RatingBar (bar penilaian bintang)
Pengenalan kepada bahagian ini:
Bukankah SeekBar di bahagian sebelumnya sangat mudah Bar Penarafan (bar rating bintang) yang kami pelajari dalam bahagian ini juga sangat mudah percaya bahawa dalam sesuatu yang berharga, Sesiapa yang telah membeli sesuatu harus mengetahui perkara ini Apabila anda menerima bungkusan daripada penjual, selalunya terdapat sekeping kertas kecil di dalamnya, memberitahu anda berapa banyak yang anda akan dapat sebagai balasan untuk ulasan lima bintang. Apabila menilai, anda boleh menggunakan bar penilaian bintang kami~ Mari lihat dokumentasi rasmi dahulu Dokumen rasmi: RatingBar Kita dapat melihat bahawa struktur kelas bagi perkara ini adalah sama dengan SeekBar, dan ia juga merupakan subkelas ProgressBar:
Dengan kata lain Dia juga menggunakan sifat berkaitan ProgressBar Seterusnya, mari kita terokai sifat unik RatingBar!
1. Penggunaan Asas RatingBar:
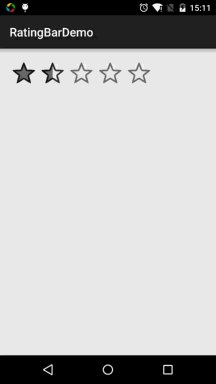
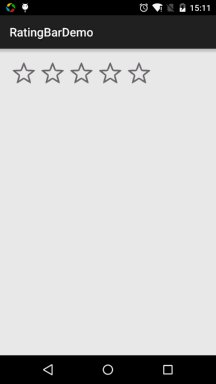
Mari kita lihat dahulu rupa SeekBar asli 5.0:

——Atribut berkaitan:
android:isIndicator: Sama ada ia digunakan sebagai penunjuk, pengguna tidak boleh mengubahnya, lalainya adalah palsu
android:numStars: Berapa banyak bintang untuk dipaparkan, mestilah integer
android:rating: Nilai penilaian lalai, mestilah nombor titik terapung
android:stepSize: Nilai yang rating meningkat setiap kali , mestilah nombor titik terapung
Selain di atas, terdapat dua gaya untuk kita pilih, tetapi ia tidak disyorkan sebab kedua-dua gaya itu hodoh...
Mereka ialah:
style="?android:attr/ratingBarStyleSmall"
style="?android:attr/ratingBarStyleIndicator"
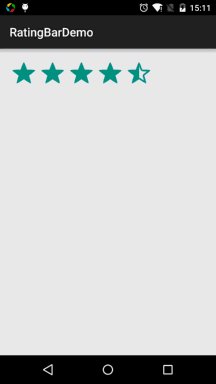
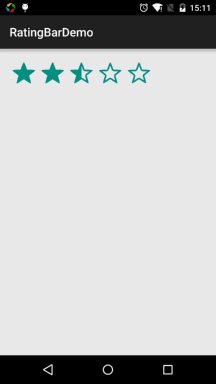
——Pengendalian acara: Hanya tetapkan acara OnRatingBarChangeListener untuk RatingBar, dan kemudian tulis semula kaedah onRatingChanged()!
Kod pelaksanaan adalah seperti berikut:
pribadi RatingBar rb_normal;
@Override
dilindungi tidak sah onCreate (
rb_normal = (RatingBar) findViewById(R.id.rb_normal);
rb_normal.setOnRatingBarChangeListener(Baru RatingBar.< RatingBar Baru ( RatingBar Baru verride
public void onRatingChanged( RatingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(MainActivity.this, "rating:" + String.valueOf(rating),
. ();
}
});
}
}
2. Proses penyesuaian:
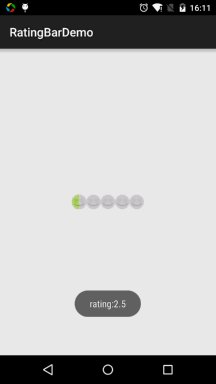
Hei, kami selalunya tidak menggunakan bintang sebagai kriteria pemarkahan, mari tukar~ Tukar bintang kepada sesuatu yang lain, seperti muka tersenyum, dua bahan:


Seterusnya, tulis fail senarai lapisan seperti SeekBar sebelumnya:
ratingbar_full.xml:
<layer -list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background"
android:drawable= "@mipmap/ic_rating_off1" />
; <item android:id="@android:id/secondaryProgress"
; android:drawable="@mipmap/ic_rating_off1" />
< item android :id="@android:id/progress"
android:drawable="@mipmap/ic_rating_on1" />
</layer-list>
Kemudian dalam Sesuaikan Gaya RatingBar dalam xml dan tambahkan ini pada style.xml:
;item name="android:maxHeight">24dip</item>
</style>
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
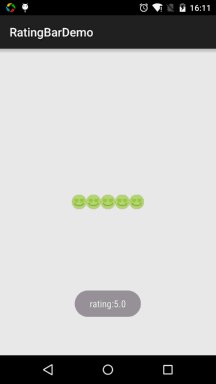
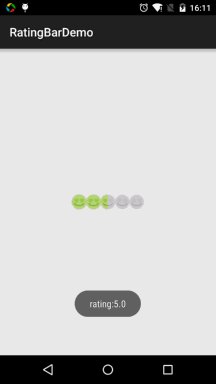
Rendering operasi:

Baiklah, kesannya okay untuk masalah jarak, anda perlu menyesuaikan gambar Duduk dan kerjakannya, cuma tinggalkan sedikit ruang di kiri dan kanan gambar apabila anda perlu memotongnya~!
Ringkasan bahagian ini:
Baiklah , itu sahaja untuk penggunaan RatingBar Ia sebenarnya hampir sama dengan SeekBar sebelumnya. Ia agak mudah~ Baiklah, terima kasih~