Penggunaan mudah DrawerLayout (menu gelongsor sisi rasmi)
Pengenalan kepada bahagian ini:
Bahagian ini membawakan anda kawalan terakhir dalam bahagian kawalan UI asas: DrawerLayout, slaid sisi yang disediakan oleh menu rasmi Kawalan, seperti ViewPager dalam bahagian sebelumnya, diperkenalkan selepas 3.0 Untuk menggunakannya dalam versi yang lebih rendah, anda memerlukan pakej keserasian v4 Apabila ia datang kepada gelongsor sisi, saya percaya Ramai orang telah menggunakan SlidingMenu di github, tetapi nampaknya terdapat dua versi, satu adalah bebas dan satu lagi bergantung pada yang lain. Projek sumber terbuka: ActionBarSherlock memandangkan Google memberikan kami kawalan ini, mengapa tidak menggunakannya? Dalam spesifikasi reka bentuk Reka Bentuk Bahan, kesan animasi dari banyak menu gelongsor sisi yang boleh dilihat di mana-mana kebanyakannya boleh dicapai melalui Bar Alat + DrawerLayout untuk mencapai ~, dalam bahagian ini kita akan meneroka penggunaan asas DrawerLayout ini ~ Sesetengah orang suka menggunakannya Dipanggil kawalan laci~Dokumen rasmi: DrawerLayout
1 Langkah berjaga-jaga untuk digunakan
- 1 Paparan kandungan utama mestilah subview pertama DrawerLayout
- 2 Lebar dan tinggi paparan kandungan utama perlu sepadan dengan_ibu bapa
- 3 slaid mesti dipaparkan Apabila android paparan:layout_gravity attributeandroid:layout_gravity = "start", menu meluncur keluar dari kiri ke kanan. Apabila android:layout_gravity = "end", slaid keluar menu dari kanan ke kiri Ia tidak disyorkan untuk menggunakan kiri dan kanan!!!
- Lebar pandangan gelongsor sisi adalah dalam dp, dan tidak disyorkan untuk melebihi 320dp (untuk sentiasa melihat beberapa paparan kandungan utama)
- Tetapkan acara gelongsor sisi: mDrawerLayout.setDrawerListener(DrawerLayout.DrawerListener);
- Satu perkara untuk dikatakan: ia boleh digunakan dalam kombinasi dengan Actionbar apabila pengguna mengklik ikon aplikasi pada Actionbar, menu gelongsor sisi akan muncul! Di sini kita perlu lulus ActionBarDrawerToggle, iaitu kelas pelaksanaan khusus DrawerLayout.DrawerListener. Kami boleh mengatasi ActionBarDrawerToggle onDrawerOpened() dan onDrawerClosed() untuk mendengar penarikan keluar laci Atau sembunyikan peristiwa! Tetapi kami tidak akan membincangkannya di sini, kerana selepas 5.0 kami menggunakan Bar Alat! Jika anda berminat, anda boleh menyemak sendiri maklumat yang berkaitan dokumen!
2. Menggunakan contoh kod
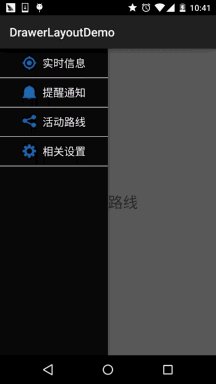
Contoh 1: Pelaksanaan menu gelongsor satu sisi
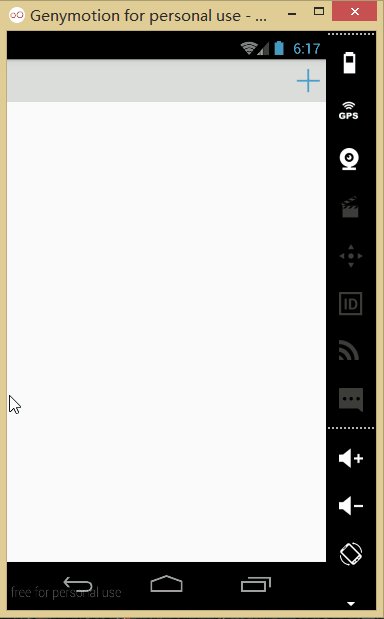
Menjalankan rendering :

Laksanakan kod kunci :
Pertama ialah reka letak utama kami Nota: lapisan paling luar mestilah DrawerLayout. ! ! ! !
