Contoh Serpihan - Pelaksanaan Bar Navigasi Bawah (Kaedah 1)
Pengenalan kepada bahagian ini:
Dalam bahagian sebelumnya kami mempunyai pemahaman awal tentang Fragment dan mempelajari konsep, kitaran hayat, pengurusan Fragment dan Transaksi pecahan, dan pemuatan dinamik dan statik Fragmen. Bermula dari bahagian ini, kami akan menerangkan perkembangan sebenar beberapa Fragmen. Beberapa contoh! Bahagian ini akan menerangkan kepada anda pelaksanaan bar navigasi bawah! Terdapat banyak kaedah asas bar navigasi bawah. Sebagai contoh, gunakan TextView sepenuhnya, atau gunakan RadioButton, atau gunakan TabLayout + RadioButton, yang sudah tentu rumit. Dalam kes ini, anda masih perlu menggunakan kaedah susun atur lapisan luar! Dalam bahagian ini, kami menggunakan TextView untuk mencipta kesan bar navigasi bawah, yang juga biasa kepada kami. Seterusnya, gunakan Fragment! Baiklah, mari mulakan bahagian ini!
1. Penyampaian yang perlu direalisasikan dan struktur direktori projek:
Mari kita lihat rendering dahulu:

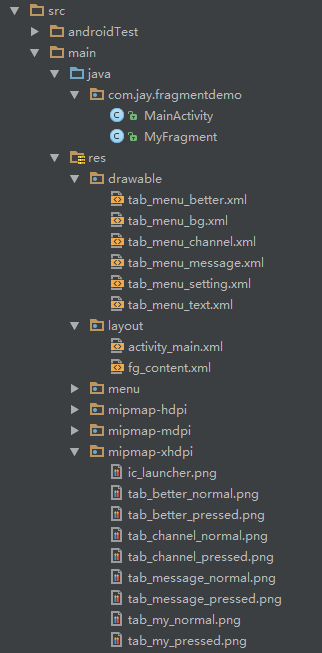
Kemudian lihat struktur direktori projek kami:

2. Proses pelaksanaan:
Langkah 1: Tulis beberapa fail sumber untuk pilihan bawah
Kita boleh lihat daripada gambar yang apabila kita klik pada setiap item di bahagian bawah Terdapat kesan yang berbeza, bukan? Kami menilai sama ada ia dipilih! Fail sumber yang ingin kami tulis ialah: pertama gambar, kemudian teks, kemudian latar belakang!
Sumber Boleh Lukis Gambar: tab_menu_channel.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/tab_channel_pressed" android:state_selected=" true" />
<item android:drawable="@mipmap/tab_channel_normal" />
</selector>
Tiga yang lain mengikut jejak!
Sumber teks: tab_menu_text.xml
< ;selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/text_yellow" android:state_selected="true" /> ;
<item android:color="@color/text_gray" />
</selector>
背景资源:tab_menu_bg.xml
<selector :android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<shape>
; sol id android:color="#FFC4C4C4" />
</shape>
</item>
<item>
; shape & ; <solid android:color ="@color/transparent" />
</shape>
</item>
</selector>
Langkah 2: Tulis reka letak Aktiviti kami
activity_main.xml:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
< < tools:context=".MainActivity" @+id/ly_top_bar"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="../style/
android: id = "@+id/txt_topbar"
android: Layout_width = "match_parent"
android: Layout_height = "match_parent" > android:gravity="center"
android:textSize="18sp"
android:textColor="@color/text_topbar"
t ; 🎜> <Lihat
android:layout_width="match_parent"
android:layout_height="2px"
out_alignParentBottom="true"/>
</RelativeLayout>
<LinearLayout
android:id="@+id/ly_tab_bar"
android :layout_width" android:layout_width" android ="56dp"
android:layout_alignParentBottom="true"
Android: latar belakang = "../ gaya/imej/bg_white"
android: orientasi = "mendatar" & gt;
& lt; textview
android: id = "@+id/txt_channel"
android:layout_width="0dp"
android:layout_height="smatch_parent"
android /tab_menu_bg"
android :drawablePadding="3dp"
android:drawableTop="@drawable/tab_menu_channel"
android android:text="@string/ tab_menu_alert"
android:textColor="@drawable/tab_menu_text"
android:textSize="16sp" />
; x ; android:id="@+id/txt_message "
android:layout_width="0dp"
=" android:layout_height="match_parent"
” s/tab_menu_bg"
android:drawablePadding="3dp"
android:drawableTop="@drawable/tab_menu_message"
android
android:text="@string/tab_menu_profile"
android:textColor="@drawable/tab_menu_text"
android:textSize="16sp" /><🎜 >< Lihat<🎜 ><🎜 android: id="@+id/txt_better"
android:layout_width="0dp"
android:layout_height="match_parent"
android < berat android:background="../ style/images/tab_menu_bg"
android:drawablePadding="3dp"
. android:padding="5dp"
android:text="@string/tab_menu_pay"
android:textColor="@drawable/tab_menu_text"
android: android: android android <Paparan Teks
android:id="@+id/txt_setting"
android:layout_width="0dp"
android:layout_height="match_parent"
android android:background=". ./style/images/tab_menu_bg"
android:drawablePadding="3dp"
android:drawableTop="@drawable/tab_menu_setting"<🎜 > Android: padding = "5dp"
android: text = "@string/tab_menu_setting"
android: textColor = "@lukisan/tab_menu_text"
android: textSize = "16sp"/& gt;
🎜> </LinearLayout>
<Lihat
android:id="@+id/div_tab_bar"
... ="2px"
android:background="../style/images/div_white"
android:layout_above="@id/ly_tab_bar"/>
< Fram layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/ly_top_bar"
android:layout_above="🎜 tab "
</FrameLayout>
</RelativeLayout>
Analisis kod:
Mula-mula tentukan gaya bar tajuk atas, tambah TextView di tengah-tengah LinearLayout 48dp sebagai tajuk!
Kemudian tentukan LinerLayout dengan saiz 56dp dan tambahkan empat TextViews padanya dengan nisbah 1:1:1:1. Dan tetapkan atribut yang berkaitan, dan kemudian tambahkan segmen baris pada LinearLayout ini!
Akhir sekali, gunakan bar tajuk dan bar navigasi bawah sebagai sempadan, tulis FrameLayout, lebar dan ketinggian match_parent, digunakan sebagai bekas untuk Fragment!
PS: Empat sifat TextView di sini diulangi anda juga boleh mengekstraknya sendiri, menulis gaya dan menetapkannya~
Langkah. 3: Sembunyikan bar navigasi atas
Saya secara tidak sengaja mendapati bahawa panggilan requestWindowFeature(Window.FEATURE_NO_TITLE) dalam Aktiviti boleh menyembunyikan telefon
Ia datang dengan bar navigasi atas, tetapi semasa menulis demo, saya mendapati bahawa ralat akan dilaporkan, walaupun ayat ini ditulis sebelum setContentView()! mungkin kerana
Apa yang diwarisi ialah AppCompatActivity dan bukannya kelas Activity!
Sudah tentu getSupportActionbar().hide() sebelumnya menyembunyikan Actionbar, tetapi ia masih akan berada pada antara muka!
Akhir sekali, terdapat cara lain untuk menulis gaya sendiri, dan kemudian tetapkan Tema untuk Aplikasi dalam AndroidManifest.xml:
Nota: Letakkan requestWindowFeature(Window.FEATURE_NO_TITLE); .onCreate(savedInstanceState); Anda boleh menyembunyikan ActionBar tanpa melaporkan ralat.
Kemudian AndroidManifest.xml dan tetapkan atribut tema:
PS: "kod hati nurani" di atas ditaja oleh pengaturcara yang baik Cao Shen~
Langkah 4: Buat susun atur dan kelas Fragmen yang ringkas:
fg_content.xml:
<LinearLayout xmlns:android =" http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android: background= "../style/images/bg_white"> layout_height="match_parent"
android:gravity="center"
android:text="Hehe"
android:textColor="@color/text_yellow "
android:textSize="20sp"/> ;
</LinearLayout>
MyFragment.java:
/** * Dicipta oleh Coder-pig pada 2015/8/28 0028. */
kelas awam MyFragment memanjangkan Fragment {MyFragment awam(kandungan Rentetan) {
this.content = content;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content,
txt_content.setText(content);
return view;
}
}
Analisis kod:
hanya menulis semula kaedah onCreateView(), kaedah lain boleh ditulis semula mengikut keperluan!
Langkah 5: Semasa menulis MainActivity. java
mula-mula mari bercakap tentang beberapa isu utama yang perlu kita pertimbangkan:
- Bilakah Fragmen dimulakan dan ditambahkan pada bekas? Bila hendak sembunyi dan tunjukkan?
- Bagaimana untuk membuat TextView dipilih? Apakah operasi yang perlu dilakukan selepas memilih TextView?
- Bagaimana untuk membuat TextView dalam keadaan Terpilih selepas hanya memasuki MainActivity?
Baiklah, mari kita jawab soalan di atas satu persatu:
- Selepas kami memilih TextView, kami akan menyemak Fragmen yang sepadan kosong, , dimulakan dan ditambah pada bekas; Untuk hide, kami mentakrifkan kaedah untuk menyembunyikan semua Fragmen Kaedah hideAll ini dipanggil pertama kali setiap kali peristiwa klik dicetuskan. Semua Fragmen disembunyikan, dan kemudian jika Fragmen yang sepadan dengan TextView tidak kosong, kami akan memaparkan Fragmen
- Kami melaksanakan ini melalui acara klik Selepas mengklik TextView, mula-mula menetapkan semula status yang dipilih TextViews kepada false, dan kemudian tetapkan yang diklik Keadaan TextView yang dipilih adalah benar;
- Ini lebih mudah Kami menetapkan pemilihan melalui acara klik, jadi tambahkan pencetus pada acara klik dalam kaedah onCreate(). Kaedahnya sudah memadai~ txt_channel.performClick();
Sekarang saya faham logiknya, saya boleh pergi terus ke kod:
MainActivity.java:
* Dicipta oleh Coder-pig pada 2015/8/28 0028.
*/
kelas awam MainActivity melanjutkan AppCompatActivity melaksanakan View.OnClickListener{
//UI Objek
Tex t private text private tetas xtView txt_channel ;
peribadi TextView txt_message;
peribadi TextView txt_better;
peribadi TextView txt_setting;
pribadi TextView txt_better;
pribadi TextView txt_setting;
pribadi TextView txt_better;
private TextView txt_setting;
pribadi FrameLayout/🎜 karangan_konfigurasi/
Objek
pribadi MyFragment fg1,fg2,fg3, fg4;
pribadi FragmentManager fManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
di super sah); requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
fManager = getFragmentManager();
bindViews();
txt_channel.performClick(); //模拟一次点击,既进去后选择第一项
}
//UI组件初始化件初始化与一项dViews() {
txt_topbar = (TextView) findViewById (R.id.txt_topbar);
txt_channel = (TextView) findViewById(R.id.txt_channel);
txt_message = (TextView) findViewById_(R.id.txt) findViewById_(R.id. (Paparan Teks) findViewById(R.id.txt_better);
txt_setting = (TextView) findViewById(R.id.txt_setting);
ly_content = (FrameLayout) (FrameLayout) (FidViewById(R.id.txt_setting) txt_channel .setOnClickListener(this);
txt_message.setOnClickListener(this);
txt_better.setOnClickListener(this);
txt Listener 🎜>
//重置所有文本的选中状态
private void setSelected(){
txt_channel.setSelected(false);
}
//隐藏所有Fragment
private void hideAllFragment(Fragment Transaction) (Fragment Transaction) (Fragment Transaction) 1 != null)fragmentTransaction.hide(fg1) ;
if(fg2 != null)fragmentTransaction.hide(fg2);
if(fg3 != null)fragmentTransaction.hide(fg3);
if(fg3 != null)fragmentTransaction.hide(fg3);
if(fg. );
}
@Override
public void onClick(View v) {
FragmentTransaction fTransaction = fManager.begin Transaction(> transaction(> transaction(> );
suis ( v.getId ()) {
case r.id.txt_channel:
setSelected ();
txt_channel.setselected (true); myfragment baru ("第一 个 fragment");
} else {
ftransaction.show (fg1); putus;
kes R.id.txt_message:
setSelected()二个Fragment");
fTransaction.add(R. id.ly_content,fg2);
}lain{
fTransaction.show(fg2);
< 🎜> kes R.id.txt_better:
setSelected();
txt_better.setSelected(true);
if(fg3 = null){
My ment");
fTransaction.add(R.id.ly_content,fg3 );
}lain{
fTransaction.show(fg3);
}<🎜 ; ; case R.id.txt_setting:
setSelected();
txt_setting.setSelected (benar);
jika(fg4 == null){
fg4 = MyFragment("Fourth Fragment");
fTransaction.add(R.id.ly_content,fg4);
else{
fTransaction .show(fg4);
RagmentDemo . zip
:
FragmentDemo.zip Muat Turun
Penafian
: Bahan gambar berasal dari Apl:








