3.1,0,5.7,2.1,5.7,4.6"/> <path id="eye-right_7_" d="M275.4,166.1c0-2.5,2.5-4.6,5.6-4.6s5.7,2.1,5.7,4.6"/> </g> <g id="pipi" class="st19"> <bulatan class="st7" cx="274.6" cy="178.6" r="6.4"/><bulatan class="st7" cx="316.7" cy="178.6" r="6.4"/> </g> </g> <g id="cermin mata" class="st2 st12"> <g> <path class="st2" d="M311.7,179.8h6.6c6.9,0,12.5-5.6,12.5-12.5v-6.2c0-4.2-3.4-7.6-7.6-7.6h-15.4c-4.7, 0-8.6,3.9-8.6,8.6v5.3 C299.2,174.2,304.8,179.8,311.7,179.8z"/> <path class="st2" d="M279.7,179.8h-6.6c-6.9,0-12.5-5.6-12.5-12.5v-6.2c0-4.2,3.4-7.6,7.6-7.6h15.4c4.7, 0,8.6,3.9,8.6,8.6v5.3 C292.2,174.2,286.6,179.8,279.7,179.8z"/> <path class="st16" d="M289.8,164.2c0,0,4.3-0.8,5.8-0.8s5.8,0.8,5.8,0.8"/> <path class="st17" d="M322.4,159.4L322.4,159.4c-1-1-2.7-1-3.7,0l-10.7,10.7c-1,1-1,2.7,0,3.7v0c1,1 ,2.7,1,3.7,0l10.7-10.7 C323.4,162.1,323.4,160.4,322.4,159.4z"/> <path class="st17" d="M284.6,165.7L284.6,165.7c-0.9-0.9-2.3-0.9-3.1,0l-5.8,5.8c-0.9,0.9-0.9,2.3,0,3.1l0,0 c0.9,0.9,2.3,0.9,3.1,0l5.8-5.8C285.5,168,285.5,166.6,284.6,165.7z"/> <path class="st17" d="M280.8,157.6L280.8,157.6c-1-1-2.7-1-3.7,0l-10.7,10.7c-1,1-1,2.7,0,3.7l0,0c1 ,1,2.7,1,3.7,0l10.7-10.7 C281.9,160.3,281.9,158.6,280.8,157.6z"/> </g> <path class="st10" d="M289.6,164.2c0,0,4.3-0.8,5.8-0.8c1.5,0,5.8,0.8,5.8,0.8"/> </g> <path id="shadow" class="st21" d="M320.8,145.3c-0.3-0.3-0.7-0.6-1-0.9c13.9,14,14.9,36.6,1.8,51.8 c-13.5,15.7-36.9,17.7-52.9,4.9c0.7,0.7,1.4,1.4,2.2,2.1c16,13.8,40.1,12,53.9-4C338.6,183.2,396.3.2,396.3,396.3,396,336.3,396,336 </g> </g> </g> <g id="leaf-group-1"> <line id="leaf-stem-1" class="st4" x1="300" y1="366" x2="289" y2="360" /> <g id="leaf-1"> <path class="st18" d="M224.7,331.3c0,0,22.5-9.6,43.5-3.4c17.6,5.2,28,20.1,24.1,30.5c-3.9,10.4-22,15.8-38.2 7.1 C234.6,355.1,224.7,331.3,224.7,331.3z"/> <path class="st19" d="M288.1,359.2c0,0-3.1-2-7.9-5c-1.2-0.7-2.5-1.5-3.8-2.3c-1.4-0.8-2.8-1.7-4.3-2.5 c-1.5-0.9-3.1-1.7-4.7-2.6 c-1.6-0.9-3.3-1.7-4.9-2.4c-0.8-0.4-1.7-0.8-2.5-1.1c-0.8-0.3-1.7-0.7-2.5-1c-1.7-0.6-3.4-1.3-5- 1.8c-1.6-0.5-3.2-1.1-4.8-1.5 c-1.5-0.5-3-0.9-4.3-1.3c-5.4-1.6-9-2.6-9-2.6s0.2,0,0.7,0.1c0.4,0.1,1.1,0.1,1.9,0.2c1. 6,0.2,3.9,0.6,6.7,1.2 c1.4,0.3,2.9,0.6,4.4,1c1.6,0.4,3.2,0.8,4.9,1.3c1.7,0.5,3.4,1,5.2,1.7c0.9,0.3,1.8,0.7,2.6, 1c0.9,0.4,1.7,0.7,2.6,1.1 c1.7,0.8,3.4,1.7,5,2.6c1.6,0.9,3.2,1.8,4.7,2.8c3,1.9,5.7,3.8,7.9,5.4C285.4,356.6,288.1,359.2",359.2" /> </g> </g> <g id="leaf-group-2"> <line id="leaf-stem-2" class="st4" x1="300" y1="293.8" x2="287.2" y2="287"/> <g id="leaf-2"><path