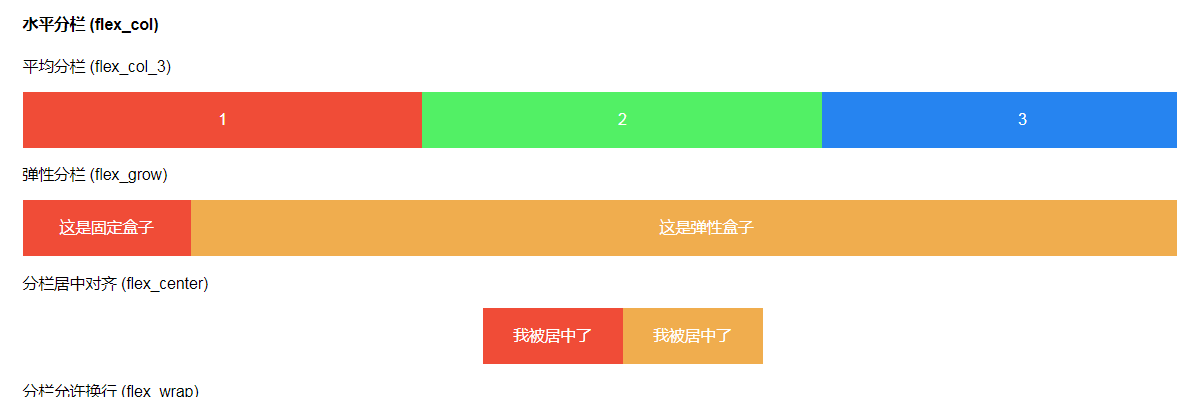
(Program mini) Kotak susun atur yang fleksibel
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Membuat susun atur yang fleksibel dengan flexbox
Membuat susun atur yang fleksibel dengan flexbox10Feb2025
Flexbox: Powerhouse Layout CSS Flexbox, atau modul susun atur kotak fleksibel CSS, memudahkan susun atur satu dimensi-mengatur item dalam baris atau lajur. Memohon Paparan: Flex (atau paparan: inline-flex) ke bekas mengubah anak-anak langsung int
 Taro Vue WeChat Mini Program Px Adaptasi Gagal: Bagaimana menyelesaikan masalah susun atur halaman yang tidak konsisten model yang berbeza?
Taro Vue WeChat Mini Program Px Adaptasi Gagal: Bagaimana menyelesaikan masalah susun atur halaman yang tidak konsisten model yang berbeza?05Apr2025
Tarovue WeChat Applet: Masalah dan Penyelesaian Penyesuaian Unit Px Apabila membangunkan Applet WeChat menggunakan kerangka Taro, dokumen rasmi mengesyorkan menggunakan ...
 Bagaimanakah anda boleh menggunakan CSS Flexbox untuk membuat susun atur yang fleksibel dan responsif?
Bagaimanakah anda boleh menggunakan CSS Flexbox untuk membuat susun atur yang fleksibel dan responsif?26Mar2025
Artikel ini membincangkan menggunakan CSS Flexbox untuk membuat susun atur web yang fleksibel dan responsif. Ia menerangkan menubuhkan bekas flex, mengawal penjajaran item, dan memastikan respons di seluruh peranti.
 Bagaimanakah saya boleh memberikan nilai dengan cekap kepada 37 kotak teks dalam susun atur WinForms yang kompleks?
Bagaimanakah saya boleh memberikan nilai dengan cekap kepada 37 kotak teks dalam susun atur WinForms yang kompleks?07Jan2025
Menggelung Melalui Kotak Teks dalam Susun Atur Borang yang KompleksMembayangkan senario di mana aplikasi WinForms menampilkan 37 kotak teks, bernombor dengan teliti...
 Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?
Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?20Dec2024
Mengatasi Lalai Bootstrap untuk Menyesuaikan Templat CSSMenyesuaikan templat CSS seperti Bootstrap boleh memberikan cabaran dalam mengimbangi...
 Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?
Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?29Dec2024
Menyesuaikan Templat CSS Bootstrap: Pendekatan PraktikalApabila menyesuaikan templat CSS Bootstrap, adalah penting untuk mempertimbangkan amalan terbaik untuk...
 Kenapa Bootstrap 3 Sticky Footer Saya Tidak Melekat?
Kenapa Bootstrap 3 Sticky Footer Saya Tidak Melekat?08Dec2024
Menguasai Twitter Bootstrap 3 Sticky FooterSoalan:Walaupun menggunakan templat pemula Twitter Bootstrap 3, sticky footer enggan...
 Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?
Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?21Dec2024
Menyesuaikan Templat CSS Bootstrap: Amalan TerbaikMenyesuaikan Bootstrap boleh memperkasakan pembangun untuk meningkatkan tapak web mereka...


Alat panas