Butang (butang) dan Butang Imej (butang imej)
Pengenalan kepada bahagian ini:
Hari ini saya akan memperkenalkan kepada anda dua kawalan butang dalam kawalan asas Android, Butang butang biasa dan butang imej Butang Imej; Sebenarnya, penggunaan ImageButton dan Button pada asasnya serupa Bagi imej yang berkaitan dengannya, ia adalah sama seperti ImageView kemudian, jadi bahagian ini Hanya Butang akan diterangkan Selain itu, Button ialah subkelas TextView, jadi banyak sifat pada TextView juga boleh digunakan pada Button. unggul! Dalam perkembangan sebenar kami, Button tidak lebih daripada melakukan operasi yang sepadan pada beberapa keadaan butang, seperti: apabila butang ditekan Gunakan satu warna, timbulkan warna lain atau satu warna seperti ini apabila butang tidak tersedia! Pelaksanaan di atas tidak lebih daripada melalui sumber Drawable StateListDrawable, iaitu, menulis fail sumber boleh lukis, itu sahaja, Mulakan bahagian ini secara terus~
1 Pengenalan kepada StateListDrawable:
StateListDrawable ialah sejenis sumber Drawable yang boleh menetapkan gambar berbeza mengikut keadaan berbeza , nod kunci < selecotr >, kita hanya perlu menetapkan atribut tempat hitam Button kepada sumber boleh lukis untuk mencapainya dengan mudah, tekan Butang dengan warna atau latar belakang butang yang berbeza!
Atribut yang boleh kita tetapkan:
drawable: bitmap Drawable yang dirujuk, kita boleh meletakkannya di hadapan menunjukkan keadaan biasa komponen~
keadaan_fokus: sama ada untuk mendapatkan fokus
keadaan_tetingkap_fokus : Sama ada untuk mendapatkan fokus tetingkap
keadaan_didayakan: Sama ada kawalan tersedia
keadaan_boleh diperiksa : Sama ada kawalan boleh disemak, cth: kotak semak
state_checked: sama ada kawalan boleh disemak
- : Sama ada kawalan aktif, cth: slidingTab
< . >
state_active- : Apabila kawalan mengandungi berbilang sub -kawalan, tentukan sama ada untuk memaparkan hanya satu Kawalan kanak-kanak
state_single
- : Apabila kawalan mengandungi berbilang kawalan kanak-kanak, tentukan sama ada kawalan anak pertama berada dalam keadaan yang dipaparkan
state_first
- : Apabila kawalan mengandungi berbilang sub-kawalan, tentukan sama ada sub-kawalan tengah berada dalam keadaan yang dipaparkan
state_middle
- : Kawalan mengandungi berbilang sub-kawalan Apabila, tentukan sama ada sub-kawalan terakhir berada dalam keadaan yang dipaparkan
state_last
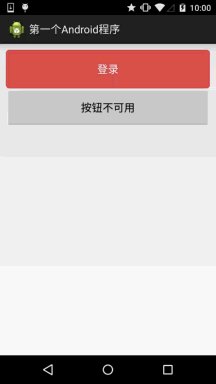
- 2. Untuk mencapai kesan menekan butang:
Baiklah, sediakan tiga langkah dahulu Latar belakang gambar Secara amnya, untuk mengelakkan butang diregangkan dan cacat, kami akan menggunakan .9.png sebagai boleh dilukis. butang! Mari kita lihat pemaparan operasi dahulu:
Pelaksanaan kod:
<selector xmlns:android="http://schemas.android.com/apk/res/ android">
<item android:state_pressed="true" android:drawable="@drawable/ic_course_bg_fen"/>
<item android:state_enabled="false" @android:drawable=" /ic_course_bg_pressed"/>
<item android:drawable="@drawable/ic_course_bg_cheng"/>
</selector>
喎. xml
android:layout_width="match_parent"
android :
android:background="../style/images/btn_bg1"
android:text="按钮"/>
android:text="按钮"/>
; ton& @+id/btnTwo"
android:layout_width="match_parent"
MainActivity.java:
pribadi Button btnOne,btn One,btn <🎜 <🎜 <🎜 ; 🎜 > dilindungi void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
B t (R.layout.activity_main);
B t (R.layout.activity_main);
B t (R. .id.btnOne);
btnTwo = (Button) findViewById(R.id.btnTwo);
btnTwo.setOnClickListener(new OnClickListener() {<🎜 @ public void onClick(Lihat v) {
jika(btnTwo. getText().toString().equals("按钮不可用")){
btnOne.setEnabled(false);
set可用");
}lain{
btnOne.setEnabled(true);
btnTwo.setText("按钮不可用");
});
}
}
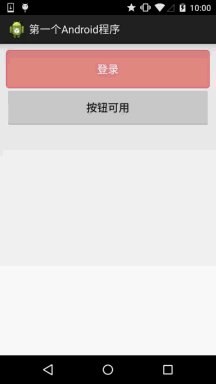
3. Gunakan nilai warna untuk melukis butang bulat
Banyak kali kita tidak semestinya mempunyai artis, betul, atau kita tidak tahu bagaimana untuk Photoshop atau memusnahkan gambar, atau kita malas, saya tidak mahu membuat gambar sendiri, Pada masa ini, kita boleh menulis kod kita sendiri untuk digunakan sebagai latar belakang butang Ia boleh menjadi apa-apa warna yang kita mahu Seterusnya, kita akan menyesuaikan sudut bulat. Latar belakang butang~ Ini melibatkan satu lagi sumber boleh dilukis: ShapeDrawable Saya tidak akan menerangkan secara terperinci setiap satu akan diperkenalkan kemudian. boleh dilukis~ Selagi anda tahu cara menggunakannya di sini, ia hanya perlu mengubah suai sifat Latar Belakang EditText Hanya sumber boleh lukis disiarkan di sini.
Mari kita lihat pemaparan dahulu:

bbuton_danger_rounded.xml:
<selector xmlns:android="http://schemas.android.com/apk/res/ android">
<item android:state_pressed="true"><shape>
<solid android:color="@color/bbutton_danger_pressed" ; / stroke android:width="1dp" android:color="@color/bbutton_danger_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/><🎜 & /item>
<item android:state_enabled="false"><shape>
<solid android:state_enabled="false"><shape>
<solid <solid < android:_button="/🎜> <stroke android:width="1dp" android:color="@color/bbutton_danger_disabled_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/> shape </item>
<item><shape>
<solid android:color="& android ;stroke android:width ="1dp" android:color="@color/bbutton_danger_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
; ; 🎜>
</selector>
color.xml:
<sumber>
<color name="bbutton_danger_pressed">#ffd2322d</color>
<color name="bbutton_danger_edge">>& gt;> < color name="bbutton_danger_disabled">#a5d9534f</color>
<color name="bbutton_danger_disabled_edge">#a5d43f3a</color>
< color name="bbutton_danger_disabled_edge">#a5d43f3a</color><🎜lt> nama_warna 4f</ color>
<color name="text_font_white">#FFFFFF</color>
</resources>
>
><🎜 dimens.xml:
4. Butang yang merealisasikan kesan gelombang air Reka Bentuk Bahan
Jika telefon Android anda adalah sistem 5.0 ke atas, saya percaya anda sudah biasa dengan kesan klik butang berikut:
Rendering pelaksanaan:

Lebih cepat kesannya selepas ditekan, lambat pula kesannya selepas lama. menekan !
Logik pelaksanaan:
1 Kami mewarisi ImageButton, sudah tentu anda boleh menukarnya kepada Button atau View, di sini saya ingin meletakkan penyu di tengah sebelum mewarisi. Butang Imej
2 Mula-mula, cipta dua objek Cat (berus), satu untuk melukis warna latar belakang bawah, dan satu untuk melukis resapan riak
3 jejari meningkat sekali-sekala sehingga Sama dengan jejari maksimum, kemudian tetapkan semula keadaan!