class="st18" d="M224.1,259.6c0,0,22.7-9.3,43.5-2.9c17.6,5.4,27.8,20.5,23.7,30.8c-4,10.3-22.2.15.5-3 6.6 C233.7,283.6,224.1,259.6,224.1,259.6z"/> <path class="st19" d="M287.5,287.2c0,0-3.2-1.9-8.1-4.7c-1.2-0.7-2.5-1.4-3.9-2.2c-1.4-0.8-2.9-1.5-4.4- 2.4 c-1.5-0.8-3.2-1.6-4.8-2.4c-1.6-0.8-3.3-1.5-5-2.3c-0.8-0.3-1.7-0.7-2.6-1c-0.9-0.3-1.7-0.6-2.6- 0.9c-1.7-0.6-3.4-1.1-5.1-1.6 c-1.7-0.5-3.3-0.9-4.8-1.4c-1.5-0.4-3-0.8-4.4-1.1c-5.4-1.4-9.1-2.3-9.1-2.3s0.2,0,0.7,0.1c0. 4,0,1.1,0.1,1.9,0.2 c1.6,0.2,4,0.4,6.7,0.9c1.4,0.2,2.9,0.5,4.5,0.8c1.6,0.3,3.2,0.7,4.9,1.1c1.7,0.4,3.5,0.9,5.2 ,1.5c0.9,0.3,1.8,0.6,2.7,0.9 c0.9,0.3,1.7,0.7,2.6,1c1.7,0.8,3.4,1.5,5.1,2.4c1.7,0.8,3.2,1.7,4.8,2.6c3.1,1.7,5.8,3.5,8.1, 5.1 C284.7,284.7,287.5,287.2,287.5,287.2z"/> </g> </g> <g id="leaf-group-3"> <line id="leaf-stem-3" class="st4" x1="301.5" y1="287.1" x2="313.3" y2="278.1"/> <g id="leaf-3"> <path class="st18" d="M377.7,249.2c0,0-8.7,22.9-27.7,33.7c-16,9.1-33.9,6.2-38.7-3.8c-4.8-10,3.9-26.8,21.4- 32.5 C353.6,239.8,377.7,249.2,377.7,249.2z"/> <path class="st19" d="M368.4,252.7c0,0-3.6,1-9,2.6c-1.3,0.4-2.8,0.9-4.3,1.3c-1.5,0.5-3.1,1-4.8, 1.6c-1.6,0.6-3.3,1.2-5,1.8 c-1.7,0.6-3.4,1.3-5.1,2.1c-0.8,0.4-1.7,0.8-2.5,1.2c-0.8,0.4-1.6,0.8-2.4,1.2c-1.6,0.9-3.2,1.7-4.7 ,2.6 c-1.5,0.9-2.9,1.7-4.3,2.6c-1.4,0.8-2.6,1.6-3.8,2.4c-4.7,3-7.9,5-7.9,5s0.2-0.2,0.5-0.4c0.3 -0.3,0.8-0.7,1.4-1.3 c1.2-1.1,3-2.6,5.3-4.3c1.1-0.9,2.3-1.8,3.7-2.7c1.3-0.9,2.7-1.9,4.2-2.8c1.5-0.9,3-1.9,4.7 -2.8c0.8-0.5,1.7-0.9,2.5-1.3 c0.9-0.4,1.7-0.8,2.5-1.2c1.7-0.7,3.5-1.4,5.2-2.1c1.7-0.6,3.5-1.2,5.2-1.7c3.4-1,6.6-1.8,9.3 -2.4 C364.7,253,368.4,252.7,368.4,252.7z"/> </g> </g> <g id="leaf-group-4"> <line id="leaf-stem-4" class="st4" x1="303" y1="358.1" x2="312.6" y2="351.2"/> <g id="leaf-4"> <path class="st18" d="M378.2,317.7c0,0-7.7,23.2-26.2,34.9c-15.6,9.8-33.6,7.7-38.8-2.1s2.7-26.9,20-33.4 C353.8,309.3,378.2,317.7,378.2,317.7z"/> <path class="st19" d="M369.2,323.2c0,0-3.6,1.1-8.9,2.8c-1.3,0.4-2.8,0.9-4.3,1.4c-1.5,0.5-3.1,1.1-4.7, 1.7c-1.6,0.6-3.3,1.3-5,2 c-1.7,0.7-3.4,1.4-5,2.2c-0.8,0.4-1.7,0.8-2.5,1.2c-0.8,0.4-1.6,0.8-2.4,1.3c-1.6,0.9-3.1,1.8-4.6 ,2.7c-1.5,0.9-2.9,1.8-4.2,2.7 c-1.3,0.9-2.6,1.7-3.8,2.5c-4.6,3.1-7.7,5.2-7.7,5.2s0.2-0.2,0.5-0.5c0.3-0.3,0.8-0.7,1.4-1.3c1. 