Rumah > Muat turun > Kesan JS > kesan khas html5

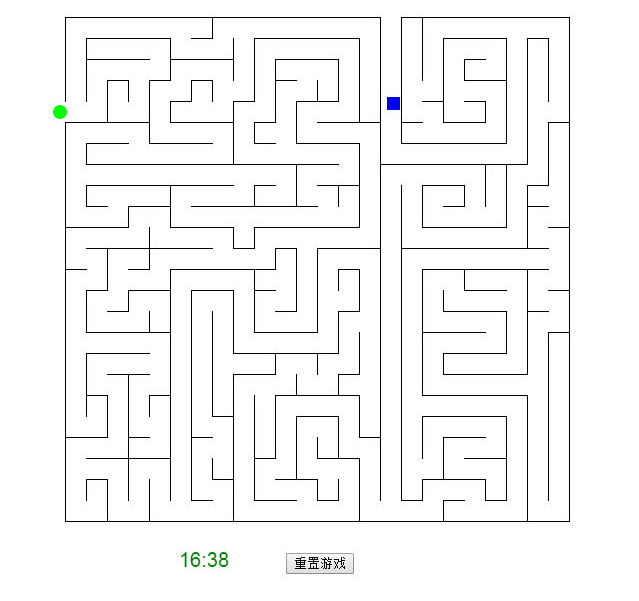
// 425 (X), 3 (Y) SEGI SEMPAT // 542 (tengah X), 122 (tengah Y) CIRCLE var canvas = document.getElementById("mazecanvas"); var context = canvas.getContext("2d"); varcurrRectX = 425; varcurrRectY = 3; var mazeWidth = 556; var mazeHeight = 556; var intervalVar; fungsi drawMazeAndRectangle(rectX, rectY) { makeWhite(0, 0, canvas.width, canvas.height); var mazeImg = Imej baharu(); mazeImg.onload = function() { context.drawImage(mazeImg, 0, 0); drawRectangle(rectX, rectY, "#0000FF"); context.beginPath(); //Tanda tamat context.arc(15, 115, 7, 0, 2 * Math.PI, false); context.closePath(); context.fillStyle = '#00FF00'; context.fill(); }; mazeImg.src = "img/maze2.gif"; } Kod permainan web kecil untuk keluar dari labirin berdasarkan kanvas html5, muat turun permainan labirin html5 dan main permainan labirin dalam talian.
kesan khas html521632018-01-24
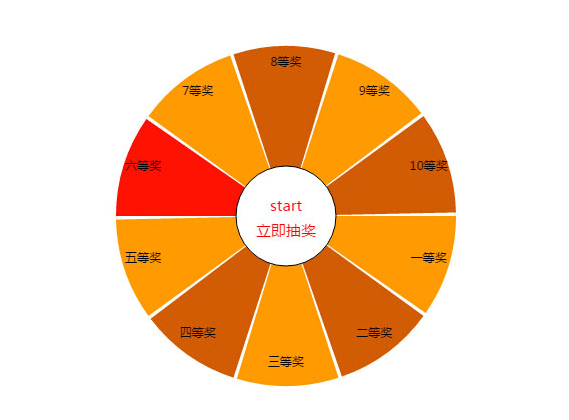
Pelaksanaan kanvas html5 yang sangat mudah bagi kod loteri karusel bulat, dan kesan khas karusel loteri boleh direalisasikan tanpa jQuery. var fillStyle = ['rgb(255,154,2)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0 )','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92, 4)'] ,fillText = ['Hadiah Pertama', 'Hadiah Kedua', 'Hadiah Ketiga', 'Hadiah Keempat', 'Hadiah Kelima', 'Hadiah Keenam', 'Hadiah Ketujuh', 'Hadiah Kelapan' ','Hadiah ke-9', 'Hadiah ke-10'] , lebar = 400 ,tinggi = 400 ,c_x = 200 ,c_y =200 ,jejari = 170 //jejari cakera ,canvas = document.getElementById('bg') , indeks =0 , pemasa = null ,running = false // Adakah ia berjalan? ,kelajuan = 300 // kelajuan ,isBeginPrize = palsu // Sama ada hendak memulakan loteri ,stepping=0 //Bilangan langkah, yang melalui sektor ialah 1 langkah , basecircle = 3 // Apabila anda mengklik untuk memulakan, bilangan bulatan cakera berputar Selepas berputar untuk bilangan bulatan yang ditentukan, hadiah ditentukan berdasarkan nilai yang dipilih ,selected =0; // Sektor mana yang akhirnya dipilih, iaitu, hadiah ditentukan
