bentuk pengikatan input
.
Kotak semak
- Pilih pilihan kotak
-
- Anda boleh menggunakan perintah
v-modeldalam bentuk<input>,<textarea>dan<pilih>elemen untuk mencipta pengikatan data dua hala. Ia secara automatik memilih kaedah yang betul untuk mengemas kini elemen berdasarkan jenis kawalan. Walaupun keajaibannya,v-modelpada dasarnya adalah gula sintaksis. Ia bertanggungjawab untuk mendengar peristiwa input pengguna untuk mengemas kini data, dan melakukan beberapa pemprosesan khas untuk beberapa senario yang melampau.v-modelakan mengabaikan atributvalue,checked,selectedsemua elemen borang Nilai awal sentiasa menggunakan data tika Vue sebagai sumber data. Anda harus mengisytiharkan nilai awal melalui JavaScript dalam pilihandatakomponen.
v-model secara dalaman menggunakan atribut yang berbeza dan melontarkan peristiwa berbeza untuk elemen input yang berbeza: elemen teks dan textarea menggunakan
nilai Atribut dan input peristiwa; /code> sebagai prop dan changesebagai acara.
Untuk bahasa yang memerlukan penggunaan kaedah input (seperti Cina, Jepun, Korea, dll.), anda akan mendapati bahawa
v-model tidak akan dikemas kini semasa kaedah input untuk menggabungkan teks. Jika anda juga ingin mengendalikan proses ini, sila gunakan acara input.v-model不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用input事件。
文本
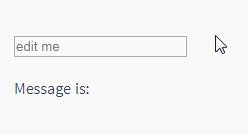
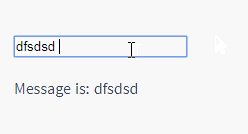
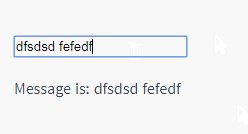
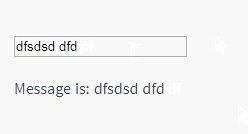
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
多行文本
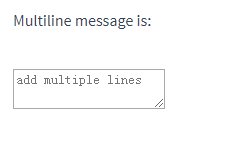
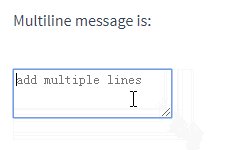
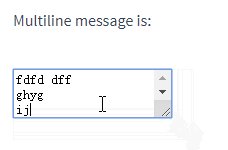
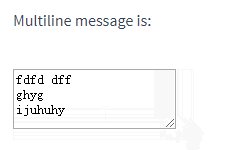
<span>Multiline message is:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
在文本区域插值 (
<textarea>{{text}}</textarea>) 并不会生效,应用v-model来代替。
复选框
单个复选框,绑定到布尔值:
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
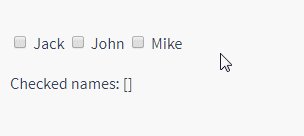
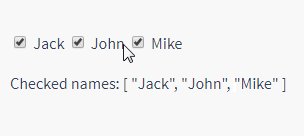
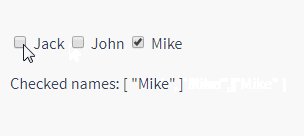
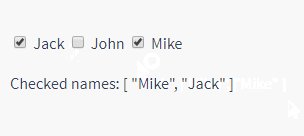
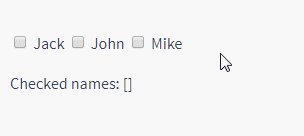
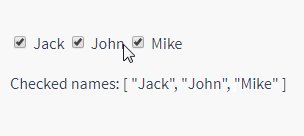
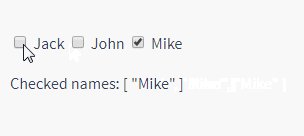
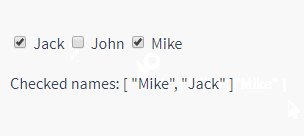
多个复选框,绑定到同一个数组:
<div id='example-3'>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>new Vue({
el: '#example-3',
data: {
checkedNames: []
}
})
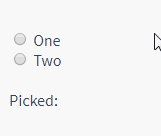
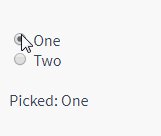
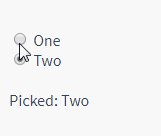
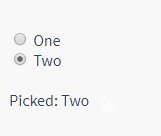
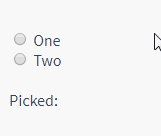
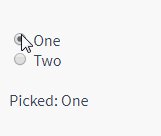
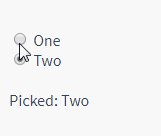
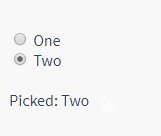
<div id="example-4">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>new Vue({
el: '#example-4',
data: {
picked: ''
}
})
选择框
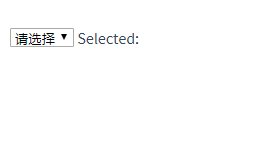
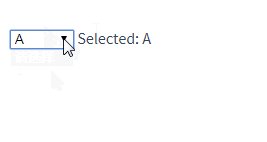
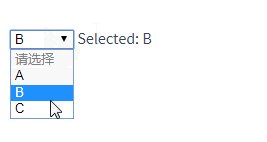
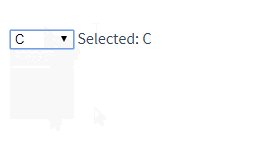
单选时:
<div id="example-5">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>new Vue({
el: '...',
data: {
selected: ''
}
})
如果
v-model表达式的初始值未能匹配任何选项,<select>元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
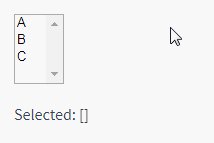
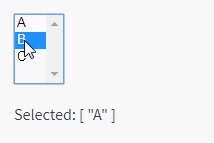
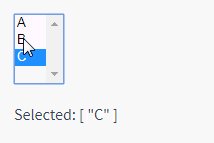
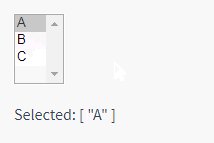
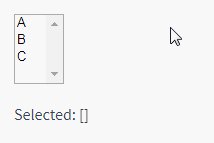