2-1.1,3-2.6,5.2-4.4 c1.1-0.9,2.3-1.8,3.6-2.8c1.3-1,2.7-2,4.1-2.9c1.5-1,3-2,4.6-2.9c0.8-0.5,1.6-0.9,2.5 -1.4c0.8-0.5,1.6-0.8,2.5-1.3 c1.7-0.8,3.5-1.5,5.2-2.2c1.7-0.7,3.4-1.3,5.1-1.8c3.3-1.1,6.5-1.9,9.2-2.6C365.5,323.6,369.2,323.2,369.2,323.2 z"/> </g> </g></svg> <div class="buttons"> <button id="btn-happy">Gembira</button> <button id="btn-crazy">Gila</button> <button id="btn-sexy">Seksi</button> <button id="btn-cool">Cool</button> </div> </div> <script type="text/javascript" src='js/TweenMax.min.js'></script> <script type="text/javascript" src="js/index.js"></script> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </body> </html> Ini adalah kesan khas animasi bunga h5 Rakan-rakan yang memerlukannya boleh memuat turunnya secara langsung Lebih banyak kod kesan khas boleh didapati di laman web PHP Cina.
kesan khas html532562017-12-22
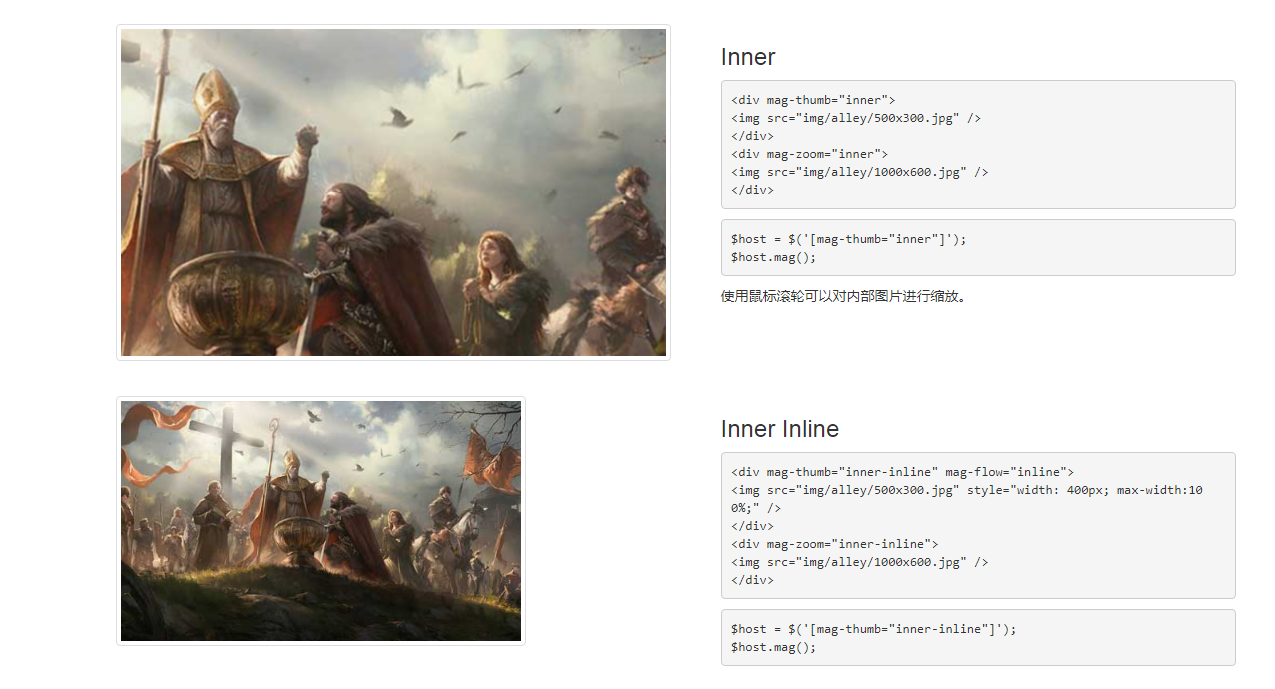
<!DOCTYPE html> <html lang="zh"> <kepala> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1"> <title>jQuery图片整张或局部放大代码 </title> <link rel="stylesheet" href="css/bootstrap.min.css" /> <link rel="stylesheet" href="src/css/mag.css" /> <link rel="stylesheet" href="src/theme/default.css" /> <link rel="stylesheet" href="css/index.css" /> <style type="text/css"> butang .controls-btns{ warna: #333; } .mt50{margin-top: 50px;} </style> </head> <badan> <div class="container mt50"> <utama> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="proportion"> <div mag-thumb="inner" class="mag-eg-el"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="inner" class="mag-eg-el"> <img src="img/alley/1000x600.jpg" /> </div> <div class="filler"></div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>Dalam</h3> <pra><code class="lang-html"><!-- --><div mag-thumb="dalaman"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="dalaman"> <img src="img/alley/1000x600.jpg" /> </div><!-- --></code></pra> <pra><kod kelas="lang-js"><!-- -->$host = $('[mag-thumb="dalaman"]'); $host.mag();<!-- --></code></pra> <p>使用鼠标滚轮可以对内部图片进行缩放。</p> </div> </div> </div> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap"> <div class="img-thumbnail"> <div mag-thumb="inner-inline" mag-flow="inline" class="mag-eg-el"> <img src="img/alley/500x300.jpg" style="lebar: 400px; lebar maks: 100%; tinggi: auto" /> </div> <div mag-zoom="inner-inline" class="mag-eg-el"> <img src="img/alley/1000x600.jpg" /> </div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>Sebaris Dalam</h3> <pra><code class="lang-html"><!-- --><div mag-thumb="dalam-dalam" mag-flow="inline"> <img src="img/alley/500x300.jpg" style="lebar: 400px; lebar maksimum:100%;" /> </div> <div mag-zoom="dalaman-dalam"> <img src="img/alley/1000x600.jpg" /> </div><!-- --></code></pra> <pra><kod kelas="lang-js"><!-- -->$host = $('[mag-thumb="dalam-dalam"]'); $host.mag();<!