kesan khas html523012018-01-24
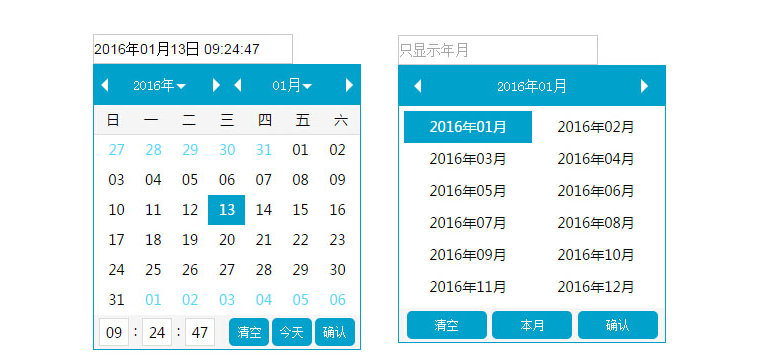
Pemalam pemilihan tarikh jeDate dengan jam, minit dan saat ialah pemalam yang bukan sahaja merangkumi sekatan julat tarikh, tetapan tarikh mula, format tarikh tersuai, penukaran cap masa, pengembalian beberapa hari sebelum dan selepas hari, jam, minit dan pemilihan kedua, tindak balas pintar, pembetulan ralat automatik, pengecaman cuti Selain fungsi biasa seperti , operasi dan sebagainya, ia juga mempunyai lebih banyak penyelesaian yang hampir sempurna. kod js <script type="text/javascript" src="jeDate/jedate.js"></script> <script type="text/javascript"> //jeDate.skin('kelabu'); jeDate({ dateCell:"#indate",//isinitVal:true, format:"YYYY-MM", isTime:false, //isClear:false, minTarikh:"2015-10-19 00:00:00", maxTarikh:"2016-11-8 00:00:00" }) jeDate({ dateCell:"#dateinfo", format:"YYYY tahun MM bulan DD hari hh:mm:ss", isinitVal:true, isTime:true, //isClear:false, minTarikh:"2014-09-19 00:00:00", okfun:function(val){alert(val)} }) //alert("YYYY/MM".match(/w+|d+/g).join("-")) </skrip>
kesan khas html519812018-01-24
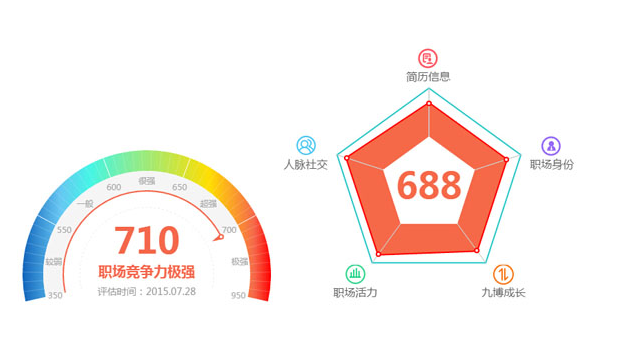
Ini ialah kod carta Kanvas yang melaksanakan carta papan pemuka penilaian kredit Alipay Sesame Credit tiruan yang cantik dan kesan khas carta radar berdasarkan Kanvas. kod js <skrip src="chart.meter.js"></script> <skrip src="chart.radar.js"></script> <skrip> window.onload = function(){ Meter.setOptions({ elemen: 'meter', Titik tengah: { x: 180, y: 180 }, jejari: 180, Data: { nilai: 710, 'Kesaingan Tempat Kerja{t}', subTajuk: 'Masa penilaian: 2015.07.28', kawasan: [{ min: 350, maks: 550, teks: 'Lemah' },{ min: 550, maks: 600, teks: 'Umum' },{ min: 600, maks: 650, teks: 'sangat kuat' },{ min: 650, maks: 700, teks: 'Super' },{ min: 700, maks: 950, teks: 'Amat kuat' }] } }).init(); Radar.setOptions({ elemen: 'radar', jejari: 140, kutub: [ maklumat maks: 190, ikon: { ... : 190, ikon: { sx: 32, sy: 0, w: 30, h: 33, l: 30, t: -30 } }, ‘Pertumbuhan Jiubo’, maks: 190, ikon: { sx: 61, sy: 0, w: 32, h: 33, l: 10, t: 0 } }, {Teks: 'kecergasan tempat kerja', maks: 190, ikon: {sx: 93, sy: 0, w: 31, h: 33, l: 0}}, ], Tajuk: '{v}', Data: [130, 130, 130, 148, 150], gaya: { label: { imej: 'icon.png' } } }).init(); } </skrip>