aktiviti_utama.xml:
android:id="@+id/ drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
id android:layout_width="match_parent"
android:layout_height="match_parent" />
<ListView
android:id="@+id/>_out wid draw=”
<ListView "180dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="../style/images/ android-tutorial.html-drawer" :choiceMode="singleChoice"
android:divider="#FFFFFF"
android:dividerHeight="1dp" />
</android.support.v4.widget. 🎜>
<_🎜>fml<🎜 🎜><?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width=" match_parent"<TextView
android:id_cond="@+id/🎜 android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="🎜;><🎉 yout> ;
ContentFragment.java :
* Dibuat oleh Jay pada 2015/10/8 0008.
*/
Kandungan kelas awamFragment memanjangkan serpihan {
. );
tv_content = (TextView) view.findViewById(R.id.tv_content);
String text = getArguments().getString("text");
tv_content.setText(text);
}
}
Akhir sekali ialah kelas Aktiviti kami
MainActivity.java:
swasta lukisan swasta lukisan_layout; menuLists;
pribadi MyAdapter<Item> myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onlayCreate( saved InstanceState ); utama);
layout_drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
list_left_drawer = (ListView) findViewById(R.id.drawer_layout) ists = baharu ArrayList<Item>() ;
menuLists.add(new Item(R.mipmap.iv_menu_realtime,"实时信息"));
menuLists.add(new Item(R.mipmap.iv_menu_realtime,"实时信息"));
menuLists.add(new Item(R.mipmap.iv_menu_realtime,")); menuLists.add(new Item(R.mipmap.iv_menu_trace,"活动路线"));
menuLists.add(new Item(R.mipmap.iv_menu_settings,” 关设=my Add) w MyAdapter< ;Item>(menuLists,R.layout.item_list) {
@Override
public void bindView(ViewHolder holder, Item obj. Item obj. Item obj. sumber mg_icon,obj.getIconId() );
holder.setText(R.id.txt_content, obj.getIconName());
}
};
letak saya );
letak saya > list_left_drawer.setOnItemClickListener(ini) ;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
ContentFragment contentFragment = new ContentFragment();
Bundle args = new Bundle();
args.putString( "text", menuLists.get(position).getIconName());
contentFragment.setArguments(args);
FragmentManager fm = getSupportFragmentManager();
fm.beginTransaction().replace(R.id .ly_content,contentFragment).commit();
drawer_layout.closeDrawer(list_left_drawer);
}
}
Kodnya sangat mudah, jadi saya tidak akan bercakap banyak ~
Contoh 2. Pelaksanaan dua menu gelongsor sebelah kiri dan kanan
Nah, saya tidak tahu jika anda perasan bahawa dari susun atur DrawerLayout di atas, kita mungkin boleh meneka bahawa DrawerLayout Ia terdiri daripada sehingga tiga bahagian, bahagian kandungan di tengah, bahagian menu gelongsor sisi di sebelah kiri dan bahagian menu gelongsor sisi di sebelah kanan! Mari tulis contoh dengan dua menu gelongsor sisi!
