Masalah caching WebView
Pengenalan kepada bahagian ini:
Pada masa kini, terdapat banyak laman web maklumat portal, seperti Huxiu, ifanr, Titanium Media dan APP lain APP ada banyak Kesemuanya secara langsung menyarangkan WebView untuk memaparkan maklumat yang berkaitan, yang mungkin melibatkan cache WebView!
Caching halaman yang dipanggil Ini bermakna: menyimpan HTML, JS, CSS dan data berkaitan halaman lain serta sumber lain yang diperlukan semasa memuatkan halaman web, apabila tiada Internet atau Apabila status rangkaian lemah, muatkan data berkaitan yang disimpan secara setempat! Terdapat dua cara untuk melaksanakan cache ini Satu ialah menulis cache di latar belakang. Perkhidmatan yang dimuat turun memuat turun data berkaitan artikel ke pangkalan data mengikut keperluan anda sendiri atau menyimpannya ke folder yang sepadan, dan kemudian memuatkannya pada masa akan datang Sebelum sepadan dengan URL, mula-mula tentukan sama ada terdapat cache tempatan Jika terdapat cache tempatan, muatkan cache tempatan dahulu Jika tidak, laksanakan permintaan rangkaian dan cache pada masa yang sama. Sumber yang berkaitan, biasanya versi lama 36Kr, akan terlebih dahulu di luar talian artikel selepas memasukkannya, dan kemudian memaparkannya!
Sudah tentu, apa yang bahagian ini akan jelaskan tidak Cara menulis logik anda sendiri sebaliknya menggunakan fungsi caching WebView sendiri untuk cache halaman Kaedah ini sangat mudah digunakan. Mudah, kami hanya perlu mendayakan fungsi yang berkaitan untuk tetapan WebView dan menetapkan laluan cache pangkalan data untuk melengkapkan cache! khusus Mari kita laksanakan satu persatu~
1 Klasifikasi cache:
Perkara pertama yang perlu diperkatakan ialah klasifikasi cache ke Untuk: Cache halaman dan cache data
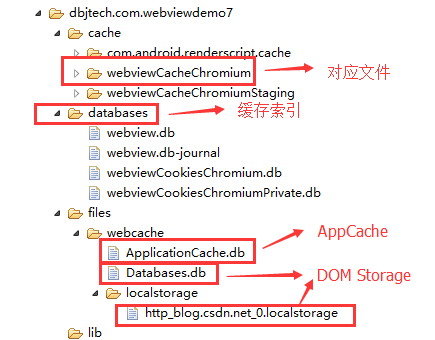
Cache halaman: html, JS, CSS dan data halaman atau sumber lain apabila memuatkan web halaman, Sumber cache ini disebabkan oleh penyemak imbas Dijana oleh gelagat penyemak imbas, pembangun hanya boleh menjejaskan data cache ini secara tidak langsung dengan mengkonfigurasi pengepala respons HTTP untuk mempengaruhi gelagat penyemak imbas. indeks cache diletakkan di bawah: /data/data/<nama pakej>/databases dan fail yang sepadan diletakkan di bawah: /data/data/package_name/cache/webviewCacheChromunm
Cache Data: dibahagikan kepada AppCache dan DOM Storage Apa yang kami pembangun boleh mengawal diri kami ialah sumber cache ini,
AppCache: Kami boleh memilih cache semua dalam penyemak imbas web, daripada halaman ke imej ke skrip, css, dll. Ini amat berguna apabila ia berkaitan dengan fail CSS dan JavaScript yang digunakan pada berbilang halaman tapak web anda. Saiznya pada masa ini biasanya 5M. Pada Android, anda perlu menghidupkan (setAppCacheEnabled) secara manual dan menetapkan laluan (setAppCachePath) dan kapasiti. (setAppCacheMaxSize), dan Android menggunakan ApplicationCache.db untuk menyimpan data AppCache!
Storan DOM: Menyimpan beberapa data mudah yang boleh diselesaikan dengan pasangan kunci/nilai Bergantung pada skop, terdapat Sesi Terdapat dua jenis Storan dan Storan Setempat, masing-masing digunakan untuk storan peringkat sesi (halaman hilang apabila ia ditutup) dan storan setempat (melainkan ia aktif Padam, jika tidak, data tidak akan tamat tempoh) Anda boleh menghidupkan Storan DOM (setDomStorageEnabled) secara manual dalam Android, Tetapkan laluan storan (setDatabasePath) Webkit dalam Android akan menjana dua fail untuk DOMStorage (my_path/localstorage/http_blog.csdn.net_0.localstorage dan my_path/Databases.db)
Okay , lepas baca kat atas ni, nak kata, holy shit, what the hell, nampak macam complicated  Dah tentu tak hafal, elok tau benda ni ada, and boleh study slow-slow. apabila anda menggunakannya dalam pembangunan sebenar, dan Kami biasanya hanya mengambil berat tentang bagaimana
Menetapkan cache untuk WebView dan cara memadam cache!
Kita boleh melihat struktur fail selepas menjalankan demo yang kami tulis di bawah, dan membuka Penjelajah Fail DDMS:
Dah tentu tak hafal, elok tau benda ni ada, and boleh study slow-slow. apabila anda menggunakannya dalam pembangunan sebenar, dan Kami biasanya hanya mengambil berat tentang bagaimana
Menetapkan cache untuk WebView dan cara memadam cache!