kesan khas html525152018-01-24
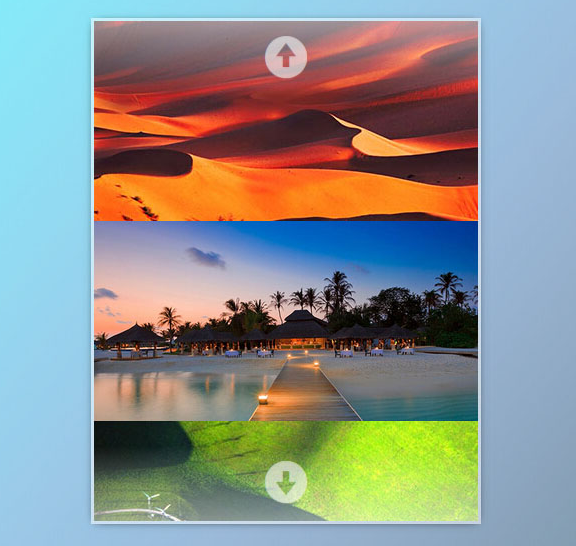
Ini ialah kod pensuisan slaid dengan kawalan anak panah atas dan bawah, dilaksanakan menggunakan susun atur bootstrap dan kesan slaid pensuisan gelongsor menegak imej jQuery. Import fail js <skrip src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/jquery.easing.js"></script> <skrip src="js/vertical-slider.js"></script>
kesan khas html515972018-01-24
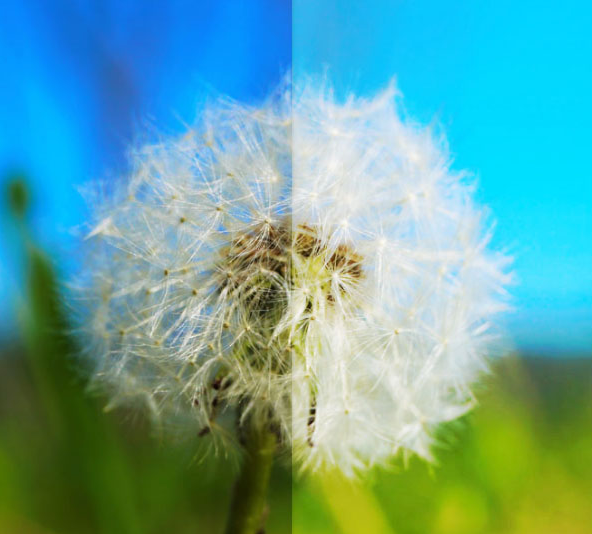
Tetikus menyeret peluncur untuk mengubah suai dan membandingkan gambar sebelum dan selepas untuk memaparkan kesan khas js, dan seret peluncur untuk membandingkan kod. kod js <skrip> var divisor = document.getElementById("divisor"), slider = document.getElementById("slider"); function moveDivisor() {divisor.style.width = slider.value+"%";} </skrip>
kesan khas html524642018-01-24
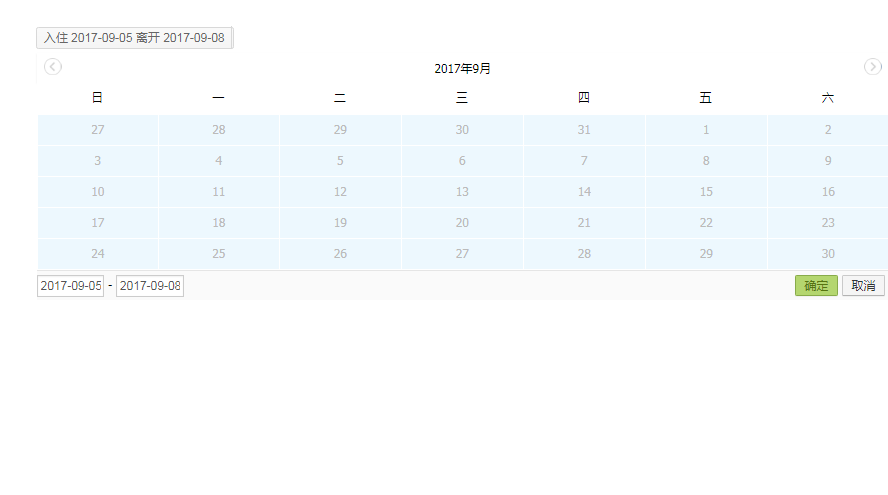
Ini ialah kod pemilihan tarikh daftar masuk dan daftar keluar mudah alih yang ringkas dan praktikal berdasarkan jQuery+CSS3+html5, dan pemalam kalendar pemilihan tarikh tempahan hotel mudah alih. kod js <script type="text/javascript" src="dateRange.js"></script> <script type="text/javascript"> // var STATS_START_TIME = '4329148800'; var dateRange1 = new pickerDateRange('date1', { aRecent90Days : 'aRecent90Days', //最近90天 // isTodayValid : true, startDate: '2017-09-05', endDate: '2017-09-08', needCompare : false, defaultText : ' 离开 ', autoSubmit : false, inputTrigger : 'input_trigger1', theme : 'ta' }); </script>
kesan khas html530222018-01-18
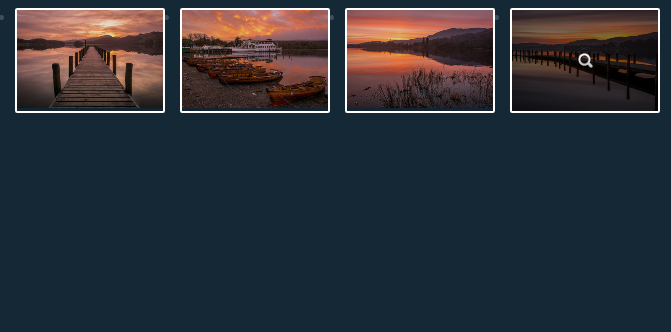
