Lukisan API applet WeChat createCircularGradient (buat kecerunan bulat)
ciptaCircularGradient
Definisi
Mencipta warna kecerunan bulat.
Petua: Titik permulaan adalah di tengah bulatan dan titik akhir di gelanggang.
Petua: Anda perlu menggunakan addColorStop() untuk menentukan titik kecerunan, sekurang-kurangnya dua.
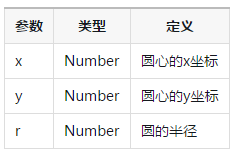
Parameter
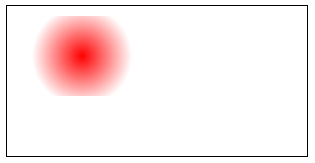
Contoh
const ctx = wx.createCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()