PS: Inti umum Jika anda baru belajar, anda mungkin berasa tidak biasa dengan View tersuai. Kami akan membincangkannya nanti. Anda boleh melakukannya sendiri, komennya agak terperinci~
Kod pelaksanaan:
Butang Imej Tersuai: MyButton.java
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.SystemClock;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.ViewConfiguration;
import android.widget.ImageButton;
/**
* Dibuat oleh coder-pig pada 2015/7/16 0016.
*/
MyButton kelas awam memanjangkan ImageButton {
int akhir statik peribadi INVALIDATE_DURATION = 15; //Selang masa antara setiap muat semula
peribadi static int DIFFUSE_GAP = 10; //Penambahan jejari resapan
private static int TAP_TIMEOUT , viewHeight; //Control width and height
private int PointX, Point; Private Int Maxradio; // Jejari maksimum resapan
Private Int Shaderradio; // Jejari resapan
PRIVATE PAINT BOTTOTTONT, Colorpaint ; Koordinat
private long time = 0; 🎜>
public MyButton(Konteks konteks, AttributeSet attrs) {
super(konteks, attrs);
initPaint();
TAP_TIMEOUT = (Konfigurasi <🎜 outs) 🎜>
/*
* 初始化画笔
* */
private void initPaint() {
colorPaint = new Paint = Paint baru Paint();
colorPaint.setColor (getResources().getColor(R.color.reveal_color));
bottomPaint.setColor(getResources().getColor(R.color.bottom_color));
}
@ Override
public boolean onTouchEvent(MotionEvent event) {
suis (event.getAction()) {
kes MotionEvent. ACTION_DOWN > down down down = 0) downTime = SystemClock.elapsedRealtime();
eventX = (int) event.getX();
eventY = (int) event.getY();
🎜> countMaxRadio();
isPushButton = benar ;
postInvalidateDelayed(INVALIDATE_DURATION);
rehat;
kes AC MotionEvent. Kes AC Event. < _BATAL:
jika(SystemClock.elapsedRealtime() - downTime < TAP_TIMEOUT){
DIFFUSE_GAP = 30;
postInvalidate();
}else{
clearData();
}
break;
}
return super.onTouchEvent(event);
}
@Override
dilindungi void dispatchDraw(Kanvas kanvas) {
super.dispatchDraw(kanvas);
if(!isPushButton) return; belum Kembali ke
apabila ditekan //Lukis latar belakang bulatan meresap
canvas.clipRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight);
canvas.drawCircle(eventX, eventY, shaderRadio, colorPaint );
canvas.restore( );
//Sehingga jejari sama dengan jejari maksimum
if(shaderRadio < maxRadio){
postInvalidateDelayed(INVALIDATE_DURATION,
pointX, pointY, pointX + viewWidth, pointY + viewHeight);
shaderRadio += DIFFUSE_GAP;
}lain{
* 计算最大半径的方法
* */
private void countMaxRadio() {
jika (lihat (eventX < viewWidth / 2) {
maxRadio = viewWidth - eventX;
} lain {
maxRadio = viewWidth / 2 + eventX;
jika (eventY < viewHeight / 2) {
maxRadio = viewHeight - eventY;
} lain {
maxRadio = viewHeight / 2 + eventY;
🎜>
<RelativeLayout xmlns:android ="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
android:layout_width="match_parent"
android:layout_height="64dp"
android:src="@mipmap/ic_tur_icon> ... bottom_bg"
android:scaleType="center"/>
</RelativeLayout>
/*
*重置 数据 的 方法
**/
void swasta clearData () {
postInvalidate();
}
@Override
protected void onSizeChanged(int w, int h, int old h, int old all izeChanged( w, h, oldw, oldh);
this.viewWidth = w;
this.viewHeight = h;
}
}
;<🎜>
;< p><b>color.xml:</b></p>
<pre>
<?xml version="1.0" encoding="utf-8"?>
<sumber>
<color name="reveal_color">#FFFFFF</color>
<color name="bottom_color">#3086E4< color< color>> name="bottom_bg">#40BAF8</color>
</resources>
activity_main.xml:
本节小结:
本节给大家介绍了Button在实陀一的現实陀一的現有些东西我们还没学,这里 知道下即可,后面学到自然会深入讲解,谢谢~