Kod penukaran tayangan slaid skrin sentuh mudah alih berdasarkan html5, muat turun pemalam karusel imej tayangan slaid LightBox mudah alih. kod js <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function(){ $('#lightgallery').lightGallery(); }); </script> <script src="js/picturefill.min.js"></script> <script src="dist/js/lightgallery.js"></script> <script src="dist/js/lg-fullscreen.js"></script> <script src="dist/js/lg-thumbnail.js"></script> <script src="dist/js/lg-video.js"></script> <script src="dist/js/lg-autoplay.js"></script> <script src="dist/js/lg-zoom.js"></script> <script src="dist/js/lg-hash.js"></script> <script src="dist/js/lg-pager.js"></script> <script src="js/jquery.mousewheel.min.js"></script>
kesan khas html514142018-01-18
width="0" height="0" viewBox="0 0 1366 768" xml:space="preserve"> <!-- Kemajuan penapis kabur Gaussian untuk menghidupkan --> <defs> <filter id="blur0"> <feGaussianBlur in="SourceGraphic" stdDeviation="0 0" /> </filter> <filter id="blur1"> <feGaussianBlur in="SourceGraphic" stdDeviation="5 0" /> </filter> <filter id="blur2"> <feGaussianBlur in="SourceGraphic" stdDeviation="12 0" /> </filter> <filter id="blur3"> <feGaussianBlur in="SourceGraphic" stdDeviation="20 0" /> </filter> <filter id="blur4"> <feGaussianBlur in="SourceGraphic" stdDeviation="35 1" /> </filter> <filter id="blur5"> <feGaussianBlur in="SourceGraphic" stdDeviation="50 1" /> </filter> </defs> </svg> 这是一份HTML5全屏图片动态模糊切换代码,需要的朋友可以下载使用。
kesan khas html514682018-01-18
@keyframes move_wave { 0% { transform: translateX(0) translateZ(0) skalaY(1) } 50% { Transform: translateX(-25%) translateZ(0) scaleY(0.55) } 100% { ubah: translateX(-50%) translateZ(0) skalaY(1) } } .waveWrapper { Limpahan: tersembunyi; jawatan: mutlak; kiri: 0; Kanan: 0; bawah: 0; atas: 0; margin: auto; } .waveWrapperInner { jawatan: mutlak; lebar: 100%; Limpahan: tersembunyi; ketinggian: 100%; bawah: -1px; imej latar belakang: kecerunan linear(ke atas, #86377b 20%, #27273c 80%); } Kesan animasi gelombang air yang realistik CSS3 ialah kesan animasi terapung gelombang air yang realistik Apabila diletakkan pada halaman web, ia boleh menjadikan halaman web lebih dinamik.