-- --></code></pra> </div> </div> </div> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="proportion"> <div mag-thumb="luar" class="mag-eg-el"> <img src="img/rieti/500x334.jpg" /> </div> <div class="filler"></div> </div> </div> <div class="mag-eg-el-wrap img-thumbnail" style="height:auto;width:auto"> <div style="height: 300px; width: 300px"> <div mag-zoom="outer" class="mag-eg-el" style="float: right;position:relative;overflow:hidden;"> <img src="img/rieti/full.jpg" /> </div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>Luar</h3> <pra><code class="lang-html"><!-- --><div mag-thumb="luar"> <img src="img/alley/500x300.jpg" /> </div> <div style="lebar: 300px; ketinggian: 300px;"> <div mag-zoom="luar"> <img src="img/alley/1000x600.jpg" /> </div> </div><!-- --></code></pra> <pra><kod kelas="lang-js"><!-- -->$host = $('[mag-thumb="luar"]'); $host.mag({ mod: 'luar', nisbah: 1 / 1.6 }); </code></pre> <p>使用鼠标滚轮可以对外部图片进行缩放。</p> </div> </div> </div> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="proportion"> <div mag-thumb="outer-drag" class="mag-eg-el"> <img src="img/rieti/500x334.jpg" /> </div> <div class="filler"></div> </div> </div> <div class="mag-eg-el-wrap img-thumbnail"> <div class="proportion"> <div mag-zoom="outer-drag" class="mag-eg-el" style="float: right;"> <img src="img/rieti/full.jpg" /> </div> <div class="filler"></div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>Seret Luar</h3> <pra><code class="lang-html"><!-- --><div mag-thumb="seret luar"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="seret luar"> <img src="img/alley/1000x600.jpg" /> </div> <!-- --></code></pra> <pra><kod kelas="lang-js"><!-- -->$host = $('[mag-thumb="seret-luar"]'); $host.mag({ mod: 'luar', kedudukan: 'seret', togol: palsu });<!-- --></code></pra> <p>使用鼠标滚轮可以对外部图片进行缩放。</p> </div> </div> </div> <div class="row mag-eg-row"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="proportion"> <div mag-thumb="drag" class="mag-eg-el"> <img src="img/rieti/500x334.jpg" /> </div> <div mag-zoom="drag" class="mag-eg-el"> <img src="img/rieti/full.jpg" /> </div> <div class="filler"></div> </div> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3>Seret</h3> <pra><code class="lang-html"><!-- --><div mag-thumb="seret"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="seret"> <img src="img/alley/1000x600.jpg" /> </div><!-- --></code></pra> <pra><kod kelas="lang-js"><!-- -->$host = $('[mag-thumb="drag"]'); $host.mag({ kedudukan: 'seret', togol: palsu });<!-- --></code></pra> <p>使用鼠标滚轮可以对图片进行缩放。