Penjelasan asas Penyesuai
Pengenalan kepada bahagian ini
Kawalan UI yang akan kita bincangkan dari permulaan bahagian ini semuanya berurusan dengan Penyesuai Adalah penting untuk memahami dan belajar menggunakan ini Penyesuai. Penyesuai ialah jambatan perantaraan yang digunakan untuk membantu mengisi data Secara ringkasnya: paparkan pelbagai data pada paparan dalam bentuk yang sesuai, menyediakan Tunjukkan kepada pengguna!
1. Pemahaman mudah tentang corak MVC
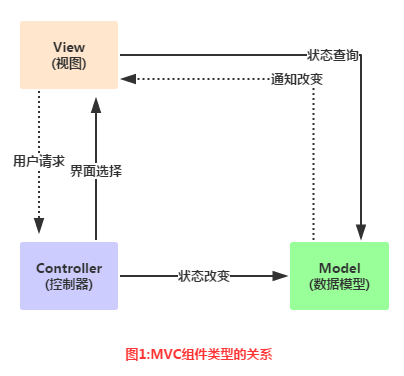
Sebelum kita mula mempelajari Penyesuai, kita perlu memahami konsep corak MVC: Contohnya: Program komersial berskala besar biasanya dibangunkan oleh berbilang orang Contohnya, seseorang bertanggungjawab untuk perancangan dan reka bentuk antara muka operasi. Seseorang bertanggungjawab untuk menulis kod program Jika anda ingin dapat membahagikan kerja projek program, anda mesti membuat pengaturan yang sesuai dalam struktur program. Jika reka bentuk dan pengubahsuaian antara muka kedua-duanya melibatkan perubahan dalam kod program, maka pembahagian kerja antara kedua-duanya akan menyebabkan kesukaran pelaksanaan. Seorang arkitek program yang baik membahagikan keseluruhan projek program kepada tiga bahagian seperti yang ditunjukkan dalam rajah:
Analisis gambar rajah hubungan:
- Model: biasanya boleh difahami sebagai data, bertanggungjawab untuk melaksanakan operasi teras dan logik penghakiman program, dan mendapatkan pengguna melalui pandangan Data input kemudiannya disoal dari pangkalan data untuk maklumat yang berkaitan, dan akhirnya pengiraan dan pertimbangan dibuat, dan kemudian hasilnya diberikan kepada paparan untuk paparan
- paparan: antara muka operasi pengguna , secara terang-terangan Ia adalah GUI Komponen antara muka yang manakah harus digunakan Susunan dan susunan komponen yang perlu direka bentuk
- Pengawal: Pengawal, sebagai hab antara. model dan pandangan, bertanggungjawab untuk mengawal atur cara Satu interaksi antara proses pelaksanaan dan objek
Dan Penyesuai ini adalah sebahagian daripada Pengawal di tengah: Model (data) ---> Pengawal(cara memaparkannya)---> Lihat(antara muka pengguna) Ini adalah pemahaman mudah tentang komponen MVC yang mudah!
2. Analisis konsep penyesuai
Dokumen rasmi: Penyesuai
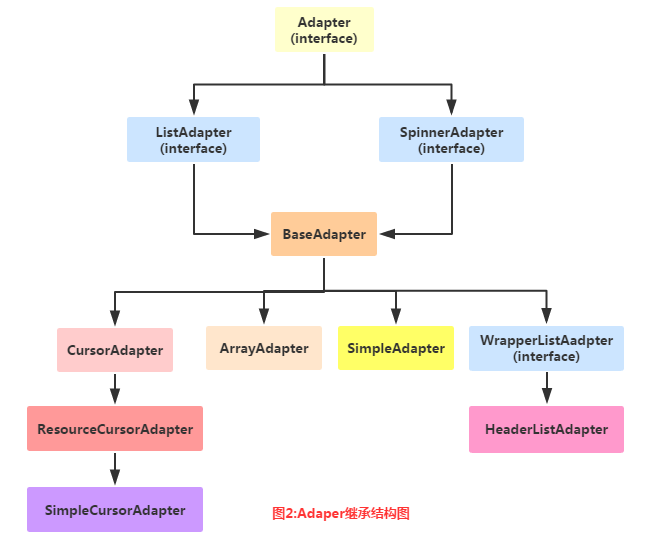
Pertama, mari kita lihat gambar rajah struktur warisannya:

Di atas ialah gambarajah struktur Penyesuai dan warisan Seterusnya, mari perkenalkan beberapa Penyesuai yang digunakan dalam pembangunan sebenar.
