Contoh Vue
Direktori
Buat contoh Vue
Setiap aplikasi Vue bermula dengan mencipta tika Vue baharu dengan fungsi
Vue: var vm = new Vue({
// 选项
})Vue 函数创建一个新的 Vue 实例开始的:根实例 └─ TodoList ├─ TodoItem │ ├─ DeleteTodoButton │ └─ EditTodoButton └─ TodoListFooter ├─ ClearTodosButton └─ TodoListStatistics
虽然没有完全遵循 MVVM 模型,但是 Vue 的设计也受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示 Vue 实例。
当创建一个 Vue 实例时,你可以传入一个选项对象。这篇教程主要描述的就是如何使用这些选项来创建你想要的行为。作为参考,你也可以在 API 文档 中浏览完整的选项列表。
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个 todo 应用的组件树可以是这样的:
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的属性
// 返回源数据中对应的字段
vm.a == data.a // => true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3我们会在稍后的 组件系统 章节具体展开。不过现在,你只需要明白所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象 (一些根实例特有的选项除外)。
数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的属性加入到 Vue 的响应式系统中。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
vm.b = 'hi'
当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时就已经存在于 data 中的属性才是响应式的。也就是说如果你添加一个新的属性,比如:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})这里唯一的例外是使用 Object.freeze(),这会阻止修改现有的属性,也意味着响应系统无法再追踪变化。
<div id="app">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $Walaupun ia tidak mengikut sepenuhnya Model MVVM
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"🎜Kami akan membincangkannya kemudian dalam sistem komponen🎜 bab Kembangkan secara khusus. Tetapi buat masa ini, anda hanya perlu memahami bahawa semua komponen Vue adalah contoh Vue dan menerima objek pilihan yang sama (kecuali untuk beberapa pilihan khusus contoh akar). 🎜🎜🎜🎜🎜🎜Data dan kaedah🎜🎜🎜🎜🎜Apabila contoh Vue dibuat, ia akan menambah semua sifat dalam objek data ke 🎜Responsive Vue sistem🎜. Apabila nilai sifat ini berubah, paparan akan "bertindak balas" dengan memadankan nilai baharu. 🎜🎜rrreee🎜Apabila data ini berubah, paparan akan dipaparkan semula. Perlu diingat bahawa hanya sifat yang sudah wujud dalam data apabila tika dibuat adalah 🎜reaktif🎜. Maksudnya, jika anda menambah atribut baharu, seperti: 🎜rrreee🎜, maka perubahan kepada b tidak akan mencetuskan sebarang kemas kini paparan. Jika anda tahu anda memerlukan harta kemudian, tetapi ia kosong atau tidak wujud pada mulanya, maka anda hanya perlu menetapkan beberapa nilai awal. Contohnya: 🎜rrreee🎜Satu-satunya pengecualian di sini ialah menggunakan Object.freeze(), yang menghalang pengubahsuaian sifat sedia ada dan bermakna sistem respons tidak lagi dapat menjejaki perubahan. 🎜rrreeerrreee🎜Selain sifat data, tika Vue juga mendedahkan beberapa sifat dan kaedah tika yang berguna. Ia diawali dengan $ untuk membezakannya daripada sifat yang ditentukan pengguna. Contohnya: 🎜rrreee
Anda boleh menyemak senarai lengkap sifat dan kaedah instance dalam Rujukan API pada masa hadapan. . ke DOM Dan kemas kini DOM apabila data berubah, dsb. Pada masa yang sama, beberapa fungsi yang dipanggil
kait kitaran hayat juga akan dijalankan semasa proses ini, yang memberi pengguna peluang untuk menambah kod mereka sendiri pada peringkat yang berbeza.