</p> </div> </div> </div> <div class="row mag-eg-row" id="controls"> <div class="col col-md-6"> <div class="mag-eg-el-wrap img-thumbnail"> <div class="proportion"> <div mag-thumb="controls" class="mag-eg-el"> <img src="img/rieti/500x334.jpg" /> </div> <div mag-zoom="controls" class="mag-eg-el"> <img src="img/rieti/full.jpg" /> </div> <div class="filler"></div> </div> </div> <div mag-ctrl="controls" class="controls-btns"> <button class="mag-eg-ctrl-zoom-out" mag-ctrl-zoom-by="-0.5">-</button> <button class="mag-eg-ctrl-zoom-in" mag-ctrl-zoom-by="0.5">+</button> <button class="mag-eg-ctrl-move-up" mag-ctrl-move-by-y="-0.5">^</button> <button class="mag-eg-ctrl-move-down" mag-ctrl-move-by-y="0.5">v</button> <button class="mag-eg-ctrl-move-left" mag-ctrl-move-by-x="-0.5"><</button> <button class="mag-eg-ctrl-move-right" mag-ctrl-move-by-x="0.5">></button> <button class="mag-eg-ctrl-fullscreen" mag-ctrl-fullscreen>[ ]</button> <button class="mag-eg-ctrl-destroy" mag-ctrl-destroy>musnah</button> </div> </div> <div class="col col-md-6"> <div class="mag-eg-doc"> <h3><a href="#controls">Controls</a></h3> <pra><code class="lang-html"><!-- --><script src="src/js/mag-control.js"></script> <div mag-thumb="kawalan"> <img src="img/alley/500x300.jpg" /> </div> <div mag-zoom="kawalan"> <img src="img/alley/1000x600.jpg" /> </div> <div mag-ctrl="kawalan"> <butang mag-ctrl-zoom-by="-0.5">-</button> <butang mag-ctrl-zoom-by="0.5">+</button> <butang mag-ctrl-move-by-y="-0.5">^</button> <butang mag-ctrl-move-by-y="0.5">v</button> <butang mag-ctrl-move-by-x="-0.5"><</button> <butang mag-ctrl-move-by-x="0.5">></button> <butang mag-ctrl-skrin penuh>[ ]</button> <butang mag-ctrl-destroy>musnah</button> </div><!-- --></code></pra> <pra><kod kelas="lang-js"><!-- -->$host = $('[mag-thumb="kawalan"]'); $host.mag( togol: palsu, kedudukan: palsu ); $controls = $('[mag-ctrl="controls"]'); $controls.magCtrl({ mag: $host });<!-- --></code></pra> </div> </div> </div> </utama> </div> <skrip src="js/jquery.min.js"></script> <skrip src="js/jquery.bridget.js"></script> <script src="js/jquery.mousewheel.min.js"></script> <skrip src="js/jquery.event.drag.js"></script> <script src="js/screenfull.js"></script> <skrip src="js/hammer.min.js"></script> <script src="js/PreventGhostClick.js"></script> <script src="src/js/mag-analytics.js"></script> <skrip src="src/js/mag.js"></script> <skrip src="src/js/mag-jquery.js"></script> <script src="src/js/mag-control.js"></script> <skrip src="js/index.js"></script> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </body> </html> 这是一个H5的图片整张或局部放大特效,需要的朋友可以直接下载使用,更多住物中更多物网。
kesan khas html520342017-12-22
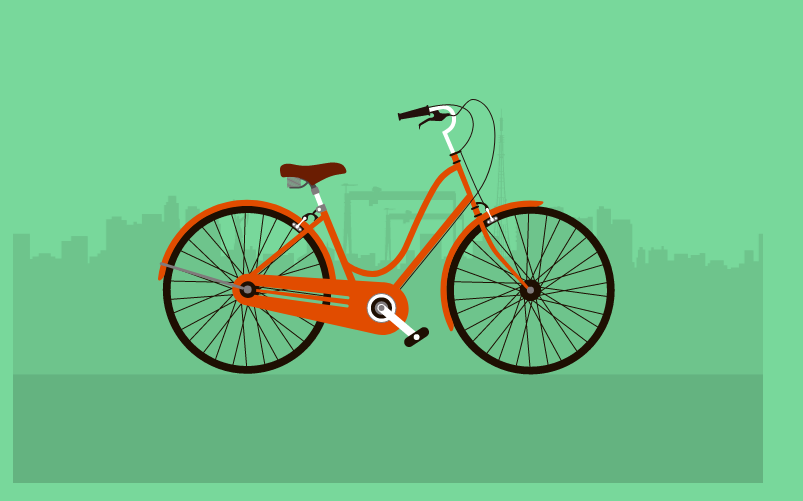