Kita boleh melihat struktur fail selepas menjalankan demo yang kami tulis di bawah, dan membuka Penjelajah Fail DDMS:

Hey, jelas sekali imbas, kan~ , by the way, ada perkara lain untuk dikatakan Beberapa mod caching:
- LOAD_CACHE_ONLY: Tidak menggunakan rangkaian, hanya membaca data cache setempat
- LOAD_DEFAULT: Tentukan sama ada untuk mendapatkan semula data daripada rangkaian berdasarkan kawalan cache.
- LOAD_CACHE_NORMAL: Ditamatkan dalam tahap API 17, bermula dari tahap API 11, ia berfungsi sama seperti mod LOAD_DEFAULT
- LOAD_NO_CACHE: Tidak menggunakan cache, hanya daripada Dapatkan data daripada rangkaian
- LOAD_CACHE_ELSE_NETWORK, selagi ia tersedia secara setempat, tidak kira sama ada ia telah tamat tempoh atau tiada cache, data dalam cache akan menjadi digunakan.
Ringkasan: Berdasarkan dua mod di atas, strategi cache yang disyorkan adalah untuk menentukan sama ada terdapat rangkaian, dan jika ya, gunakan LOAD_DEFAULT, Apabila tiada rangkaian, gunakan LOAD_CACHE_ELSE_NETWORK.
Sudah tiba masanya untuk menyusun!
2. Hidupkan fungsi caching untuk WebView
Mari hidupkan fungsi caching untuk WebView Mula-mula, mari kita lihat pemaparan pelaksanaan:
Paparan operasi :

Analisis proses : 1. Selepas memasuki halaman, url dimuatkan secara lalai, kemudian klik pada pautan untuk melompat ke halaman kedua dan keluar dari APP. 2. Matikan wifi dan rangkaian mudah alih, dan kemudian masukkan semula Didapati halaman masih dimuatkan walaupun tiada rangkaian. Ia juga boleh dimuatkan apabila membuka pautan pertama, tetapi apabila membuka pautan lain, saya dapati halaman web tidak dapat ditemui! 3. Klik untuk mengosongkan cache, menutup aplikasi, masukkan semula, dan mendapati halaman itu tidak boleh dibuka!
Seterusnya ialah pelaksanaan kod: MainActivity.java:
public class MainActivity extends AppCompatActivity {
private WebView wView;
private Button btn_clear_cache;
private Button btn_refresh;
private static final String APP_CACHE_DIRNAME = "/webcache"; // web缓存目录
private static final String URL = "http://blog.csdn.net/coder_pig";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
btn_clear_cache = (Button) findViewById(R.id.btn_clear_cache);
btn_refresh = (Button) findViewById(R.id.btn_refresh);
wView.loadUrl(URL);
wView.setWebViewClient(new WebViewClient() {
//设置在webView点击打开的新网页在当前界面显示,而不跳转到新的浏览器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
WebSettings settings = wView.getSettings();
settings.setJavaScriptEnabled(true);
//设置缓存模式
settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
// 开启DOM storage API 功能
settings.setDomStorageEnabled(true);
// 开启database storage API功能
settings.setDatabaseEnabled(true);
String cacheDirPath = getFilesDir().getAbsolutePath() + APP_CACHE_DIRNAME;
Log.i("cachePath", cacheDirPath);
// 设置数据库缓存路径
settings.setAppCachePath(cacheDirPath);
settings.setAppCacheEnabled(true);
Log.i("databasepath", settings.getDatabasePath());
btn_clear_cache.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wView.clearCache(true);
}
});
btn_refresh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wView.reload();
}
});
}
//重写回退按钮的点击事件
@Override
public void onBackPressed() {
if(wView.canGoBack()){
wView.goBack();
}else{
super.onBackPressed();
}
}
}Kod ini sangat mudah Apa yang kami lakukan ialah mendayakan fungsi cache dan menetapkan mod cache dan cache Ia hanya laluan ke data!
3. Padamkan data cache WebView
Dalam contoh di atas, kami telah mencapai pemadaman cache dengan memanggil kaedah clearCache(true) WebView! Selain kaedah ini, terdapat juga kaedah berikut:
- setting.setCacheMode(WebSettings.LOAD_NO_CACHE);
- deleteDatabase("WebView .db"); dan deleteDatabase("WebViewCache.db");
- webView.clearHistory();
- webView.clearFormData() ;
- getCacheDir().delete();
- Tulis kaedah padam secara manual dan padam folder cache secara berulang!
Sudah tentu, seperti yang dinyatakan sebelum ini, apa yang kita boleh kendalikan secara langsung hanyalah bahagian data, dan cache halaman adalah disebabkan oleh penyemak imbas yang dijana oleh gelagat, kita hanya boleh mempengaruhi gelagat penyemak imbas secara tidak langsung dengan mengkonfigurasi pengepala respons HTTP. Data cache ini. Jadi kaedah di atas hanya memadam cache bahagian data!
4. Contoh muat turun kod:
WebViewDemo7.zip: Muat turun WebViewDemo7.zip
5. Ringkasan bahagian ini:
Baiklah, itu sahaja untuk bahagian ini mengenai isu caching WebView Di sini kami hanya menulis cara mendayakan caching untuk WebView. Selain memadamkan cache, saya akan melihatnya kemudian apabila saya menemuinya. Ini adalah imej~ Nah, itu sahaja~ Terima kasih
By the way, saya. hampir terlupa untuk menyiarkan pautan rujukan Bahagian ini:
Cache webView Android Cache + penyelesaian fungsi luar talian HTML5
Rekod Android 25-WebView melaksanakan bacaan cache luar talian









