Kod sumber laman web
Kod sumber laman web Kod sumber tapak mudah alih
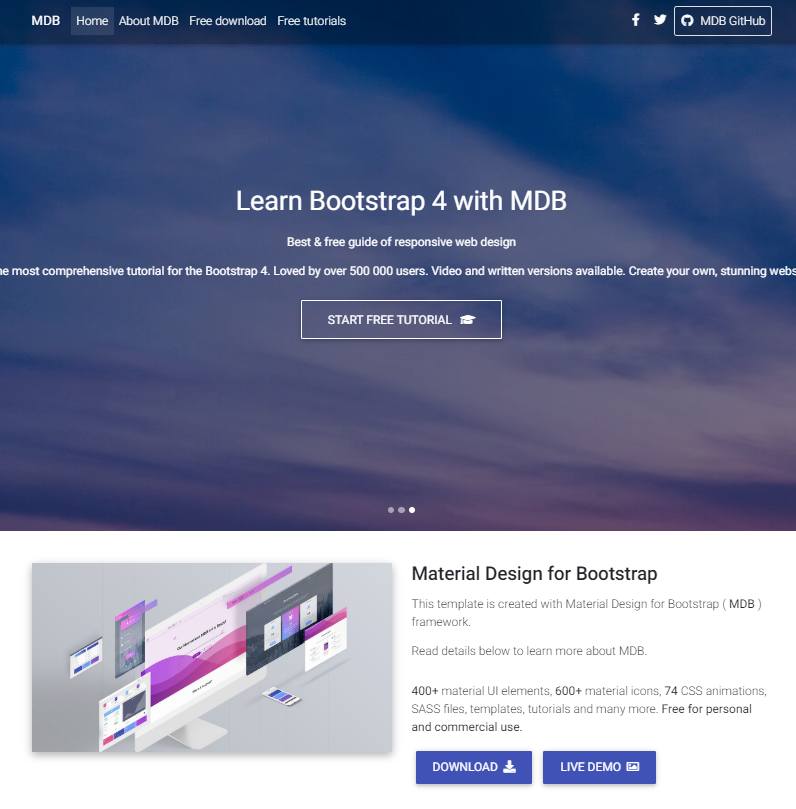
Kod sumber tapak mudah alih Halaman panduan Bootstrap4 templat html5 halaman tunggal
Halaman panduan Bootstrap4 templat html5 halaman tunggalHalaman panduan Bootstrap4 templat html5 halaman tunggal
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Kenapa pengesahan slider sentiasa gagal apabila mengakses tapak mudah alih Timur tertentu di Chrome?
Kenapa pengesahan slider sentiasa gagal apabila mengakses tapak mudah alih Timur tertentu di Chrome?01Apr2025
Mengenai sebab mengapa pengesahan slider sentiasa gagal apabila Chrome melawat tapak mudah alih Timur tertentu. Semasa menggunakan penyemak imbas Chrome untuk mengakses tapak mudah alih Timur tertentu, cuba log masuk ...
 Bagaimana untuk Mengesan Orientasi Viewport dalam JavaScript untuk Pengalaman Web Mudah Alih yang Lebih Baik?
Bagaimana untuk Mengesan Orientasi Viewport dalam JavaScript untuk Pengalaman Web Mudah Alih yang Lebih Baik?02Nov2024
Mengesan Orientasi Viewport untuk Pengalaman Web Mudah Alih DipertingkatApabila mereka bentuk tapak web mudah alih, memenuhi orientasi peranti yang berbeza menjadi...
 Bagaimanakah saya boleh mengalih keluar Butang Pemintal Input Nombor dalam Penyemak Imbas WebKit?
Bagaimanakah saya boleh mengalih keluar Butang Pemintal Input Nombor dalam Penyemak Imbas WebKit?26Nov2024
Menekan Butang Pemutar "Nombor" Jenis Input dalam WebkitApabila mereka bentuk tapak web untuk pengguna mudah alih (Safari Mudah Alih) dan desktop (Chrome,...
 Bagaimana Memaksa Laman Web Bootstrap untuk Memaparkan Paparan Desktop pada Peranti Mudah Alih?
Bagaimana Memaksa Laman Web Bootstrap untuk Memaparkan Paparan Desktop pada Peranti Mudah Alih?25Oct2024
Memaparkan Paparan Desktop pada Peranti Mudah Alih Menggunakan Bootstrap 3Soalan:Bolehkah anda mengkonfigurasi tapak web Bootstrap untuk memaparkan versi desktop pada mudah alih...
 Bagaimanakah saya boleh memaksa tapak web Bootstrap untuk dipaparkan dalam mod desktop pada peranti mudah alih?
Bagaimanakah saya boleh memaksa tapak web Bootstrap untuk dipaparkan dalam mod desktop pada peranti mudah alih?25Oct2024
Paparkan Paparan Desktop Tapak Web Bootstrap pada Peranti Mudah AlihUntuk memaparkan paparan desktop tapak web Bootstrap pada peranti mudah alih, adalah perlu...
 Dari Sifar ke Etalase: Perjalanan Saya Membina Laman Web Sewa Kereta dan Apl Mudah Alih
Dari Sifar ke Etalase: Perjalanan Saya Membina Laman Web Sewa Kereta dan Apl Mudah Alih26Nov2024
Kandungan pengenalan Timbunan Teknologi Gambaran Keseluruhan Pantas API Bahagian hadapan Apl Mudah Alih Papan Pemuka Pentadbir Tempat Menarik Sumber Kod sumber: https://github.com/aelassas/bookcars Demo: https://bookcars.dynv6.net:3002 pengenalan Idea e
 Dari Sifar ke Etalase: Perjalanan Saya Membina Platform Penyewaan Hartanah
Dari Sifar ke Etalase: Perjalanan Saya Membina Platform Penyewaan Hartanah11Nov2024
kandungan pengenalan Timbunan Teknologi Gambaran Keseluruhan Pantas API Bahagian hadapan Apl Mudah Alih Papan Pemuka Pentadbir Tempat Menarik Sumber Kod sumber: https://github.com/aelassas/movinin Demo: https://movinin.dynv6.net:3004 pengenalan Idea eme
 Bagaimana untuk Mengesan dan Mengendalikan Orientasi Viewport untuk Paparan Laman Web Mudah Alih Optimum?
Bagaimana untuk Mengesan dan Mengendalikan Orientasi Viewport untuk Paparan Laman Web Mudah Alih Optimum?03Nov2024
Mengesan dan Mengendalikan Orientasi Viewport untuk Paparan Laman Web Mudah Alih OptimumApabila mereka bentuk tapak web khusus mudah alih, memastikan tontonan yang optimum...


Alat panas