<title>Kesan khas animasi memandu basikal simulasi HTML5</title> <link rel="stylesheet" href="css/style.css"> </head> <body><script src="/demos/googlegg.js"></script> <div class="container"> <svg id="bike" retakon="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x ="0px" y="0px"width="750px" height="500px" viewBox="0 0 750 500" style="enable-background:new 0 0 750 500;" xml:space="preserve"> <rect id="city" class="bg" width="750" height="500" x="0" y="0"/> <rect y="391.463" class="st9" width="750" height="109.815"/> </corak> </defs> Kesan khas animasi pemanduan basikal simulasi HTML5 ialah adegan animasi pemanduan basikal di bandar yang direalisasikan oleh CSS3+HTML5 SVG.
kesan khas html519132017-12-20
kod js <script> // The game configuration var qici = {}; qici.config = { projectName: 'Subara', gameName: '消消乐', companyName: 'qcplay', bundleIdentifier: 'com.qcplay', gameInstance: 'qc_game', frameRate: {"mobile":40,"desktop":60}, backgroundColor: 4210752, runInBackground: true, antialias: true, transparent: false, developerMode: false, renderer: 'Canvas', resolution : Math.min(2, devicePixelRatio), loadingPrefab: '', scene: { "SubaraCity" : "Assets/state/SubaraCity.bin" }, entryScene : 'SubaraCity', dirtyRectangles: true, loading: { loadingText: 'Loading, please wait...', loadingInterval: 200, brightingInterval: 10, blinkingCount: 5, blinkingInterval: 70, fadingInInterval: 400, fadingOutInterval: 600 } }; _pluginVariables_={} qici.scripts = [ './Assets/meta/globalUrlMap.js', './xiaoxiaole/phaser.min.js', './xiaoxiaole/webfontloader.js', './xiaoxiaole/qc-core.js', './xiaoxiaole/qc-webgl.js', // External scripts for plugins // User scripts './js/game-scripts-mini-1.0.js' ]; // Asset count that need preload in boot qici.loadingAssetCount = 11; </script> <script src='./xiaoxiaole/qc-loading.js'></script> html5叠房子消消乐小游戏代码是一款非常好玩的html5叠房子游戏源码,点击颜色相同的邻接区域,可以将这些区域合成到一处进行消除升级。
kesan khas html526452017-12-20
kod js <script src="js/jquery.min.js"></script> <script> $(document).click(function(){ $('.nav-list').removeClass('open') }) $('.nav-menu,.nav-list').click(function(e){e.stopPropagation()}) $('nav').find('.nav-menu').click(function(e){ $('.nav-list').toggleClass('open') }) </script> 这是一款同时兼容电脑端跟手机端的jQuery Sass响应式导航菜单代码,随屏幕宽度变化而自适应显示。
kesan khas html531542017-12-20
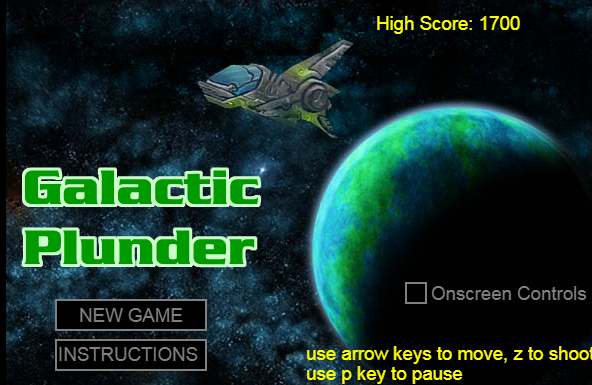