kesan khas html527332018-01-18
kod js <script> $(document).on("mousemove", function(event) { $(".hole").css({ "top": event.pageY, "left": event.pageX }); }); </script> 这是一款CSS3实现的支持点击按住鼠标左键图片遮罩放大显示代码,挺不错的CSS3图片特效。
kesan khas html512622018-01-18
Import fail js <script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/willesPlay.js" type="text/javascript" charset="utf-8"></script> 这是一款基于jQuery+HTML5实现电脑手机通用MP4视频播放器插件下载,HTML5网页视频播放器代码。
kesan khas html548022018-01-17
<!doctype html> <html lang="zh"> <kepala> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <tajuk>CSS3实现西洋镜连续动画特效</title> <link rel="stylesheet" type="text/css" href="css/default.css"> <skrip src='js/prefixfree.min.js'></script> <link rel="stylesheet" type="text/css" href="css/styles.css"> </head> <body><script src="/demos/googlegg.js"></script> <br><br><br><br> <div id="zoetrope"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <blockquote class="wiki"> </blockquote> </body> </html> 一款使用CSS3的帧动画和 transfo 3D rms来制作的,在animation动画的animation-timing-function参数使用steps来处理,制作出类似西洋镜的连续动畜物。
kesan khas html520732018-01-17
<!DOCTYPE html> <html> <kepala> <meta charset="UTF-8"> <tajuk>html5+css3 animasi lingkaran 3D kesan khas</title> <link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /> </head> <badan> <div class="helix"> <div id="container" class="dblHelix"></div> </div> <skrip src="js/index.js"></script> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </body> </html> Kesan khas animasi lingkaran yang keren berdasarkan html5+css3, kesan animasi halaman web css3 skrin penuh.
kesan khas html519192018-01-17
<kepala> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <tajuk>HTML5 SVG字体图标点赞动画特效</title> <link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.5.0/css/font-awesome.min.css" /> <link rel="stylesheet" type="text/css" href="css/zzsc-demo.css"> <link rel="stylesheet" type="text/css" href="css/icons.css" /> </head> <body><script src="/demos/googlegg.js"></script> <div class="zzsc-container"> <section class="content"> <ol class="grid"> <li class="grid__item"> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> </li> <li class="grid__item"> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> </li> <li class="grid__item"> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> </li> <li class="grid__item"> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> </li> 17种HTML5 SVG字体图标点赞动画特效,使用font-awesome作为图标,采用SVG技术,在用户点击用户点凴酷的图标动画特效。
kesan khas html517402018-01-12
kepala> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Kod awan teg animasi 3D HTML5</title> <link rel="stylesheet" type="text/css" href="css/zzsc-demo.css"> <style type="text/css"> #tag-awan{ lebar:640px; ketinggian:480px; jidar: 50px auto; } </style> </head> <body><script src="/demos/googlegg.js"></script> <div class="zzsc-container"> <div id='tag-cloud'></div> </div> <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script src="js/jquery.svg3dtagcloud.min.js"></script> <skrip> Ini ialah kod awan teg animasi HTML5 3D yang tidak memerlukan gaya CSS tambahan, boleh menggunakan tetikus untuk berinteraksi dengan teg dan menyediakan banyak parameter untuk mengawal penampilan awan teg.
