Kad Halaman Projek Alat Program Mini WeChat Tiga Fungsi Utama
Kad halaman projek mempunyai tiga fungsi utama
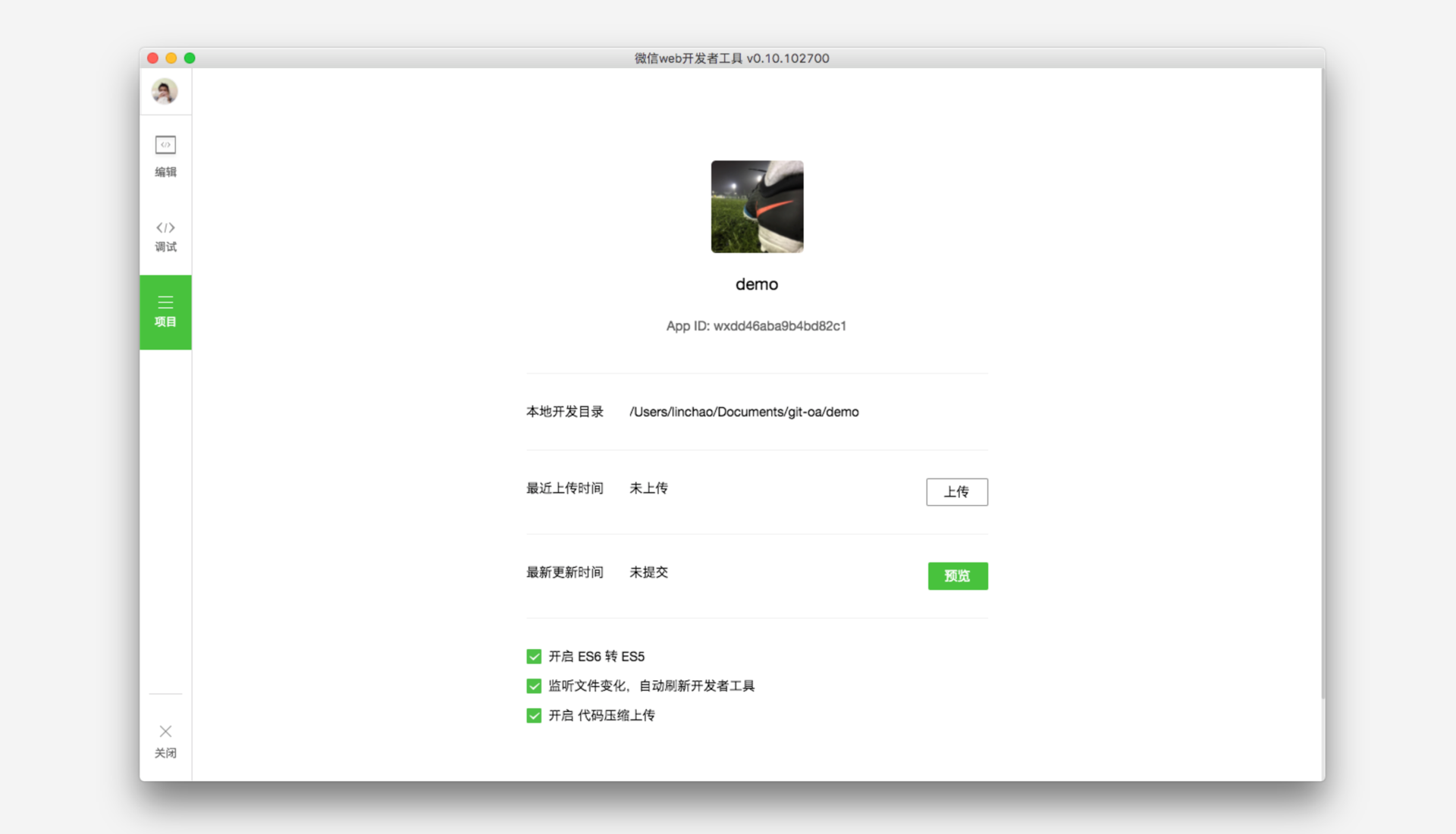
Paparkan butiran projek semasa
Termasuk ikon, AppID, maklumat direktori, serta masa penyerahan kod terakhir dan saiz pakej kod.
Serahkan pratonton dan hantar muat naik
- Klik fungsi pratonton, alat akan memuat naik kod sumber ke pelayan WeChat Selepas berjaya, kod QR akan dipaparkan kod untuk melihatnya pada telefon mudah alih mereka Prestasi sebenar projek yang sepadan.
- Klik muat naik, dan alat akan memuat naik kod sumber ke pelayan WeChat Pembangun boleh melihat status penyerahan ini dalam latar belakang pengurusan mp. Perlu diingat bahawa semasa tempoh ujian dalaman, fungsi muat naik kod hanya boleh dikendalikan oleh akaun WeChat pentadbir. . kod program mini dihuraikan melalui Tetapi sekurang-kurangnya buat masa ini, masih terdapat beberapa perbezaan, yang telah menyebabkan masalah besar kepada banyak pemaju.
babel akan digunakan secara lalai untuk menukar sintaks kod pembangun ES6 kepada Penukaran ini hanya akan membantu pembangun menangani masalah tatabahasa
ES6 API baharu seperti Promise perlu diperkenalkan oleh pembangun sendiri<. kod>Polyfill atau perpustakaan kelas lain. Untuk meningkatkan kualiti kod, apabila fungsi penukaran ES6 dihidupkan, mod ketat javasctipt didayakan secara lalai, sila rujuk "guna ketat". Dengar perubahan fail, muat semula alat pembangun secara automatik
- Dayakan pilihan ini dan apabila fail yang berkaitan dengan projek semasa berubah, ia akan membantu pemaju menyegarkan semula penyahpepijatan secara automatik simulator untuk meningkatkan kecekapan pembangunan.
Compress code
Dayakan pilihan ini dan alat pembangunan akan membantu pembangun memampatkan kodjavascript semasa memuat naik kod, mengurangkan saiz pakej kod. Penyelesaian Gaya
Dayakan pilihan ini, dan alatan pembangunan akan secara automatik mengesan dan melengkapkan gaya yang hilang untuk memastikan paparan normal pada iOS8. babel 将开发者代码 ES6 语法转换为三端都能很好支持的 ES5 的代码,帮助开发者解决环境不同所带来的开发问题。开发者可以在项目设置中关闭这个功能。
需要注意的是:
- 这种转换只会帮助开发处理语法上问题,新的
ES6的 API 例如Promise等需要开发者自行引入Polyfill或者别的类库。 - 为了提高代码质量,在开启
ES6转换功能的情况下,默认启用javasctipt严格模式,请参考 "use strict" 。
监听文件变化,自动刷新开发者工具
开启此选项,和当前项目相关的文件发生改变时候,会自动帮助开发者刷新调试模拟器,从而提高开发效率。
压缩代码
开启此选项,开发工具在上传代码时候将会帮助开发者压缩 javascript