Lukisan API applet WeChat addColorStop (buat titik kecerunan warna)
addColorStop
define
mencipta titik kecerunan warna.
Tip: Bahagian yang lebih kecil daripada hentian minimum akan dipaparkan mengikut warna hentian minimum, dan bahagian yang lebih besar daripada hentian maksimum akan dipaparkan mengikut warna hentian maksimum.
Petua: Anda perlu menggunakan addColorStop() untuk menentukan titik kecerunan, sekurang-kurangnya dua.
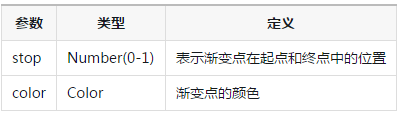
Parameter
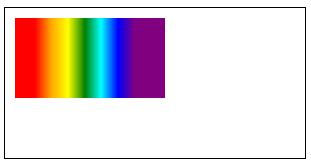
Contoh
const ctx = wx.crateCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(0.16, 'orange')
grd.addColorStop(0.33, 'yellow')
grd.addColorStop(0.5, 'green')
grd.addColorStop(0.66, 'cyan')
grd.addColorStop(0.83, 'blue')
grd.addColorStop(1, 'purple')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()