kesan khas html525182018-01-12
<script type="text/javascript" src="js/jquery.min.js"></script> <gaya> html, badan { lebar: 100%; ketinggian: 100%; jidar: 0; pelapik: 0; Limpahan: tersembunyi; } .bekas{ lebar: 100%; ketinggian: 100%; jidar: 0; pelapik: 0; warna latar belakang: #000000; } </style> </head> <badan> <div id="jsi-jellyfish-container" class="container"></div> <skrip> var RENDERER = { KADAR_OBUR: 0.00015, KADAR_HABUK: 0.0005, ADJUST_DISTANCE : 100, ADJUST_OFFSET : 5, init: function(){ this.setParameters(); this.reconstructMethod(); this.createElements(); this.bindEvent(); this.render(); }, Kesan khas animasi obor-obor berenang h5 ialah kesan latar belakang animasi obor-obor bawah air yang dilukis kanvas Terdapat kesan cahaya ke mana-mana penunjuk tetikus pergi.
kesan khas html513852018-01-10
<kepala> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <tajuk>html5 kanvas卡通孙悟空人物形象动画特效</title> <gaya> badan{text-align:center;padding-top:3em;} </style> </head> <body><script src="/demos/googlegg.js"></script> <kanvas width="650" height="478"></canvas> <skrip> (fungsi(){ var cvs=document.querySelector("kanvas"), g=cvs.getContext("2d"); g.lineWidth=2; //右臂 g.beginPath(); g.strokeStyle="#DE821B"; g.fillStyle="#FFDE00"; g.moveTo(261,337); g.quadraticCurveTo(268,328,287,320); g.lineTo(323,357); g.quadraticCurveTo(281,415,243,377); g.closePath(); g.fill(); g.stroke(); 一款效果非常逼真的html5 canvas卡通孙悟空人物形象动画特效,kanvas绘制可爱的卡通孙从悟物形象动画特效,kanvas绘制可爱的卡通孙悟空。
kesan khas html529362018-01-10
<kepala> <meta charset="utf-8"> <title>HTML5化学分子结构网页背景动画特效</title> <skrip src="js/jquery.min.js"></script> <gaya> badan { jidar:0; pelapik:0; limpahan:tersembunyi; latar belakang:#2d9b95; latar belakang:-moz-radial-gradient(tengah, penutup elips,#2d9b95 0%,#0e1329 100%); latar belakang:-webkit-gradient(radial,center center,0px,center center,100%,color-stop(0%,#2d9b95),color-stop(100%,#0e1329)); latar belakang:-webkit-radial-gradient(tengah, penutup elips,#2d9b95 0%,#0e1329 100%); latar belakang:-o-radial-gradient(tengah, penutup elips,#2d9b95 0%,#0e1329 100%); latar belakang:-ms-radial-gradient(tengah, penutup elips,#2d9b95 0%,#0e1329 100%); latar belakang:kecerunan jejari(elips di tengah,#2d9b95 0%,#0e1329 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#2d9b95',endColorstr='#0e1329',GradientType=1 ); } </style> </head> HTML5化学分子结构网页背景动画特效是一款HTML5 Canvas绘制的化学分子动画,分子结效是一款HTML5 Canvas绘制的化学分子动画,分子结枯他们了
kesan khas html529712018-01-10
<!doctype html> <html> <kepala> <meta charset="utf-8"> <title>html5 animasi berbentuk hati mengikuti pergerakan kursor tetikus kesan khas </title> <gaya> badan { limpahan: tersembunyi; jidar: 0; } </style> </head> <badan> <kanvas></canvas> <skrip> 'gunakan ketat'; //Persediaan Awal var canvas = document.querySelector('canvas'); var c = canvas.getContext('2d'); canvas.width = innerWidth; canvas.height = innerHeight; // Pembolehubah Animasi berbentuk hati HTML5 mengikuti pergerakan kursor tetikus kesan khas kanvas HTML5 melukis animasi berbentuk hati Apabila tetikus bergerak, animasi garisan yang membentuk bentuk hati akan merebak dan mengikuti pergerakan tetikus , ia akan berkumpul semula menjadi bentuk hati.
kesan khas html532142018-01-06