Penggunaan asas ViewFlipper (pandangan flip)
Pengenalan kepada bahagian ini:
Bahagian ini memperkenalkan anda kepada ViewFlipper, iaitu kawalan pengurusan berbilang halaman yang disertakan dengan Android dan boleh dimainkan secara automatik! Tidak seperti ViewPager, ViewPager adalah lapisan demi halaman, manakala ViewFlipper adalah lapisan demi lapisan Seperti ViewPager, banyak kali. Ia digunakan untuk melaksanakan halaman panduan selepas memasuki aplikasi, atau untuk karusel imej Dalam bahagian ini kami akan menggunakan ViewFlipper untuk menulis imej mudah. Contoh karusel~API Rasmi: ViewFlipper
1 Dua cara untuk menambahkan View ke ViewFlipper
1) Import statik
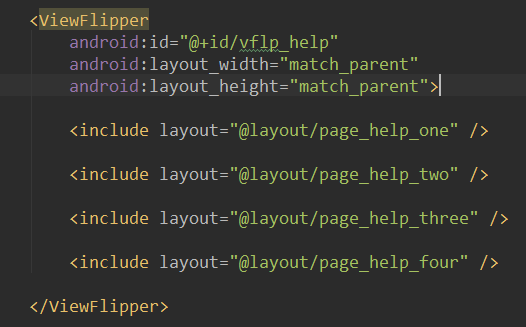
The. yang dipanggil import statik adalah untuk menambah setiap halaman ke tengah ViewFlipper seperti yang ditunjukkan dalam gambar!

2) Import dinamik
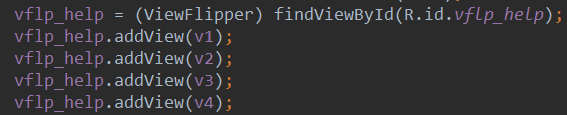
Isi View melalui kaedah addView

2. Beberapa kaedah yang biasa digunakan
- setInAnimation: Tetapkan animasi yang digunakan apabila View memasuki skrin
- setOutAnimation: Tetapkan animasi yang digunakan apabila View keluar dari skrin
- showNext: Panggil kaedah ini untuk memaparkan View seterusnya dalam ViewFlipper
- showPrevious: Panggil kaedah ini untuk memaparkan View of ViewFlipper sebelumnya
- setFilpInterval: Tetapkan selang masa untuk bertukar antara Views
- setFlipping : Gunakan selang masa yang ditetapkan di atas untuk mula menukar semua Paparan, dan penukaran akan melalui
- stopFlipping: Hentikan penukaran View
3. Contoh penggunaan
1) Contoh 1: Gunakan ViewFlipper untuk melaksanakan karusel imej (import statik)
Untuk melaksanakan pemaparan :

