SeekBar(bar seret)
Pengenalan kepada bahagian ini:
Dalam bahagian ini kita terus mempelajari tentang bar seret dalam kawalan UI asas Android - SeekBar Saya percaya semua orang sudah biasa dengannya paling biasa Tempatnya ialah pemain muzik atau pemain video Kawalan kelantangan atau kawalan kemajuan main balik semuanya menggunakan SeekBar We Mari kita lihat struktur kelas SeekBar dahulu, dan pergi ke dokumentasi rasmi: SeekBar
Hei, perkara ini ialah subkelas ProgressBar, iaitu semua atribut ProgressBar boleh digunakan. Dan ia juga mempunyai atributnya sendiri: android:thumb, yang membolehkan kami menyesuaikan peluncur~ Baiklah, mari mulakan bahagian ini!
1. Penggunaan asas SeekBar
Nah, penggunaan asas sebenarnya sangat mudah ialah atribut biasa berikut setxxx itu:
Android: max = "100" ke "// Nilai semasa slider
Android: SecondaryProgress ="70" //Kemajuan peluncur sekunderandroid:thumb = "@mipmap/sb_icon" //Boleh dilukis peluncur
Kemudian mari kita bercakap tentang acara SeekBar, SeekBar.OnSeekBarChangeListenerKami hanya perlu menulis semula tiga kaedah yang sepadan :
onProgressChanged: Dicetuskan apabila kemajuan berubah
onStartTrackingTouch: Dicetuskan apabila SeekBar ditekan
onStopTrackingTouch: Dicetuskan apabila SeekBar dikeluarkan
contoh kod mudah :
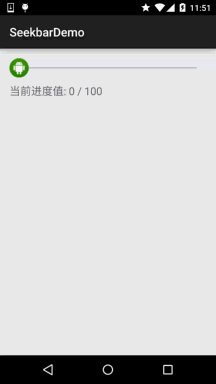
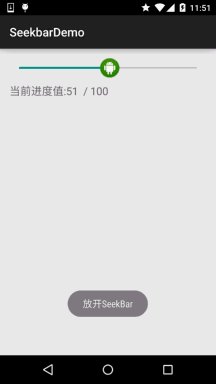
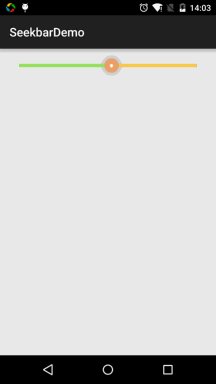
Rendering:
Kod pelaksanaan: 
sb_normal swasta sb_normal;
txtview peribadi txt_cur; (Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = Main Context = Main Activity 🎜> }
bindviews void private () {
void public onProgressChanged (seekbar seekbar, int progress, boolean fromuser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {< > "触碰SeekBar", Toast.LENGTH_SHORT).show();
}
@Override
void public onStopTrackingTouch (SeekBar SeekBar) {
}
}
2. Penyesuaian Simple SeekBar:
Pada asalnya saya berfikir tentang menyesuaikan SeekBar, tetapi kemudian saya memikirkannya dan melupakannya beberapa perkara yang melibatkan View tersuai mungkin tidak berfungsi pertama Saya tidak faham, dan nampaknya agak sukar Berkenaan menyesuaikan Paparan, lebih baik saya meletakkannya di bahagian lanjutan, jadi ini hanyalah penyesuaian ringkas SeekBar! Kandungan yang boleh disesuaikan termasuk peluncur dan rel!
Contoh kod:
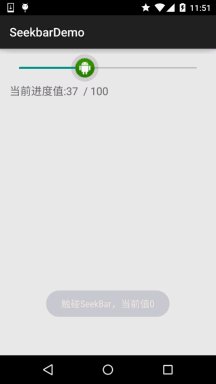
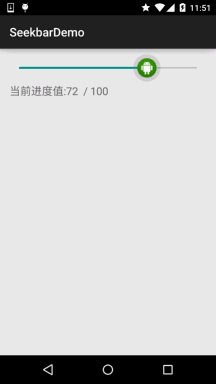
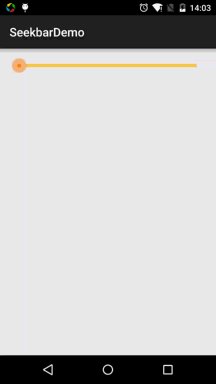
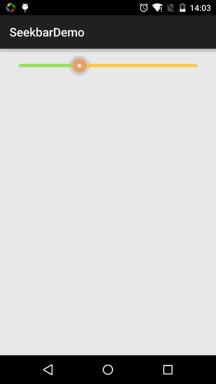
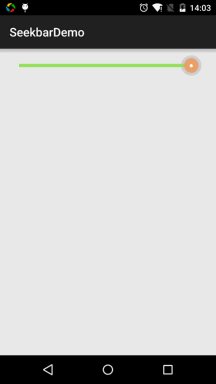
Rendering berjalan:

Pelaksanaan kod: 1. Status peluncur Boleh Dilukis: sb_thumb.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android: drawable="@mipmap/seekbar_thumb_pressed"/>
<item android:state_pressed="false" android:drawable="@mipmap/seekbar_thumb_normal"/>
</selector>
2. Boleh lukis bar bar: sb_bar.xml
Sumber boleh lukis senarai lapisan digunakan di sini! Sebenarnya, ia adalah gambar berlamina, mengikut urutan: latar belakang, bar kemajuan sekunder, kemajuan semasa:
< ;senarai lapisan
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background ">
<bentuk> <bentuk> < bentuk> android </bentuk> lt;/layer-list> 🎜>
3. Kemudian selepas memperkenalkan SeekBar pada reka letak, tetapkan progressDrawable dan thumb!
android:id="@+id/sb_normal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxHeight="5.0dp"
android:minHeight="5.0dp"
android:progressDrawable="@drawable/sb_bar"
android:thumb="@drawable/sb_thumb"/>
Semudah itu!
Ringkasan bahagian ini:
Baiklah, itu sahaja tentang SeekBar, terima kasih semua~