ListView adalah mudah dan praktikal
Pengenalan kepada bahagian ini:
Dalam bahagian ini kami akan terus mengkaji bahagian kawalan UI yang belum selesai. Melihat kembali bahagian sebelumnya, kami memperkenalkan konsep Penyesuai Penyesuai, dan kemudian mempelajari penggunaan tiga penyesuai paling mudah:
ArrayAdapter, SimpleAdapter dan SimpleCursorAdapter, dan bahagian ini akan menerangkan kepada anda yang pertama Kawalan UI yang perlu digunakan dengan Penyesuai: ListView, tetapi ia telah digantikan dengan kawalan baharu RecyclerView dalam versi!
Sebagai salah satu kawalan yang paling biasa digunakan, adalah perlu untuk mempelajari senarai dengan teliti Bahagian ini akan dipelajari dari perspektif seorang pemula. ListView, sifat ListView dan BaseAdapter ditakrifkan secara ringkas Bagi pengoptimuman ListView ini, Mari kita ambil langkah demi langkah~ Jangan tergesa-gesa!
1 Contoh paling mudah untuk menyesuaikan BaseAdapter dan kemudian mengikat ListView
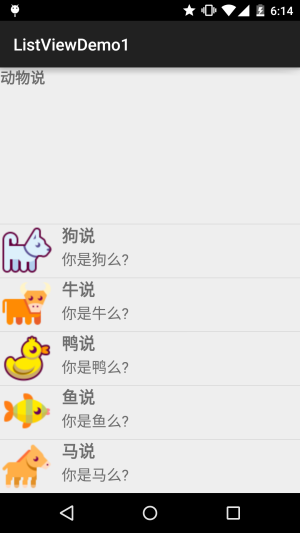
Pertama lihat pada pemaparan yang ingin kami capai:

Paparan Senarai yang sangat mudah, tuliskan Item itu sendiri, dan kemudian muatkan beberapa data seperti ini~ Tampal kod kunci di bawah:
Animal.java:
* Dibuat oleh Jay pada 2015/9/18 0018.
*/
Haiwan kelas awam {
peribadi () {
}
awam Haiwan(String aName, String aSpeak, int aIcon) {
this.aName = aName;
= = ini.aIkon = aIcon;
}
public String getaName() {
return aName;
}
awam Cakap;
}
public int getaIcon() {
kembali aIcon;
}
public void setaName(Na String aName) < Icon 🎜> }
public void setaSpeak(String aSpeak) {
this.aSpeak = aSpeak;
}
... s.aIcon = aIcon;
}
}
AnimalAdapter.java:自定义的BaseAdapter:
/**
* Dibuat oleh Jay pada 2015/9/18 0018.
*/
public class AnimalAdapter dilanjutkan >< Base 🎜> peribadi LinkedList<Haiwan> mData;
animalAdapter awam (LinkedList & lt; haiwan & gt; mdata, konteks mcontext) {
this.mdata = mdata;
@Override
public int getCount() {
return mData.size();
}
@Override public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {<🎜 > re turn
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = LayoutInflater.from(mContext).mal,inflate(R.seani.item_list) ImageView img_icon = (imageView) convertView.findViewById (r.id.img_icon);
textView txt_aname = (textView) convertView.findViewById (r.id.txt_aname); R.id.txt_aSpeak);
img_icon.setBackgroundResource(mData.get(position).getaIcon());
txt_aName.setText(mData.get(position).getaName() ); txt .getaName() ); txt. setText(mData.get(position).getaSpeak());
return convertView;
}
}
Akhirnya MainActivity.java:
private List<Animal> mData = null;
AnimalAdapter peribadi mAdapter = null;
senarai ListView peribadi_binatang;
@Override
dilindungi void onCreate(Bundle savedInstanceState) {
super.on Create(savedInstanceState>);<🎜 setContentView(R.layout.activity_main);
mContext = MainActivity.this;
list_animal = (ListView) findViewById(R.id.list_animal);
mData = LinkedList<Animal>();
mData.add(new Animal("anjing berkata", "Adakah anda anjing?", R.mipmap.ic_icon_dog));
mData.add(new Animal("lembu berkata", "Adakah anda seekor lembu? ") ", R.mipmap.ic_icon_cow));
mData.add(new Animal("Duck said", "Are you a duck?", R.mipmap.ic_icon_duck));
mData.add( Haiwan baharu ("Fish said", "Are you a fish?", R.mipmap.ic_icon_fish));
mData.add(new Animal("Horse said", "Are you a horse?", R.mipmap .ic_icon_horse ));
mAdapter = new AnimalAdapter((LinkedList<Animal>) mData, mContext);
list_animal.setAdapter(mAdapter);
}
}
}
Baiklah, semudah itu untuk menyesuaikan BaseAdapter dan penjilidan data lengkap~
Jangan tanya saya untuk contoh kod Anda akan menulis kod ini apabila anda mula-mula belajar ia.
Ia biasa sahaja~ Di samping itu, ia juga sedang bersedia untuk pengesahan atribut berikut~
2. Listview ialah kawalan senarai Sama seperti senarai biasa, anda boleh menetapkan sendiri pengepala dan pengaki. Serta garis pemisah, atribut yang tersedia untuk kami tetapkan adalah seperti berikut:
footerDividersEnabled:: Sama ada hendak melukis bar pembahagi di hadapan footerView (hujung jadual) , lalai adalah benar
addHeaderView(View v)- headerDividersEnabled
: Sama ada hendak melukis bar pembahagi di hadapan headerView (ekor jadual), lalainya adalah benar- pembahagi
: Tetapkan bar pembahagi, anda boleh menggunakan warna untuk membahagikannya atau anda boleh Gunakan sumber boleh lukis untuk membahagi- dividerHeight
: Tetapkan ketinggian bar pembahagi- Saya mencari melalui API dan mendapati bahawa tiada cara untuk menetapkan secara langsung pengepala atau pengaki ListView, hanya boleh dikodkan dalam Java Selepas menetapkan, kaedah yang tersedia untuk kami panggil adalah seperti berikut:
: Tambah headView (header), parameter dalam kurungan ialah objek View
Contoh penggunaan- addFooterView(View v)
: Tambahkan footerView (footer), parameter dalam kurungan ialah objek View- addHeaderView(headView, null, false)
: Perbezaan daripada sebelumnya: Tetapkan sama ada Pengepala boleh dipilih- addFooterView(View, view, false)
: Sama seperti di atas- Oleh caranya, gunakan addHeaderView ini Kaedah mesti diletakkan di hadapan listview.setAdapter, jika tidak ralat akan dilaporkan.
Menjalankan rendering
: Pelaksanaan kod
Pelaksanaan kod
Mula-mula tulis susun atur pengepala dan pengaki:
view_header.xml
(header), pengaki adalah sama, cuma Tidak lebih lama disiarkan:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/ android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">>; View
android:layout_width="match_parent"
android:layout_height="48dp"
android:textSize="18sp"
android id:gravity="center "
android:background="../style/images/android-tutorial-listview.html"
android:textColor="#FFFFFF"/>
</LinearLayout>
MainActiviti.java:
pribadi List<Animal> mData = null;
pribadi Konteks mKonteks;
pribadi AnimalAdapter mAdapter = null;
pribadi ListView senarai_haiwan;
sendirian><🎜 sendirian sendirian; > @Override
dilindungi void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dactivity_main);
mContext = MainActivity. > = mainActivity. > ; > ViewById(R.id.list_animal) ;
//动态加载顶部Lihat和底部Lihat
akhir LayoutInflater inflater = LayoutInflater.from(this);<🎜 = akhir .view_header, null, false);
Lihat footView = inflater.inflate(R.layout.view_footer, null, false);
mData = new LinkedList<Haiwan>();<🎜 > (Animal>();<🎜 > (Animal>();<🎜 > (Animal说", "你是狗么?", R.mipmap.ic_icon_dog));
mData.add(new Animal("牛说", "你是牛么?", R.mipmap.ic_icon_cow)>< mData.add(new Animal("鸭说", "你是鸭么?", R.mipmap.ic_icon_duck));
mData.add(new Animal("鱼说", "鼠乘" , R.mipmap.ic_icon_fish));
mData.add(new Animal("马说", "你是马么?", R.mipmap.ic_icon_horse));
( ;Haiwan>) mData, mKonteks);
//添加表头和表尾需要写在setAdapter方法调用之前 /添加表头和表尾需要写在setAdapter方法调用之前 !! Lihat kepala haiwan.!! Lihat senarai_head );
list_animal.addFooterView(footView);
list_animal.setAdapter(mAdapter);
list_animal.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> induk, Lihat pandangan panjang, int kedudukan id) {
Toast.makeText(mContext,"Anda mengklik " + kedudukan + "item", Toast.LENGTH_SHORT).show();
}
}
Baiklah, kodnya agak mudah Daripada perkara di atas kita dapat melihat masalah yang perlu diberi perhatian, iaitu:
Setelah menambah header dan footer, kami mendapati bahawa positon dikira. daripada pengepala Iaitu, kedudukan asal data pertama yang anda tambahkan ialah 0, tetapi pada masa ini ia menjadi 0, kerana pengepala juga dikira! !
3 Senarai dipaparkan dari bawah: stackFromBottom
Jika anda mahu senarai dipaparkan di bahagian bawah senarai anda, maka anda boleh menggunakan atribut ini, Will stackFromBottom Hanya tetapkan atribut kepada benar Kesan selepas tetapan adalah seperti berikut:
4 Tetapkan cache warna klikColorHint
Jika anda menetapkan gambar sebagai Latar Belakang untuk ListView, anda akan menemuinya apabila anda menyeret atau mengklik pada kedudukan kosong listView. Semua item telah menjadi hitam Pada masa ini, kita boleh menetapkan warna kepada lutsinar melalui cacheColorHint: #00000000
5
Kami boleh menetapkan: android:scrollbars="none" atau setVerticalScrollBarEnabled(true); Selesaikan masalah ini!
Ringkasan bahagian ini:
Baiklah, itu mengenai penggunaan asas ListView Sudah tentu, sebagai tambahan kepada atribut di atas, terdapat yang lain. Semak jika anda benar-benar menemuinya~ Hanya tahu cara menulis semula BaseAdapter dan melengkapkan pengikatan data Mari lakukannya di bahagian seterusnya. Ajar anda cara mengoptimumkan penulisan BaseAdapter ini~