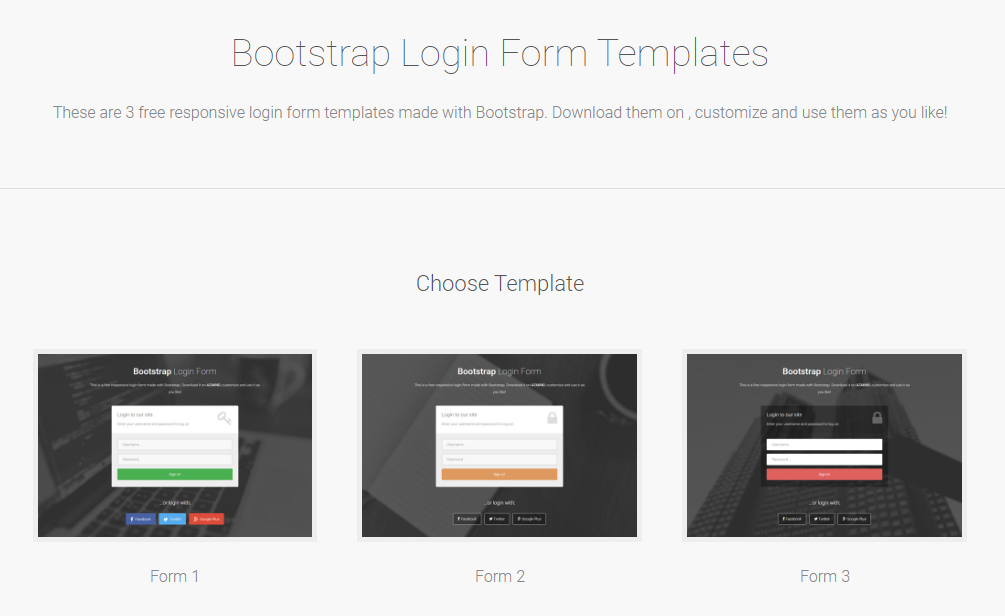
borang log masuk bootstrap
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bolehkah saya Sarang `` Di Dalam `` dalam Borang Bootstrap?
Bolehkah saya Sarang `` Di Dalam `` dalam Borang Bootstrap?13Nov2024
Label Dalam Nest Div dalam Borang BootstrapApabila menggunakan Bootstrap untuk mencipta borang mendatar, templat lalai kerap memberikan ID kepada setiap...
 Mengintegrasikan Captcha dengan borang log masuk WordPress
Mengintegrasikan Captcha dengan borang log masuk WordPress19Feb2025
Tutorial ini menunjukkan membina plugin WordPress yang mengintegrasikan Google Recaptcha ke dalam sistem log masuk WordPress. Plugin menggunakan API HTTP untuk menghantar permintaan pos ke Recaptcha, mengesahkan respons pengguna CAPTCHA. Invo Pembangunan Plugin
 Sistem log masuk pintar
Sistem log masuk pintar02Dec2024
Membina Sistem Log Masuk Mudah Menggunakan HTML, CSS, Bootstrap dan JavaScript Memulakan perjalanan saya sebagai pembangun bahagian hadapan sememangnya mencabar dan memberi ganjaran. Salah satu projek pertama saya ialah mencipta sistem log masuk asas. Walaupun mudah dalam konsep, ia a
 Membuat borang log masuk dan pendaftaran tersuai dengan meteor
Membuat borang log masuk dan pendaftaran tersuai dengan meteor20Feb2025
Takeaways utama Membuat borang log masuk dan pendaftaran tersuai dengan meteor melibatkan memasang pakej kata laluan akaun, yang secara automatik mencipta koleksi meteor.users untuk menyimpan data pengguna, menghapuskan keperluan untuk menulis logik tersuai untuk digunakan
 Fungsi log masuk pengguna laravel
Fungsi log masuk pengguna laravel18Apr2025
Laravel menyediakan rangka kerja auth yang komprehensif untuk melaksanakan fungsi log masuk pengguna, termasuk: Menentukan model pengguna (model fasih), membuat borang log masuk (enjin templat bilah), menulis pengawal log masuk (mewarisi auth \ logincontroller) tajuk keselamatan. Di samping itu, rangka kerja AUTH juga menyediakan fungsi seperti menetapkan semula kata laluan, mendaftar dan mengesahkan e -mel. Untuk maklumat lanjut, sila rujuk dokumentasi Laravel: https://laravel.com/doc
 Cara Mengesahkan Borang Bootstrap
Cara Mengesahkan Borang Bootstrap07Apr2025
Bootstrap menyediakan keupayaan pengesahan bentuk yang boleh ditambah kepada projek dengan mengimport CSS dan JavaScript. Buat elemen bentuk dan medan kuasa atau atribut corak untuk mengesahkan format tertentu menggunakan atribut yang diperlukan. Anda juga boleh menyesuaikan mesej pengesahan. Apabila borang dihantar, Bootstrap secara automatik melakukan cek, memaparkan mesej ralat dan menyekat penyerahan. Soalan Lazim: Lumpuhkan pengesahan menghilangkan atribut yang diperlukan dan corak; Kaedah checkvalidity () boleh dicetuskan secara manual; atribut kesahihan boleh mendapatkan hasil pengesahan.
 Cara Menghantar Borang Bootstrap
Cara Menghantar Borang Bootstrap07Apr2025
Bootstrap menyediakan cara mudah untuk menyerahkan borang: 1. Tambah atribut tindakan, menyatakan URL penyerahan; 2. Tambah atribut kaedah, menyatakan kaedah HTTP (biasanya pos atau mendapatkan); 3. Tambahkan butang penyerahan, biasanya menggunakan atribut Type = "Hantar".
 Bagaimana saya mengesahkan borang bootstrap menggunakan javascript?
Bagaimana saya mengesahkan borang bootstrap menggunakan javascript?12Mar2025
Artikel ini menerangkan pengesahan JavaScript untuk borang bootstrap. Butirannya menggunakan pendengar acara, ekspresi biasa, dan kelas bootstrap (IS-Valid, IS-NVALID) untuk pemeriksaan input dan maklum balas pengguna. Pengesahan sisi pelanggan dan pelayan adalah em


Alat panas