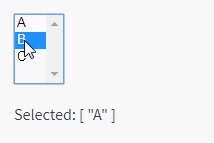
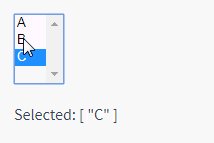
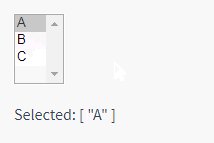
多选时 (绑定到一个数组):
<div id="example-6">
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>new Vue({
el: '#example-6',
data: {
selected: []
}
})
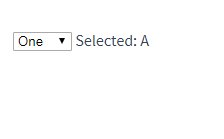
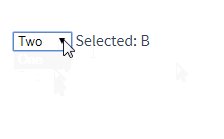
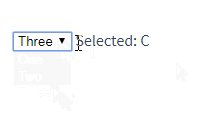
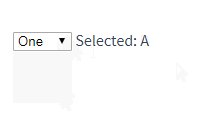
用 v-for

teks
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>
new Vue({
el: '...',
data: {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
})🎜 🎜🎜🎜Interpolasi dalam kawasan teks (
🎜🎜🎜Interpolasi dalam kawasan teks (v-model sebaliknya. 🎜🎜🎜🎜Checkbox🎜🎜Single checkbox, Ikat kepada boolean: 🎜
<!-- 当选中时,`picked` 为字符串 "a" --> <input type="radio" v-model="picked" value="a"> <!-- `toggle` 为 true 或 false --> <input type="checkbox" v-model="toggle"> <!-- 当选中第一个选项时,`selected` 为字符串 "abc" --> <select v-model="selected"> <option value="abc">ABC</option> </select>🎜
 <input
type="checkbox"
v-model="toggle"
true-value="yes"
false-value="no"
>
<input
type="checkbox"
v-model="toggle"
true-value="yes"
false-value="no"
>// 当选中时 vm.toggle === 'yes' // 当没有选中时 vm.toggle === 'no'🎜
 🎜🎜🎜🎜
🎜🎜🎜🎜<input type="radio" v-model="pick" v-bind:value="a">
// 当选中时 vm.pick === vm.a🎜
 🎜<🎜🎜 p id="selection">Kotak pilihan🎜🎜Apabila pilihan tunggal: 🎜
🎜<🎜🎜 p id="selection">Kotak pilihan🎜🎜Apabila pilihan tunggal: 🎜<select v-model="selected">
<!-- 内联对象字面量 -->
<option v-bind:value="{ number: 123 }">123</option>
</select>rrree🎜 🎜🎜 🎜>Jika nilai awal v -model ungkapan gagal sepadan dengan mana-mana pilihan, elemen
🎜🎜 🎜>Jika nilai awal v -model ungkapan gagal sepadan dengan mana-mana pilihan, elemen <select> akan dipaparkan dalam keadaan "tidak dipilih". Dalam iOS, ini menghalang pengguna daripada memilih pilihan pertama. Kerana dalam kes ini, iOS tidak akan mencetuskan peristiwa perubahan. Oleh itu, adalah lebih disyorkan untuk menyediakan pilihan yang dilumpuhkan dengan nilai kosong seperti di atas. 🎜🎜Pilihan berbilang (terikat pada tatasusunan): 🎜// 当选中时 typeof vm.selected // => 'object' vm.selected.number // => 123
<!-- 在“change”时而非“input”时更新 --> <input v-model.lazy="msg" >🎜
 🎜🎜Pilihan dinamik untuk pemaparan dengan
🎜🎜Pilihan dinamik untuk pemaparan dengan <input v-model.number="age" type="number">
<input v-model.trim="msg">🎜🎜🎜🎜🎜🎜
Pengikatan nilai
Untuk pilihan butang radio, kotak semak dan kotak pilihan, nilai yang diikat oleh v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值):
但是有时我们可能想把值绑定到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
复选框
rrreeerrreee这里的
true-value和false-value特性并不会影响输入控件的value特性,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中这两个值中的一个能够被提交,(比如“yes”或“no”),请换用单选按钮。
选择框的选项
修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转变为使用 change 事件进行同步:
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
在组件上使用 v-modelrrreeeTetapi kadangkala kita mungkin mahu mengikat nilai pada sifat dinamik contoh Vue Dalam kes ini, kita boleh menggunakan v-bind untuk mencapai ini, dan nilai ini harta mungkin bukan String.
rrreeerrreeecheckbox
🎜false-value tidak menjejaskan atribut value kawalan input, kerana penyemak imbas tidak menyertakan kotak pilihan yang tidak ditanda semasa menyerahkan borang. Jika anda ingin memastikan bahawa satu daripada dua nilai dalam borang diserahkan (seperti "ya" atau "tidak"), gunakan butang radio sebaliknya. 🎜
🎜