Permainan menembak pertempuran pesawat baharu ialah kod sumber permainan web menembak pejuang yang menyeronokkan berdasarkan kanvas html5. Tanpa gambar, anda boleh menggunakan CANVAS untuk mencipta permainan kecil yang indah. Import fail js <script type="text/javascript" src="js/Sound.js"> </script> <script type="text/javascript" src="js/Background.js"> </script> <script type="text/javascript" src="js/Mouse.js"> <script type="text/javascript" src="js/Loader.js"> </script> <script type="text/javascript" src="js/FloatyText.js"> </script> <script type="text/javascript" src="js/Keyboard.js"> </script> <script type="text/javascript" src="js/Collision.js"> </script> <script type="text/javascript" src="js/AfterEffect.js"> </script> <script type="text/javascript" src="js/PeaShooter.js"> </script> <script type="text/javascript" src="js/Laser.js"> <script type="text/javascript" src="js/LevelDirector.js"> </script> <script type="text/javascript" src="js/Sortie.js"> </script> <script type="text/javascript" src="js/Enemy.js"> </script> <script type="text/javascript" src="js/Powerup.js"> </script> <script type="text/javascript" src="js/Shot.js"> <script type="text/javascript" src="js/EnemyShot.js"> </script> <script type="text/javascript" src="js/Ship.js"> <script type="text/javascript">
kesan khas html549002017-12-18
Kod permainan penghapusan rumah bertindan html5 ialah kod sumber permainan rumah bertindan html5 yang sangat menyeronokkan. Klik pada kawasan bersebelahan dengan warna yang sama untuk menggabungkan kawasan ini menjadi satu tempat untuk penyingkiran dan peningkatan. kod js <skrip> // Konfigurasi permainan var qici = {}; qici.config = { nama projek: 'Subara', Nama Permainan: 'Penghapusan dan kegembiraan', Nama syarikat: 'qcplay', bundleIdentifier: 'com.qcplay', gameInstance: 'qc_game', kadar bingkai: {"mudah alih":40,"desktop":60}, latar belakangWarna: 4210752, runInBackground: benar, antialias: benar, lutsinar: palsu, Mod pembangun: palsu, pemapar: 'Kanvas', peleraian: Math.min(2, devicePixelRatio), memuatkanPrefab: '', adegan: { "SubaraCity" : "Aset/negeri/SubaraCity.bin" }, ne : 'SubaraCity', kotorSegi empat tepat: benar, memuatkan: { memuatkanTeks: 'Memuatkan, sila tunggu...', memuatkanSelang: 200, brightingSelang: 10, BlinkingCount: 5, selang berkelip: 70, FadingIn Interval: 400, FadingOut Interval: 600 } }; _pluginVariables_={} qici.scripts = [ './Assets/meta/globalUrlMap.js', './xiaoxiaole/phaser.min.js', './xiaoxiaole/webfontloader.js', './xiaoxiaole/qc-core.js', './xiaoxiaole/qc-webgl.js', // Skrip luaran untuk pemalam // Skrip pengguna './js/game-scripts-mini-1.0.js' ]; // Kiraan aset yang memerlukan pramuat dalam but qici.loadingAssetCount = 11; </skrip> <skrip src='./xiaoxiaole/qc-loading.js'></script>
