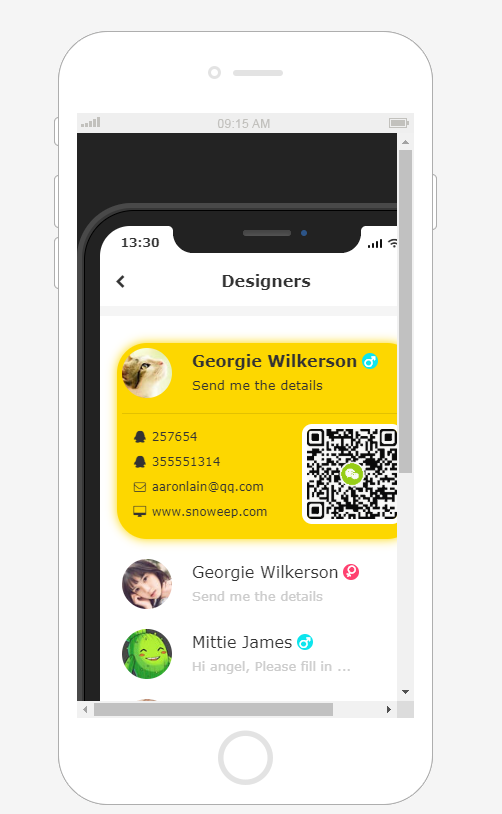
antara muka iphoneX dilukis menggunakan css
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?
Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?20Dec2024
Mengatasi Lalai Bootstrap untuk Menyesuaikan Templat CSSMenyesuaikan templat CSS seperti Bootstrap boleh memberikan cabaran dalam mengimbangi...
 Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?
Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?29Dec2024
Menyesuaikan Templat CSS Bootstrap: Pendekatan PraktikalApabila menyesuaikan templat CSS Bootstrap, adalah penting untuk mempertimbangkan amalan terbaik untuk...
 Kenapa Bootstrap 3 Sticky Footer Saya Tidak Melekat?
Kenapa Bootstrap 3 Sticky Footer Saya Tidak Melekat?08Dec2024
Menguasai Twitter Bootstrap 3 Sticky FooterSoalan:Walaupun menggunakan templat pemula Twitter Bootstrap 3, sticky footer enggan...
 Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?
Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?21Dec2024
Menyesuaikan Templat CSS Bootstrap: Amalan TerbaikMenyesuaikan Bootstrap boleh memperkasakan pembangun untuk meningkatkan tapak web mereka...
 Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Memecah Kemas Kini Masa Depan?
Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Memecah Kemas Kini Masa Depan?24Dec2024
Menyesuaikan Templat CSS Bootstrap Tanpa KerumitanSebagai pembangun yang meneroka Bootstrap, menyesuaikannya untuk keperluan projek tertentu boleh menjadi menakutkan....
 Cara menggunakan bootstrap di vue
Cara menggunakan bootstrap di vue07Apr2025
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 10 bootstraps metro popular
10 bootstraps metro popular24Feb2025
Terokai 12 Templat & Tema Metro Bootstrap yang luar biasa untuk projek web anda yang seterusnya! Perlu merancang laman web atau aplikasi web dengan gaya metro Windows 8 yang anggun? Senarai terikat 12 templat dan tema bootstrap metro teratas ini akan melompat
 Dalam pembangunan front-end, bagaimana menggunakan CSS dan JavaScript untuk mencapai kesan pencahayaan yang serupa dengan antara muka tetapan Windows 10?
Dalam pembangunan front-end, bagaimana menggunakan CSS dan JavaScript untuk mencapai kesan pencahayaan yang serupa dengan antara muka tetapan Windows 10?05Apr2025
Cara melaksanakan Windows-like dalam pembangunan depan ...


Alat panas