- BaseAdapter: Kelas abstrak Dalam pembangunan sebenar, kami akan mewarisi kelas ini dan menulis semula kaedah yang berkaitan. Ia adalah Penyesuai yang paling banyak digunakan.
- ArrayAdapter
: menyokong operasi generik Penyesuai paling ringkas hanya boleh memaparkan satu baris teks~ - SimpleAdapter : Satu. Penyesuai yang juga mempunyai kebolehskalaan yang baik dan boleh menyesuaikan pelbagai kesan!
- SimpleCursorAdapter: ListView yang digunakan untuk memaparkan jenis teks ringkas ia biasanya digunakan dalam pangkalan data, tetapi ia agak ketinggalan zaman. Tidak disyorkan!
Sebenarnya, satu BaseAdapter sudah cukup untuk keseronokan Bagi yang lain, mereka tidak banyak digunakan dalam pembangunan sebenar. Ia akan dijelaskan kemudian >3. Contoh kod:
Baiklah, tidak ada gunanya menulis kod adalah yang paling praktikal. Seterusnya, mari tulis beberapa contoh Penyesuai. Bantu kami memahami kemudahan yang diberikan oleh Adapter kepada kami Selain itu, kerana Adapter perlu digabungkan dengan ListView, GridView dan kawalan lain diterangkan, dan beberapa penggunaan lanjutan dijelaskan dalam ListView! Berikut ialah demonstrasi mudah kesan Selain itu, kawalan yang digunakan di sini ialah ListView, yang akan diterangkan dalam bahagian seterusnya. Tidak mengapa jika anda tidak dapat memahaminya sekarang!
1) Contoh penggunaan ArrayAdapter:
Menjalankan rendering:
 Pelaksanaan kod:
Pelaksanaan kod:
MainActivity kelas awam memanjangkan AppCompatActivity {
Super (savedInstanceState);
setContentView(R.layout.activity_main);
//Data untuk dipaparkan
String[] strs = {"base god","B god","xiangshen", "Cao Shen", "J God"};
//Buat ArrayAdapter
ArrayAdapter<String> adapter = ArrayAdapter<String>
(ini,android.R.layout.simple_expandable_ list_item_1,strs);< 🎜);< > // Dapatkan objek ListView, tetapkan penyesuai untuk ListView dengan memanggil kaedah setAdapter untuk menetapkan Penyesuai
ListView list_test = (ListView) findViewById(R.id.list_test); >
Beberapa perkara yang berkaitan:
1.Selain menghantar tatasusunan, kami juga boleh menulis ke fail sumber tatasusunan:
Untuk contoh: buat fail xml sumber tatasusunan di bawah nilai semula: arrays.xml:
<?xml version="1.0" encoding="utf-8 " > Senaraikan item:
<ListView
android:id="@id/list_test"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:entry= "@array/myarray"/>
Itu sahaja~
ArrayAdapter<CharSequence> ; penyesuai = ArrayAdapter.createFromResource(this,
R.array.myarray,android.R.layout.simple_list_item_multiple_choice);
2.
