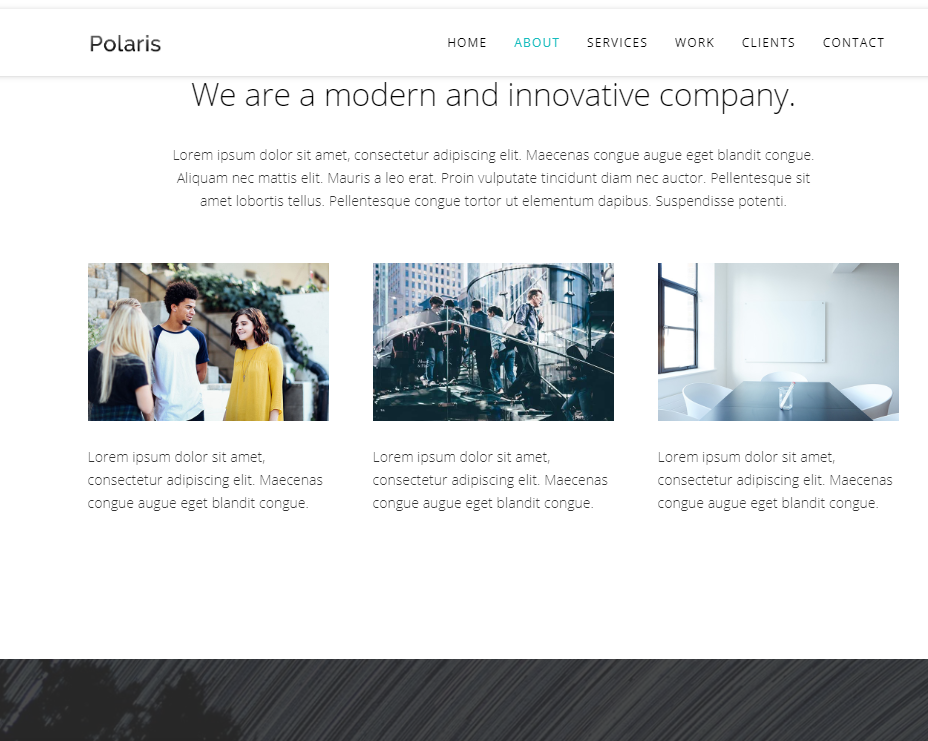
Templat bootstrap responsif CSS3
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 7 templat kod sumber e-dagang Bootstrap responsif praktikal (datang untuk muat turun)
7 templat kod sumber e-dagang Bootstrap responsif praktikal (datang untuk muat turun)31Aug2021
Templat kod sumber e-dagang Bootstrap yang tampan dan praktikal boleh meningkatkan kecekapan pembinaan tapak web Artikel berikut akan berkongsi dengan anda 7 kod sumber e-dagang Bootstrap yang praktikal dan responsif, yang semuanya boleh dimuat turun secara percuma Semua orang dialu-alukan untuk menggunakannya! Untuk lebih banyak templat kod sumber e-dagang, sila beri perhatian kepada lajur kod sumber e-dagang tapak web php Cina!
 Bagaimana untuk Menutup Menu Responsif Bootstrap pada Klik?
Bagaimana untuk Menutup Menu Responsif Bootstrap pada Klik?08Nov2024
Tutup Menu Responsif Bootstrap pada KlikApabila melihat tapak web pada peranti mudah alih, penggunaan menu navigasi selalunya boleh menyusahkan. Untuk meningkatkan...
 8 templat tapak web korporat Bootstrap (muat turun percuma kod sumber)
8 templat tapak web korporat Bootstrap (muat turun percuma kod sumber)24Aug2021
Templat tapak web korporat yang tampan dan praktikal boleh meningkatkan kecekapan pembinaan tapak web anda Di bawah, tapak web PHP Cina akan berkongsi dengan anda 8 templat tapak web korporat Bootstrap, yang semuanya boleh dimuat turun secara percuma Semua orang dialu-alukan untuk menggunakannya. Untuk lebih banyak templat kod sumber tapak web perusahaan, sila beri perhatian kepada lajur kod sumber tapak web perusahaan bagi tapak web PHP Cina!
 Bagaimanakah saya menggunakan utiliti responsif Bootstrap untuk membuat reka bentuk penyesuaian?
Bagaimanakah saya menggunakan utiliti responsif Bootstrap untuk membuat reka bentuk penyesuaian?12Mar2025
Artikel ini menerangkan utiliti responsif Bootstrap untuk membuat reka bentuk web adaptif. Butiran IT menggunakan kelas grid dan penglihatan, menekankan pendekatan mudah alih dan amalan terbaik untuk kod yang bersih dan dikekalkan. Artikel ini juga meliputi ima
 Kenapa pengesahan slider sentiasa gagal apabila mengakses tapak mudah alih Timur tertentu di Chrome?
Kenapa pengesahan slider sentiasa gagal apabila mengakses tapak mudah alih Timur tertentu di Chrome?01Apr2025
Mengenai sebab mengapa pengesahan slider sentiasa gagal apabila Chrome melawat tapak mudah alih Timur tertentu. Semasa menggunakan penyemak imbas Chrome untuk mengakses tapak mudah alih Timur tertentu, cuba log masuk ...
 Bagaimana untuk Mengesan Orientasi Viewport dalam JavaScript untuk Pengalaman Web Mudah Alih yang Lebih Baik?
Bagaimana untuk Mengesan Orientasi Viewport dalam JavaScript untuk Pengalaman Web Mudah Alih yang Lebih Baik?02Nov2024
Mengesan Orientasi Viewport untuk Pengalaman Web Mudah Alih DipertingkatApabila mereka bentuk tapak web mudah alih, memenuhi orientasi peranti yang berbeza menjadi...
 Bagaimanakah saya boleh mengalih keluar Butang Pemintal Input Nombor dalam Penyemak Imbas WebKit?
Bagaimanakah saya boleh mengalih keluar Butang Pemintal Input Nombor dalam Penyemak Imbas WebKit?26Nov2024
Menekan Butang Pemutar "Nombor" Jenis Input dalam WebkitApabila mereka bentuk tapak web untuk pengguna mudah alih (Safari Mudah Alih) dan desktop (Chrome,...
 Bagaimana Memaksa Laman Web Bootstrap untuk Memaparkan Paparan Desktop pada Peranti Mudah Alih?
Bagaimana Memaksa Laman Web Bootstrap untuk Memaparkan Paparan Desktop pada Peranti Mudah Alih?25Oct2024
Memaparkan Paparan Desktop pada Peranti Mudah Alih Menggunakan Bootstrap 3Soalan:Bolehkah anda mengkonfigurasi tapak web Bootstrap untuk memaparkan versi desktop pada mudah alih...


Alat panas