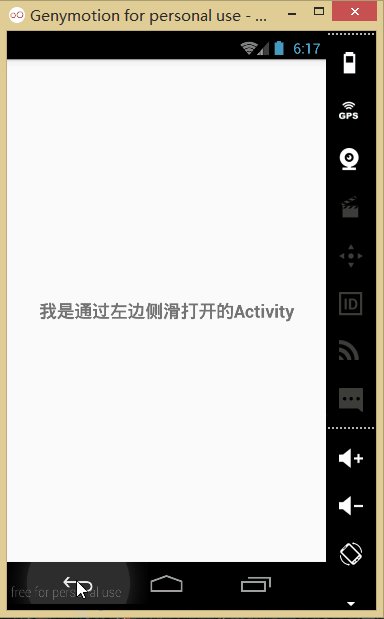
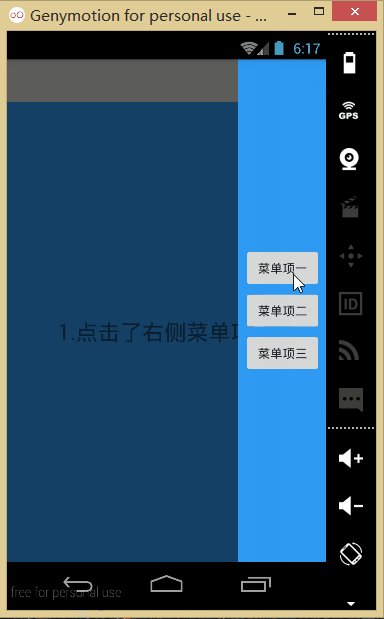
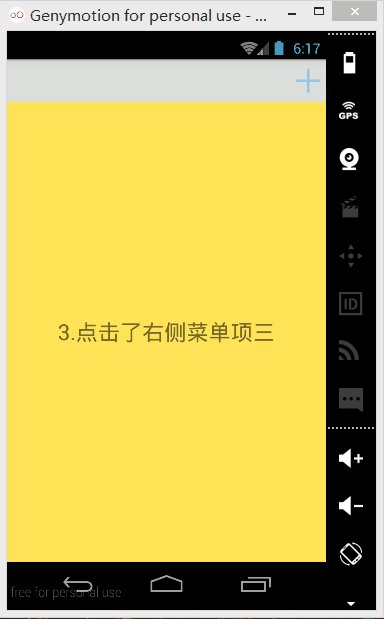
Menjalankan pemaparan:

Pelaksanaan kod:
Mula-mula Kami buat dua Fragmen dan susun atur yang sepadan Ia adalah menu gelongsor sebelah kiri dan kanan!
Serpihan Kiri:
Susun Letak: fg_left.xml, imej digunakan di sini dan Aktiviti baharu akan muncul selepas mengklik; Sudah tentu anda boleh mengembangkannya mengikut keperluan anda!
<LinearLayout xmlns:android="http://schemas.android.com/apk /res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id= "@+id/img_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="../style/images/bg_menu_left"/>
</LinearLayout>
对应的LeftFragment.java:
* Dibuat oleh Jay pada 2015/10/9 0009.
*/
kelas awam LeftFragment melanjutkan Fragment{
/**<🎝>*/
keluar kelas awam LeftFragment melanjutkan Fragment{
< pribadian Layout ;
@Override
pandangan awam onCreateView (LayoutInflater Inflater, ViewGroup Container, Bundle SavedInstanceState) {
img_bg.setonClickListener (New View.onClickListener () {
@Override
getActivity (). startActivity (niat baru (getActivity (), otherActivity.class));
lukisan_layout.closedrawer (gravity.start); }
//暴露给Aktiviti,用于传入DrawerLayout,因为点击后想关掉DrawerLayout
Public Layout_Layout (Drawer void set 🎜> this.drawer_layout = drawer_layout;
}
}
Fragmen di sebelah kanan: Reka letak
hanyalah tiga butang selepas mengklik, gantikan Fragmen di bahagian tengah fg_right.xml kod adalah seperti berikut:
<LinearLayout xmlns:android="http://schemas. android.com/apk/res/android "
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="../style/images/android-tutorial-drawerlayout .html"
android:gravity ="center"
android:orientation="vertical">
<Butang
android:id="@+id/btn_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="menu item one" />
<Butang
android:id=" @+id/btn_two "
android: Layout_width =" wrap_content "
android:+id/btn_three"
:text="Item menu tiga" />
</LinearLayout> ;
kemudian sepadan dengan RightFragment.java:
* Dibuat oleh Jay pada 2015/10/9 0009.
*/
kelas awam RightFragment melanjutkan Fragment melaksanakan View.OnClickListener{
pribadi DrawerLayout drawer_private>; F 🎜 🎜> @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
Lihat view = inflater.inflate(R.layout container , view container kanan, . dViewById(R.id . fManager = getActivity().getSupportFragmentManager();
return paparan;
}
@Override
public void onClick( d ) (🎜 v) (🎜 v) (🎜 v) ( v ) ( v ) ( v ) ( {
kes R.id.btn_one:
ContentFragment cFragment1 = new ContentFragment("1.点击了右侧",鎜.blue. fManager.beginTransaction().replace( R.id.fly_content,cFragment1).commit();
drawer_layout.closeDrawer(Graviti.END);
break;
t. b:
case > ContentFragment cFragment2 = baharu ContentFragment(" 2.点击了右侧菜单项二",R.color.red);
fManager.beginTransaction().replace(R.id.fly_content,cFragment2).commit(> draw . ); draw seDrawer(Graviti .TAMAT);
rehat;
case R.id.btn_three:
ContentFragment cFragment3 = new ContentFragment("3. Diklik pada item menu kanan tiga", R.color.yellow);
fManager.beginTransaction().replace(R.id. fly_content,cFragment3).commit();
drawer_layout.closeDrawer(Gravity.END);
break;
}
}
public void setDrawerLayout(DrawerLayout drawer_layout){
> this.drawer_layout = drawer_layout;
}
}
Selain itu, terdapat ContentFragment yang diisi di bahagian tengah Reka letak: fg_content.xml adalah seperti berikut:
<RelativeLayout xmlns:android="http://schemas .android.com/apk /res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
< ;TextView
android :id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android :textSize="25sp" />
</RelativeLayout>
ContentFragment.java:
peribadi TextView tv_content;<🎜 tv_content;<🎜 pribadi vate int bgColor;
public ContentFragment(String strContent,int bgColor) {
this.strContent = strContent;
Color 🎜> @Override
Paparan awam onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container false. Sumber().getColor(bgColor ));
tv_content = (TextView) view.findViewById(R.id.tv_content);
tv_content.setText(strContent);
编写好以后,就到我们的Aktiviti的布局了以及Aktiviti的代码了: 在此之前我们还需要些一个顶部条形栏的布局:
view_topbar.xml
:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"android :layout_height="wrap_content" android:background="../style/images/android-tutorial-drawerlayout.html">
<Butangandroid:layout_height="40dp"
android:layout_centerVertical="> android "
android:background ="../style/images/btn_selctor"/>
</RelativeLayout>
Kemudian activity_main.xml:
xmlns:tools="http:// schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<🎜 <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
& android:orientation="vertical"> ><🎜 <🎜 > android:id ="@+id/topbar"
layout="@layout/view_topbar"
android:layout_width="wrap_content"
=" android < FrameLayout
android:id="@+id/fly_content"
android:layout_width="match_parent"
android:layout_t_parent </LinearLayout>
<serpihan
android:id="@+id/fg_left_menu"
android:name="jay.com.drawerlayoutdemo2.LeftFragment"< androp > 🎜 > Android: Layout_height = "Match_parent"
android: Layout_Gravity = "start"
android: tag = "kiri"
Alat: Layout = "@Layout/fg_left"/& gt; <serpihan
android:id="@+id/fg_right_menu"
android:name="jay.com.drawerlayoutdemo2.RightFragment"
android: android:<100d_width" android:layout_height="match_parent"
android:layout_gravity="end"
android:tag="RIGHT"
tools:layout="@layout/fg_right" />><🎜>><🎜 ;/android.support.v4.widget.DrawerLayout>