Saya juga pada mulanya mengatakan bahawa ArrayAdapter ini menyokong generik, jadi koleksi adalah penting Contohnya, tulis seperti ini:Senarai<String>. ; data = ArrayList<String>();
ArrayAdapter<String> penyesuai = ArrayAdapter<String> ;
(ini,android.R.layout.simple_expandable_list_item_1,data);Itu sahaja~
3.Kami melihat parameter kedua dalam membuat seketika ArrayAdapter: android.R.layout.simple_expandable_list_item_1Malah, ini adalah Sistem memberikan kami beberapa templat ListView yang bagus, termasuk yang berikut:
simple_list_item_1: satu baris kotak teks

simple_list_item_2 : terdiri daripada dua kotak teks
simple_list_item_checked : setiap item terdiri daripada senarai Terpilih item
simple_list_item_multiple_choice : semua mempunyai kotak semak
simple_list_item_item🎜 : Semua mempunyai butang radio
2) Contoh penggunaan SimpleAdapter: SimpleAdapter: Simple Adapter , nampak ringkas dan berkuasa, mari tulis sedikit senarai yang lebih kompleks di bawah. Letakkannya!
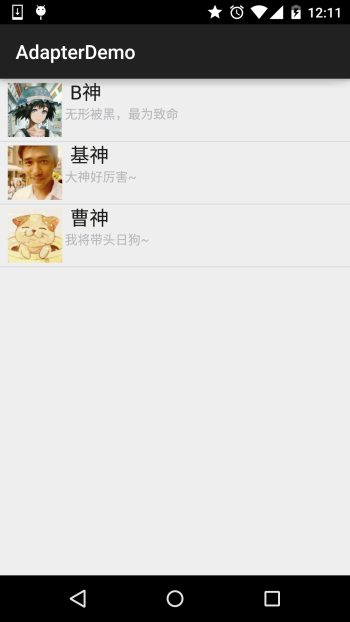
Menjalankan pemaparan:

Pelaksanaan kod:
Mula-mula tulis reka letak setiap item dalam senarai:list_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/ android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<!-- Tentukan paparan untuk ImageView daripada avatar -->
<ImageView
android:id="@+id/imgtou"
android:layout_width="64dp"
android:layout_height="64dp"
android :baselineAlignBottom="true"
android:paddingLeft="8dp" />
<!--Tentukan LinearLayout menegak dan tetapkan nama QQ dan kotak teks Keluar-& gt; > & lt; susun atur linear
Android: layout_width = "match_parent"
Android: layout_height = "wrap_content"
Android: Orientat Ion = "menegak" & gt; 🎜> android: Layout_width = "wrap_content" ft = "8dp"
android: textColor = "#1d1d1c"
android:textColor="#B4B4B9"
android:textSize="14sp" />
</LinearLayout>
</🎜>LinearLayout<
Seterusnya ialah MainActivity.java:
private String[] names = new String[]{"B God ", "Bashen", "Cao Shen"};
private String[] says = new String[]{"Godam tidak kelihatan adalah yang paling maut", "Dewa yang agung begitu berkuasa~", "Saya akan memimpin Anjing Jepun ~"};
private int[] imgIds = new int[]{R.mipmap.head_icon1, R.mipmap.head_icon2, R.mipmap.head_icon3};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Senarai<Peta<String, Objek><.listitem baharu ;Map< ;String, Object>>();
for (int i = 0; i < names.length; i++) {
Map<String, Object> showitem = new HashMap<String, Object> () ;
showitem.put("touxiang", imgIds[i]);
showitem.put("name", names[i]);
showitem.put("says", says[ i] );
listitem.add(showitem);
}
//Create a simpleAdapter
SimpleAdapter myAdapter = new SimpleAdapter(getApplicationContext(), listitem, R .layout.list_item, Rentetan baharu []{"touxiang", "name", "says"}, new int[]{R.id.imgtou, R.id.name, R.id.says});
ListView listView = ( ListView) findViewById(R.id.list_test);
listView.setAdapter(myAdapter);
}
}
Baiklah, di atas adalah penggunaan SimpleAdapter yang agak menarik~
3) Contoh penggunaan SimpleCursorAdapter:
Walaupun perkara ini sudah lapuk, ia berguna untuk Mengapakah untuk pemula SQLite, ia agak mudah untuk digunakan! Ingat contoh membaca kenalan yang ditulis oleh ContentProivder sebelum ini? Sebelum ini, ia dilakukan dengan mencetak Log kaedah untuk memaparkannya, kini kami memaparkannya pada ListView melalui SimpleCursorAdapter ini!
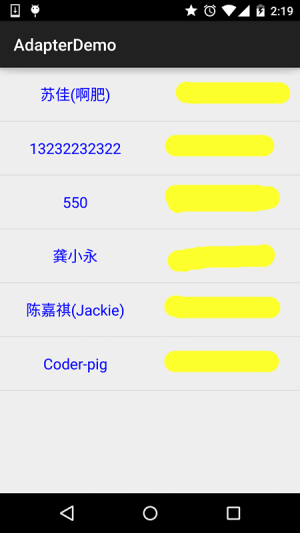
Penyampaian pelaksanaan:

Pelaksanaan kod:
Tulis senaraiLihat dahulu Reka letak setiap item:
list_item.xml:
android:layout_width="match_parent"
android:layout_height="match_parent"
android: orientation="horizontal">
<TextView
android:id="@+id/list_name"
android:layout_width="0dp"
android: layout_height= "64dp"
android:layout_weight="1"
android:gravity="center"
android:text="Little Pig"
android:textColor="#0000FF"
android: textSize="18sp" />
<TextView
android:id="@+id/list_phone"
android:layout_width="0dp"
android:layout_height= "64dp "
android:layout_weight="1"
android:gravity="center"
android:text="13798989898"
android:textColor="#EA5C4D"
android:textSize =" 18sp" />
</LinearLayout>
Kemudian susun atur activity_main adalah sama seperti sebelumnya, iaitu ListView mudah, dan kemudian
MainActivity.java:
contoh
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView list_test = (ListView) findViewById(R.id.list_test);
//读取联系人
Cursor cursor = getContentResolver()
.query(ContactsContract.CommonDataKinds.Phone.CONTENT_URI, null, null, null, null);
SimpleCursorAdapter spcAdapter = new SimpleCursorAdapter(this,R.layout.list_item,cursor,
new String[]{ContactsContract.CommonDataKinds.Phone.DISPLAY_NAME,ContactsContract.CommonDataKinds.Phone.NUMBER},
new int[]{R.id.list_name,R.id.list_phone});
list_test.setAdapter(spcAdapter);
}
}Jalankan instance»
Klik butang "Run instance" untuk melihat instance dalam talian
Akhir sekali, tambahkan kebenaran untuk baca kenalan dalam AndroidManifest.xml Faham!
S&J:
Tanya: Adakah semudah itu?
——Jawapan: Ya, dapatkan terus Kursor dan kemudian ikatkannya Anda tidak perlu menulis sebarang pernyataan SQL sendiri.
Tanya: Anda kata benda ini sudah lapuk, apa yang patut anda gunakan untuk menggantikannya?
——Jawapan: Pendekatan umum ialah menulis semula BaseAdapter sendiri, dapatkan pengumpulan data dan kemudian mengikatnya pada kawalan yang sepadan!
Tanya: Adakah terdapat perkara lain yang perlu saya perhatikan dengan SimpleCursorAdapter ini?
——Jawapan: Ya, jika anda menggunakan SimpleCursorAdapter, jadual pangkalan data terikat mesti mempunyai medan id. Atau sebagai id; dan data yang diambil semasa mengikat mesti mengandungi item id ini, jika tidak, ralat berikut akan dilaporkan java.lang.IllegalArgumentException: lajur 'id'! tidak wujud**
Ringkasan bahagian ini:
Baiklah, itu sahaja untuk penjelasan asas Adapter Sudah tentu, ketiga-tiga Penyesuai yang kami jelaskan di sini , kami sebenarnya sedang membangun... Pada asasnya tidak digunakan, haha, kecuali penggunaan SimpleAdapter sekali-sekala, secara amnya kami menulis semula BaseAdapter!
Selain itu, terdapat banyak perkara yang perlu dijelaskan tentang BaseAdapter, jadi saya akan membuangnya ke dalam ListView dan membincangkannya bersama-sama, Adapter Ia sentiasa berkaitan dengan View, dan ListView ialah ruang yang paling kami gunakan~ Nah, itu sahaja untuk bahagian ini, terima kasih~