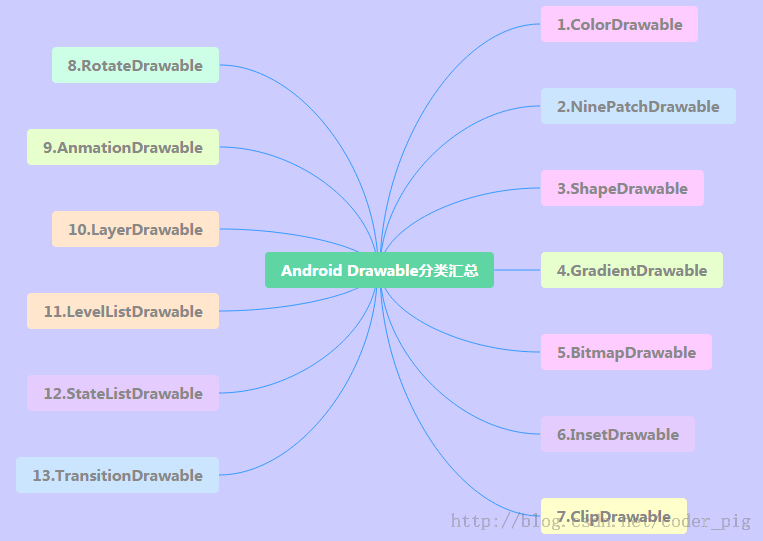
Ringkasan 13 Drawable dalam Android Bahagian 2
,
Pengenalan kepada bahagian ini:
Dalam bahagian ini kami terus mempelajari tentang sumber Boleh Dilukis dalam Android yang kami pelajari di bahagian sebelumnya:
ColorDrawable;
NinePatchDrawable;
ShapeDrawable;
GradientDrawable!
Empat Drawable ini~ Dalam bahagian ini, kami terus mempelajari lima Drawable seterusnya, iaitu:
BitmapDrawable;
InsertDrawable
ClipDrawable ;
RotateDrawable;
AnimationDrawable!
Jom siarkan panduan 13 jenis Drawable:Okay><🎜 , mari kita mulakan bahagian ini~
1.BitmapDrawable
Sejenis enkapsulasi Bitmap, anda boleh menetapkan bitmap yang dibalutnya dalam kawasan BitmapDrawable The drawing kaedah termasuk: Isi jubin, isi regangan atau kekalkan saiz asal gambar Ambil <bitmap> Atribut pilihan adalah seperti berikut:
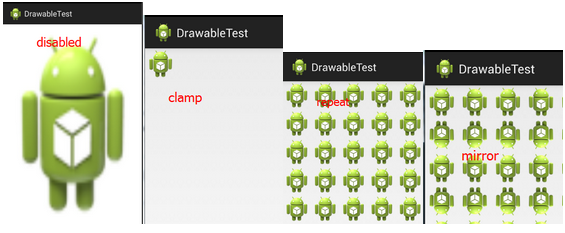
Rendering sepadan:
- src: Sumber imej~
- antialias: Sama ada menyokong anti-aliasing
- penapis: Sama ada untuk menyokong penapisan bitmap, jika disokong, paparan imej akan menjadi lebih lancar
- dither: Sama ada hendak mengelirukan bitmap
- graviti: Jika peta bit lebih kecil daripada bekas, anda boleh menetapkan kedudukan relatif peta bit dalam bekas
- tileMode: Tentukan mod pengisian jubin bekas dengan imej, tetapkan ini Jika ya, atribut graviti akan diabaikan, dengan nilai pilihan berikut: dilumpuhkan (keseluruhan corak diregangkan dan berjubin), pengapit (imej asal saiz), ulang (jubin),cermin(jubin cermin)
①Takrif XML BitmapDrawable:
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:dither="true" android:src="@drawable/ic_launcher" android:tileMode="mirror" />
②Kod Java untuk mencapai kesan yang sama:rreee
2.InsetDrawable 🎜> bermaksud membenamkan Drawable di dalam Drawable lain dan meninggalkan sedikit ruang di dalamnya. Serupa dengan atribut padding Drawable, tetapi
paddingmewakili margin antara kandungan Drawable dan Drawable itu sendiri! Dan InsetDrawable mewakili margin antara dua Drawable dan bekas, apabila latar belakang yang diperlukan oleh kawalan lebih besar daripada sempadan sebenar Semasa saya masih muda , lebih sesuai menggunakan InsetDrawable Contohnya, menggunakan ini boleh menyelesaikan masalah antara Dialog tersuai kami dan skrin. Masalah jarak, saya percaya rakan-rakan yang telah melakukannya tahu bahawa walaupun kita menetapkan layout_margin, ia tidak berguna Anda boleh menggunakan InsetDrawable ini pada bila-bila masa sahaja! Margin dalam arah, dan kemudian tetapkannya sebagai latar belakang Dialog!
Atribut yang berkaitan adalah seperti berikut:
- 1.drawable: Drawable yang dirujuk, jika kosong, mesti mempunyai nod anak jenis Drawable!
- 2.kelihatan:Tetapkan sama ada Drawable mempunyai ruang
- 3.insetLeft,insetRight,insetTop,insetBottm: Tetapkan , kanan, atas dan bawah Margin
① Gunakan dalam XML :
BitmapDrawable bitDrawable = new BitmapDrawable(bitmap); bitDrawable.setDither(true); bitDrawable.setTileModeXY(TileMode.MIRROR,TileMode.MIRROR);
Gunakan dalam kod Java :
<?xml version="1.0" encoding="utf-8"?> <inset xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/test1" android:insetBottom="10dp" android:insetLeft="10dp" android:insetRight="10dp" android:insetTop="10dp" />
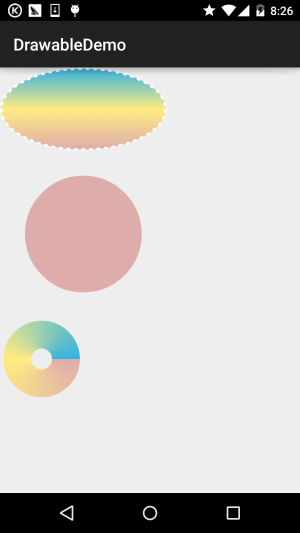
Gunakan rendering:

3 ClipDrawable
Klip boleh diterjemahkan sebagai potongan, kami. boleh menggunakan ClipDrawable Ia difahami sebagai memotong bahagian daripada peta bit; Bar kemajuan dalam Android dilaksanakan menggunakan ClipDrawable, yang menentukan keratan berdasarkan nilai tahap yang ditetapkan. Saiz kawasan, nod akar ialah <klip>
Sifat yang berkaitan adalah seperti berikut:
- clipOrietntion: Tetapkan arah keratan, anda boleh tetapkan arah mendatar dan menegak
- graviti: Mulakan memangkas dari kedudukan itu
- boleh dilukis: Sumber boleh lukis yang dirujuk Jika ia kosong, ia perlu mempunyai nod anak jenis Boleh Dilukis. ps: Nod anak jenis Drawable ini: cuma tambahkan pernyataan sedemikian dalam <clip>:
Dengan cara ini...
Contoh penggunaan :
Teras: Ubah suai nilai tahap ClipDrawable melalui kod! Nilai Tahap ialah 0~10000!
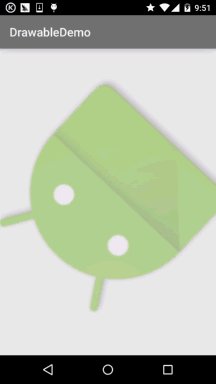
Menjalankan pemaparan:

Pelaksanaan kod:
① Tentukan xml sumber ClipDrawable:
InsetDrawable insetDrawable = new InsetDrawable(getResources() .getDrawable(R.drawable.test1), 10, 10, 10, 10);
②Tetapkan ImageView dalam fail susun atur utama activity_main dan tetapkan src kepada clipDrawable!Ingat ia adalah src, jika Jika anda menulisnya sebagai blackground, null pointer akan dimaklumkan!!! >
digunakan untuk memutar Drawable, dan ia juga dilakukan melalui setLevel Untuk mengawal putaran, nilai maksimum juga: 10000Atribut yang berkaitan adalah seperti berikut
:
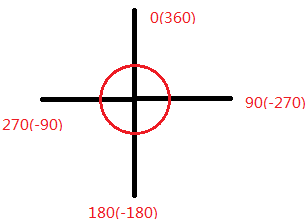
- fromDegrees: sudut permulaan, sepadan dengan nilai tahap terendah, lalainya ialah 0
- toDegrees: sudut penamat, sepadan The nilai tahap tertinggi, lalai ialah 360
- pivotX: Tetapkan koordinat x titik rujukan, nilainya ialah 0~1, lalai ialah 50%, iaitu 0.5
- pivotY: Tetapkan koordinat Y bagi titik rujukan, nilainya ialah 0~1, lalai ialah 50%, iaitu 0.5 ps: Jika imej yang diputar tidak dipaparkan sepenuhnya, anda boleh mengubah suai dua nilai di atas untuk menyelesaikan masalah
- boleh ditarik: Tetapkan sumber bitmap
- kelihatan: Tetapkan sama ada boleh dilukis kelihatan!
Rajah sudut adalah seperti berikut:

Contoh penggunaan :
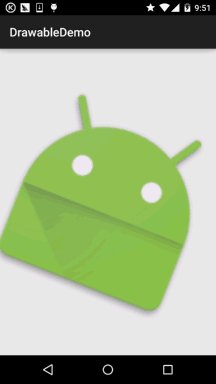
Menjalankan pemaparan:

Pelaksanaan kod:
Pada yang ketiga Hanya buat sedikit pengubahsuaian pada clipDrawable yang anda klik pada①Tentukan fail sumber boleh diputar :
<?xml version="1.0" encoding="utf-8"?> <clip xmlns:android="http://schemas.android.com/apk/res/android" android:clipOrientation="horizontal" android:drawable="@mipmap/ic_bg_meizi" android:gravity="left" />
②Ubah suai src dalam activity_main.xml untuk menunjuk kepada drawable di atas Itu sahaja, MainActivity hanya perlu menukar ClipDrawable kepada rotateDrawable!
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/img_show" android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/clip_bg" /> </LinearLayout>
5 Drawable terakhir dalam bahagian ini , AnimationDrawable digunakan untuk melaksanakan animasi bingkai pertengahan Android, iaitu untuk menukar satu siri Boleh dilukis, dimainkan bingkai demi bingkai dalam susunan tertentu dalam Android agak kaya, termasuk animasi tweening tradisional, menyorot, Zum dan kesan lain, tetapi di sini kami hanya memperkenalkan AnimationDrawable ini untuk melaksanakan animasi bingkai, mengenai alfa, skala, terjemah, putar, dsb. akan diperkenalkan secara terperinci dalam bab animasi nanti~
Kaedah atribut yang berkaitanKami menggunakan <
senarai-animasi> sebagai nod akar
:
oneshotContoh penggunaan: Tetapkan sama ada untuk gelung main balik, palsu bermakna main balik gelung!!!tempoh: bingkai masa selang, Biasanya kita akan menetapkannya kepada 300 milisaat Selepas kita mendapatkan contoh AniamtionDrawable, kita perlu memanggil kaedah mula() untuk memainkan animasi Selain itu, kita harus memberi perhatian kepada Jika dipanggil dalam kaedah OnCreate(), ia tidak akan memberi kesan kerana View masih belum melengkapkan permulaan Gunakan pengendali mudah untuk menangguhkan main balik animasi Sudah tentu terdapat kaedah lain, lihat pautan berikut: Beberapa cara untuk menjalankan Android AnimationDrawable Sangat mudah untuk menggunakan AnimationDrawable untuk melaksanakan animasi bingkai~
:
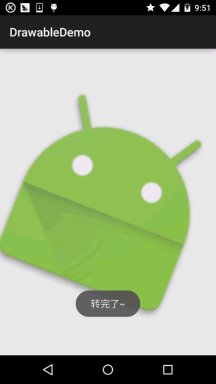
Menjalankan pemaparan:

: ①
Mula-mula tentukan fail sumber xml AnimationDrawable:public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private ClipDrawable cd;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
cd.setLevel(cd.getLevel() + 500);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
// 核心实现代码
cd = (ClipDrawable) img_show.getDrawable();
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
if (cd.getLevel() >= 10000) {
timer.cancel();
}
}
}, 0, 300);
}
}
: Hei, ia sangat mudah pada masa hadapan, apabila anda perlu menggunakan animasi bingkai, hanya gunakan AnimationDrawable secara langsung.
Sudah tentu, ia hanya sesuai untuk animasi bingkai yang tidak memerlukan kawalan Contohnya, di atas adalah bahan bar kemajuan apabila jadual super ditarik ke bawah untuk menyegarkan.
Animasi bingkai mudah dibuat! Kembangkan mengikut keperluan anda sendiri~ Bahagian ini memperkenalkan lima Drawable lagi. Ia sangat menarik, bukan? Terapkan pada perkembangan sebenar anda~
Hee hee, itu sahaja, terima kasih Juga, seorang pembaca baru sahaja menghantar mesej peribadi meminta saya untuk tidak memadamkan artikel saya sebelum ini.
Hanya padamkan beberapa pendua, seperti bahagian yang serupa dengan yang ini~ Sudah tentu saya juga akan membuat sandaran! Artikel yang dipadam akan disandarkan~
Jadi jangan risau! <?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@mipmap/ic_launcher"
android:fromDegrees="-180"
android:pivotX="50%"
android:pivotY="50%" />
Ringkasan bahagian ini: