WeChat applet API melukis clearRect (piksel jelas pada kanvas dalam kawasan segi empat tepat tertentu)
clearRect
Definisi
Kosongkan kandungan pada kanvas dalam kawasan segi empat tepat ini.
Petua: clearRect tidak melukis segi empat tepat putih di kawasan alamat, tetapi mengosongkannya untuk mendapatkan perasaan intuitif, lapisan warna latar belakang ditambahkan pada kanvas.
<canvas canvas-id="myCanvas" style="border: 1px solid; background: #123456;"/>
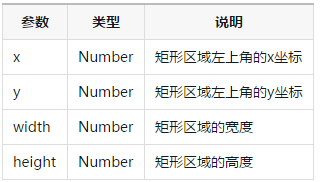
Parameter
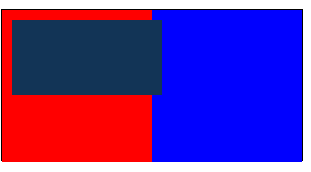
Contoh
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(0, 0, 150, 200)
ctx.setFillStyle('blue')
ctx.fillRect(150, 0, 150, 200)
ctx.clearRect(10, 10, 150, 75)
ctx.draw()