API applet WeChat melukis closePath (menutup laluan)
closePath
Definisi
Tutup laluan
Petua: Menutup laluan akan menghubungkan titik permulaan dan titik penamat.
Petua: Jika anda menutup laluan tanpa memanggil fill() 或者 stroke() dan membuka laluan baharu, laluan sebelumnya tidak akan dipaparkan.
Contoh
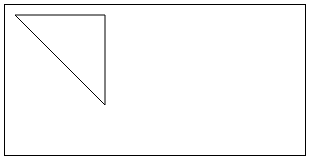
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.closePath()
ctx.stroke()
ctx.draw()
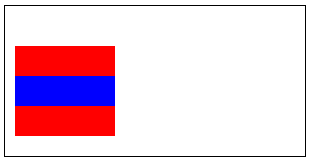
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.closePath()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()