kesan khas html523632017-12-18
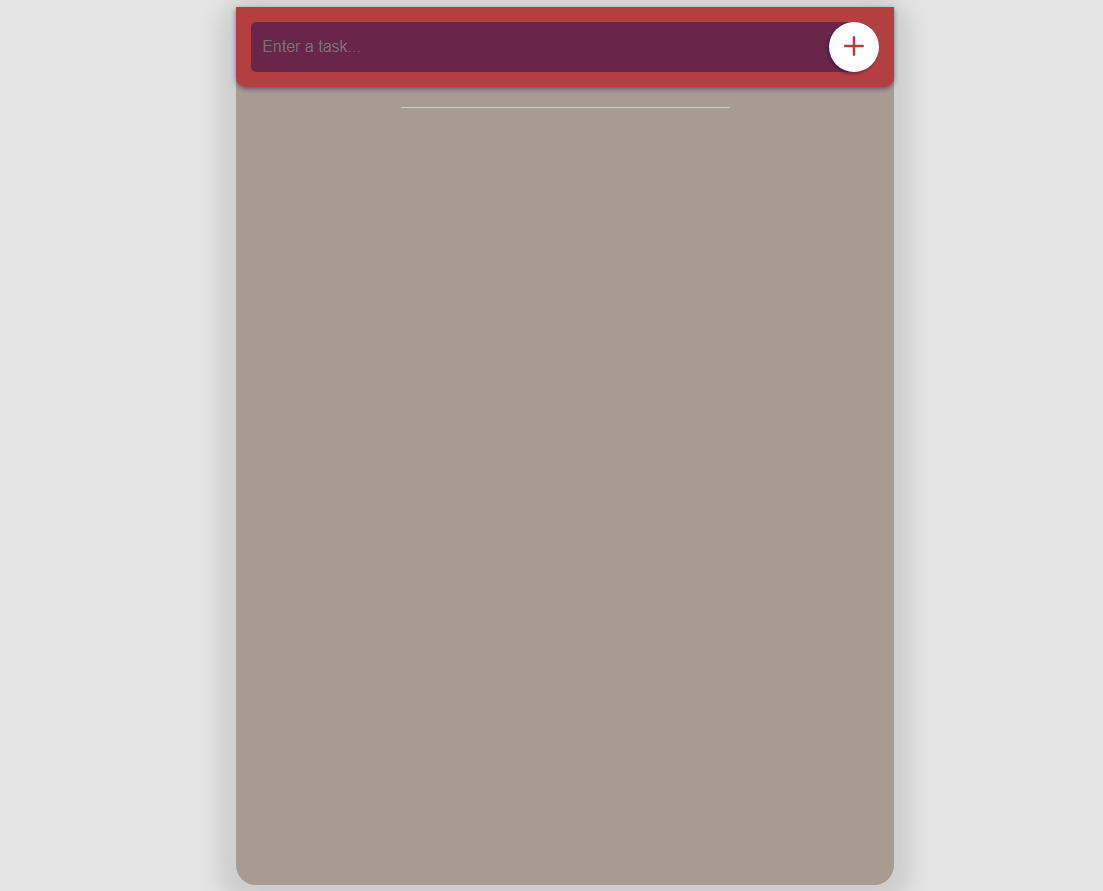
Ini ialah svg html5 dengan kesan animasi yang sangat menarik untuk mencipta senarai item, menambah dan memadam kesan khas animasi dan html5 menambah kod item dan memadam kod item senarai. Import fail js <script src="js/mo.min.js"></script> <skrip src="js/index.js"></script>
kesan khas html512442017-12-18
<!doctype html> <html> <kepala> <meta charset="utf-8"> <tajuk>HTML5模拟手电筒照明效果</title> <gaya> html, badan { ketinggian: 100%; jidar: 0; } svg { paparan: blok; } </style> </head> <badan> <svg width="100%" height="100%" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" > <filter id="light"> <!-- kaburkan imej sumber untuk menjadikan peta benjolan kurang tajam --> <feGaussianBlur stdDeviation="3" result="blurred"></feGaussianBlur> <!-- buat peta benjolan berdasarkan saluran alfa --> <feColorMatrix in="blurred" type="luminanceToAlpha" result="bumpMap"></feColorMatrix> <!-- gunakan peta benjolan untuk penapis pencahayaan --> <feDiffuseLighting in="bumpMap" surfaceScale="3" result="light"> <fePointLight x="225" y="150" z="30"></fePointLight> </feDiffuseLighting> <!-- karang hasil pencahayaan dengan imej sumber menggunakan pendaraban --> <feComposite in="light" in2="SourceGraphic" operator="aritmetik" k1="1" k2="0" k3="0" k4="0"> </feComposite> </filter> <corak id="pattern1" lebar="450" tinggi="300" patternUnits="userSpaceOnUse" > <imej xlink:href="img/codepen.jpg" lebar="450" tinggi="300" ></image> </corak> <rect width="100%" height="100%" fill="url(#pattern1)" filter="url(#light)" ></rect> </svg> <skrip> const svgNode = document.querySelector('svg'); const fePointLightNode = svgNode.querySelector('fePointLight'); svgNode.addEventListener('mousemove', handleMove); svgNode.addEventListener('touchmove', handleMove); pemegang fungsiGerak(acara) { fePointLightNode.setAttribute('x', event.clientX); fePointLightNode.setAttribute('y', event.clientY); } </skrip><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </body> </html>
kesan khas html526412017-12-12
Kesan khas JS ialah teknologi yang melaksanakan kesan khas atau fungsi khas dalam halaman web Ia menggunakan skrip web (javascript) untuk menulis dan menghasilkan kesan khas dinamik, seperti penukaran gambar, kecerunan, dll. Ia mengaktifkan suasana halaman web dan. mempunyai Kadang-kadang ia akan mempunyai tahap keintiman tertentu. perkhidmatan (aplikasi konsol, aplikasi desktop, aplikasi WEB, dll.)
kesan khas html519292017-12-09- kesan khas html519112017-12-07