Sebagai contoh, dicipta Cangkuk boleh digunakan untuk melaksanakan kod selepas tika dibuat: rrreee Terdapat juga beberapa cangkuk lain yang dipanggil pada peringkat kitaran hayat contoh yang berbeza, seperti dilekapkan
、dikemas kinidan
dimusnahkan. Konteks ini cangkuk kitaran hayat menghala ke tika Vue yang memanggilnya. Jangan gunakan pada atribut pilihan atau fungsi anak panah panggil balik
, seperti dicipta: () => console.log(this.a) atau vm.$watch('a', newValue => this.myMethod( )) . Oleh kerana fungsi anak panah tidak mempunyai ini, ini akan dicari sehingga skop leksikal atas sebagai pembolehubah sehingga ia ditemui, yang sering membawa kepada Uncaught TypeError : Tidak boleh membaca sifat undefined atau Uncaught TypeError: this.myMethod bukan fungsi dan ralat lain.
created 钩子可以用来在一个实例被创建之后执行代码:
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
不要在选项属性或回调上使用 箭头函数,比如
created: () => console.log(this.a)或vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有this,this会作为变量一直向上级词法作用域查找,直至找到为止,经常导致Uncaught TypeError: Cannot read property of undefined或Uncaught TypeError: this.myMethod is not a function
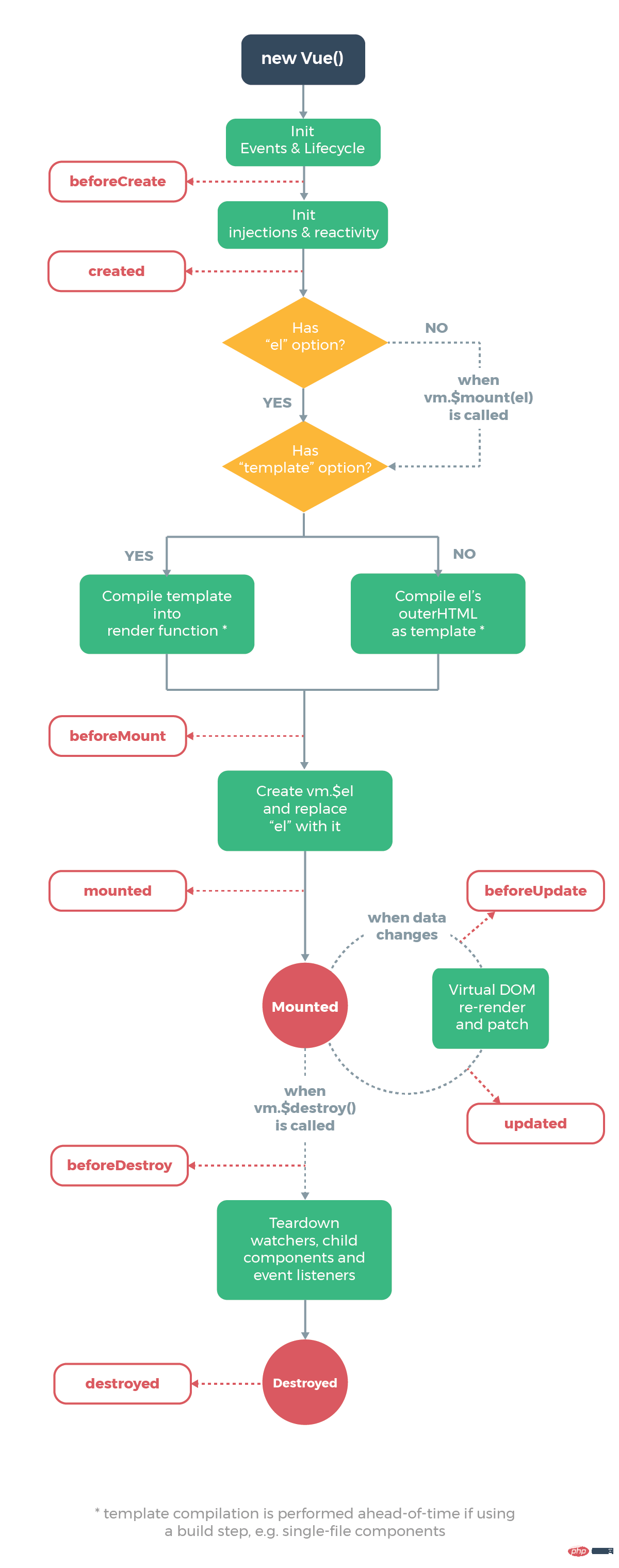
Ikon kitaran hayat
Rajah berikut menunjukkan kitaran hayat suatu kejadian. Anda tidak perlu memahami semuanya dengan segera, tetapi apabila anda terus mempelajari dan menggunakannya, nilai rujukannya akan menjadi lebih tinggi dan lebih tinggi.