Kod pelaksanaan:
Susun atur setiap halaman ialah ImageView yang mudah, jadi saya tidak akan menyiarkannya di sini~ Pertama, siarkan dua entri dan Meninggalkan animasi:
right_in.xml:
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android : fromXDelta="100%p"
android:toXDelta="0" />
</set>
right_out.xml:
<set xmlns:android ="http://schemas.android.com/apk/res/android" >
<terjemah
android:duration="2000"
android:fromXDelta="0"< . 🎜>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/ tools"
tools:context=".MainActivity"> ... ="@+id/vflp_help"
android:layout_width="match_parent"<include layout="@layout/page_help_one" />
<🎜 /page_help_two" />
<include layout="@layout/page_help_three" />
<include layout="@layout/page_help_three" />
<include ur help="@p_foo/layout 🎜> </ViewFlipper>
</RelativeLayout>
Di sini kami tetapkan flipInterval = 3000, yang bermaksud membalik setiap 3000ms~ Akhir sekali, kita hanya perlu memanggil kaedah startFlipping() ViewFlipper dalam MainActivity.java untuk mula meluncur!
<<> MainActivity.java:
Private ViewFlipper Vflp_hel
@Override> Protected onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help>);<🎜 .startFlipping();
}
}
untuk mencapai kesan Rajah
: Pelaksanaan kod
Pelaksanaan kod
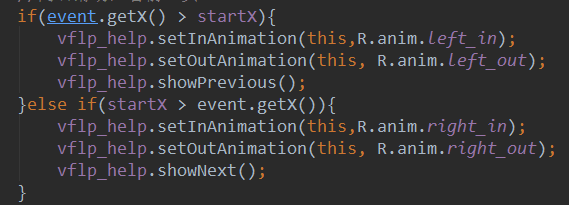
Kerana kita dibahagikan kepada memasuki halaman sebelumnya dan memasuki halaman seterusnya halaman, jadi Sebagai tambahan kepada dua animasi di atas, kami menambah dua lagi animasi:
left_in.xml
:<?xml version="1.0 " pengekodan ="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >android:duration="500"
android:fromXDelta="-100%p"
android:toXDelta="0" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns :android ="http://schemas.android.com/apk/res/android">android:duration="500"
android:fromXDelta="0 "
android:toXDelta="100%p" />
</set>
MainActivity.java:
private Context mContext;
private ViewFlipper vflp_help;
help_help;
map _1,R.mipmap.ic_help_view_2 ,
R.mipmap.ic_help_view_3,R.mipmap.ic_help_view_4};
pribadi akhir statik int MIN_MOVE = 200; //最小距离
pribadi MyGestureListener mgListener;
pribadi GestureDetector mDetector;
@Override
dilindungi dilindungi semula
dilindungi 🎜> super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
//实例化SimpleOnGestureListener与GestureDetector对 象
//实例化SimpleOnGestureListener与GestureDetector对 象> <🎜 Listener Listener();
mDetector = GestureDetector baharu(ini, mgListener );
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help);
//动态导入添加子 Lihat
/ .panjang;i++){
vflp_help.addView(getImageView(resId[i]));
}
}
//重写es馬新我教月服写 on TouchE 🎜> @Override
public boolean onTouchEvent(MotionEvent event) {
return mDetector.onTouchEvent(event);
}
//自定义一一ViewListen.的,别写错哦!!!
kelas pribadi MyGestureListener melanjutkan GestureDetector.SimpleOnGestureListener {
@Override
public boolean onFling(Efl at MotionEvent, at Event v1) {
if(e1.getX() - e2.getX() > MIN_MOVE){
vflp_help.setInAnimation(mContext,R.anim.right_in);
anim.right_out);
vflp_help.showNext();
}lain jika(e2.getX() - e1.getX() > MIN_MOVE){< mContext,R.anim.left_in);
Vflp_help.setOuterImation (mcontext, r.anim.left_out);
ImageView img = new ImageView(this);
img.setBackgroundResource(resId);
return img;
}<
Analisis titik kod:
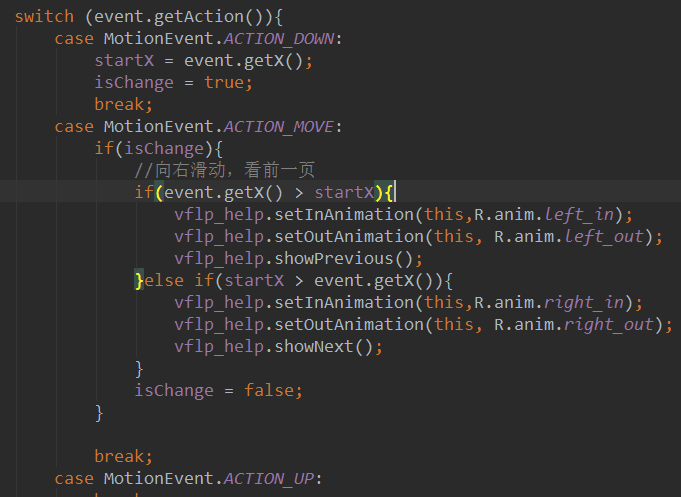
Di sini kami menambah View melalui kaedah dinamik Di sini hanyalah ImageView yang mudah, yang boleh dikembangkan mengikut untuk keperluan anda sendiri! 2. Saya percaya anda akan perasan jika anda berhati-hati, gerak isyarat kami di sini tidak dinilai secara langsung melalui onTouchEvent, dan kemudian ditulis semula acara onTouch, nilai Tindakan, dan kemudian jika ia adalah MotionEvent.ACTION_MOVE, laksanakan kod berikut
Kemudian saya mendapat tahu bahawa pada simulator, kerana ia adalah tetikus, ia tidak kerap bergegar, tetapi pada mesin sebenar, jari saya terus bergetar. Jadi ACTION_MOVE akan terus mencetuskan, dan kemudian Paparan akan terus bertukar Kemudian, saya mempertimbangkan cadangan Berial(B神) dan menambahkannya. Untuk menilai mengikut nilai, cuma tambahkan bendera:
Ya, boleh, tetapi masih berasa agak tidak selesa. Ia lancar dan pelik. Kemudian saya memikirkannya dan menggunakan kelas gerak isyarat untuk mengendalikannya secara langsung dalam onFling. Itu sahaja, jadi saya mempunyai kod di atas, dan ia berjalan seperti azimat~ Sudah tentu, jika anda tidak biasa dengan gerak isyarat, anda boleh merujuk artikel yang saya tulis sebelum ini: Pengenalan Asas kepada Tutorial Android - 3.8 Gerak Isyarat (Gerak Isyarat)
4. Muat turun contoh kod
ViewFlipperDemo.zip
ViewFlipperDemo2.zip
Ringkasan bahagian ini:
Baiklah, ini bahagian saya menerangkan kepada anda penggunaan asas ViewFlipper (pandangan flip), dan saya akan membuat karusel imej dan halaman panduan pada masa hadapan. Anda ada satu lagi pilihan~ Nah, itu sahaja, terima kasih~