Isi lukisan API applet WeChat (isi laluan semasa)
isi
Definisi
Isi kandungan dalam laluan semasa. Warna isian lalai ialah hitam.
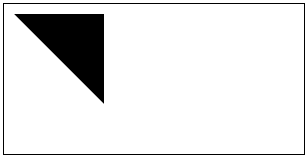
Petua: Jika laluan semasa tidak ditutup, kaedah fill() akan menyambungkan titik permulaan dan titik akhir dan kemudian mengisinya Lihat Contoh 1 untuk mendapatkan butiran. fill() 方法会将起点和终点进行连接,然后填充,详情见例一。
Tip: fill() 填充的的路径是从 beginPath() 开始计算,但是不会将 fillRect()
Petua
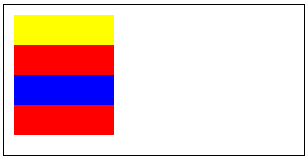
:fill() Laluan yang diisi dikira bermula dari beginPath(), tetapi fillRect() tidak akan disertakan Go dalam, lihat Contoh 2 untuk butiran.  Contoh
Contoh
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.fill()
ctx.draw()
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setFillStyle('yellow')
ctx.fill()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()