Akhir sekali MainActivity.java:
pribadi DrawerLayout drawer_out;
private private private <🎜 private content bar;
butang peribadi btn_right;
private RightFragment fg_right_menu;
pribadi LeftFragment fg_left_menu;
pribadi FragmentManager fManager;
(@unstanced ditetapkan
@ 🎜> super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fManager = getSupportFragmentManager();
fg_right_menu = (RightFragment) fManager.findFragmentById(R.f_men.f ); ); ft_menu = (LeftFragment) fManager.findFragmentById(R .id.fg_left_menu);
initViews();
}
private void initViews() {
layout_drawer Views = (Id_drawer_layout. = (Drawer La. 🎜> kandungan_terbang = (FrameLayout) findViewById(R.id.fly_content);
topbar = findViewById(R.id.topbar);
btn_right = (Button) topbar.find View btn_right .setOnClickListener(this);
//设置右面的侧滑菜单只能通过编程来打开<🎜 > LOCK_MODE_LOCKED_CLOSED,
Graviti.END);
Lukisan_layout.setDrawerListener (lukisan baruLayout.drawerListener () {
}
@Override
public void ondrawerOpened (Lihat paparan) {
}
@Override
void public ondrawerclosed (view View) {
lukisan_layout.setDrawerlockMode (
.Lock_mode_locked_closed, gravity.end);
@Override
public void ondrawerstateChanged (int i) {
}; fg_right_menu.setDrawerLayout(drawer_layout) layout_drawer.openDrawer(Gravity.RIGHT );
drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,
Graviti.END); //解除锁定
}
}
Baiklah, anda sudah selesai sekarang~ Hehe, mari kita bincangkan tentang keraguan anda semasa membaca kod:
- 1 .openDrawer(Graviti.END);
Ayat ini adalah untuk menetapkan menu yang hendak dibuka START mewakili kiri dan END mewakili kanan- 2. drawer_layout.setDrawerLockMode (DrawerLayout.LOCK_MODE_LOCKED_CLOSED,Graviti.END); Menu gelongsor sisi di sebelah kanan dikunci dan tidak boleh ditutup atau dibuka melalui gerak isyarat Ia hanya boleh dibuka melalui kod! Iaitu, panggil kaedah openDrawer! Kemudian drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,Graviti.END); Buka kunci keadaan kunci, iaitu, anda boleh menutup menu gelongsor sisi melalui gerak isyarat Akhirnya, ia dipanggil apabila laci ditutup: drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Graviti.END); Kunci menu gelongsor di sebelah kanan sekali lagi!
- 3 Apakah peranan atribut Tag dalam kod reka letak? Jawapan: Ia tidak digunakan di sini Apabila mengatasi kaedah onDrawerSlide DrawerListener, kita boleh lulus yang pertama Parameter drawerView, panggil drawerView.getTag().equals("START") untuk menentukan mana yang mencetuskan acara menu menu! Kemudian anda boleh melakukan operasi yang sepadan!
3. Muat turun contoh kod
DrawerLayoutDemo.zip
DrawerLayoutDemo2.zip
Ringkasan ini bahagian :
Baiklah, bahagian ini memperkenalkan anda kepada penggunaan asas kawalan gelongsor sisi rasmi DrawerLayout, yang sangat mudah digunakan! Sudah tentu, ini hanyalah demonstrasi penggunaan yang mudah Di samping itu, saya melihat tuan besar Zhang Yang menulis artikel: Android DrawerLayout menu gelongsor dua hala sisi tinggi Jika anda berminat, anda boleh lihat. Jika anda membaca kandungan bahagian ini, saya percaya anda tidak akan faham betapa sukarnya~ Okay!
Itu sahaja untuk bahagian ini, ucapkan selamat tinggal kepada bab kawalan UI~ Kami akan mula melukis dan animasi dalam bab seterusnya. Meletakkan asas untuk siri kawalan tersuai lanjutan kami!









