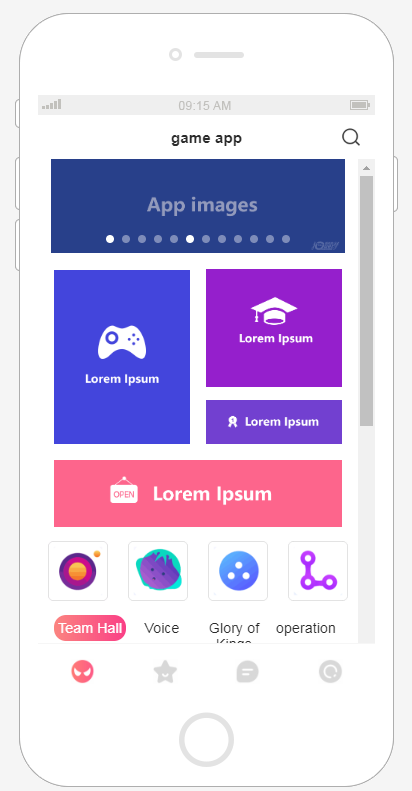
Halaman templat APP permainan mudah alih bahagian hadapan
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?
Bagaimanakah Saya Boleh Menyesuaikan Bar Navigasi Bootstrap dengan Imej Latar Belakang Tanpa Mengubah Suai Fail Teras?20Dec2024
Mengatasi Lalai Bootstrap untuk Menyesuaikan Templat CSSMenyesuaikan templat CSS seperti Bootstrap boleh memberikan cabaran dalam mengimbangi...
 Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?
Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Kehilangan Perubahan Saya Semasa Kemas Kini?29Dec2024
Menyesuaikan Templat CSS Bootstrap: Pendekatan PraktikalApabila menyesuaikan templat CSS Bootstrap, adalah penting untuk mempertimbangkan amalan terbaik untuk...
 Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?
Bagaimanakah Saya Boleh Menyesuaikan CSS Bootstrap Dengan Berkesan Semasa Mengekalkan Kemas Kini Mudah?21Dec2024
Menyesuaikan Templat CSS Bootstrap: Amalan TerbaikMenyesuaikan Bootstrap boleh memperkasakan pembangun untuk meningkatkan tapak web mereka...
 Kenapa Bootstrap 3 Sticky Footer Saya Tidak Melekat?
Kenapa Bootstrap 3 Sticky Footer Saya Tidak Melekat?08Dec2024
Menguasai Twitter Bootstrap 3 Sticky FooterSoalan:Walaupun menggunakan templat pemula Twitter Bootstrap 3, sticky footer enggan...
 Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Memecah Kemas Kini Masa Depan?
Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Tanpa Memecah Kemas Kini Masa Depan?24Dec2024
Menyesuaikan Templat CSS Bootstrap Tanpa KerumitanSebagai pembangun yang meneroka Bootstrap, menyesuaikannya untuk keperluan projek tertentu boleh menjadi menakutkan....
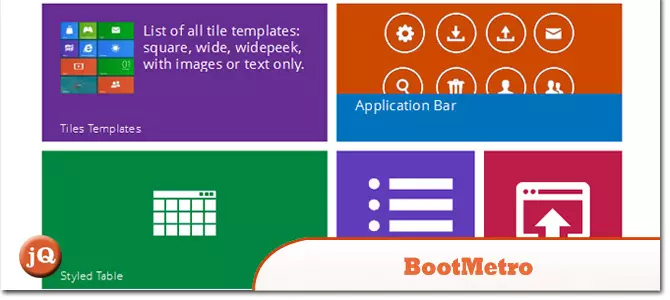
 10 bootstraps metro popular
10 bootstraps metro popular24Feb2025
Terokai 12 Templat & Tema Metro Bootstrap yang luar biasa untuk projek web anda yang seterusnya! Perlu merancang laman web atau aplikasi web dengan gaya metro Windows 8 yang anggun? Senarai terikat 12 templat dan tema bootstrap metro teratas ini akan melompat
 Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Dengan Berkesan Tanpa Mengkompromi Kemas Kini Masa Depan?
Bagaimanakah Saya Boleh Menyesuaikan Templat CSS Bootstrap Dengan Berkesan Tanpa Mengkompromi Kemas Kini Masa Depan?04Jan2025
Teknik Penyesuaian Berkesan untuk Templat CSSSemasa anda memulakan penyesuaian Bootstrap daripada Twitter, adalah penting untuk mempertimbangkan yang terbaik...
 Bolehkah bootstrap dan vue digunakan bersama?
Bolehkah bootstrap dan vue digunakan bersama?05Nov2021
Bootstrap dan vue boleh digunakan bersama-sama menggunakan bootstrap untuk menulis templat Vue boleh meningkatkan kecekapan pembangunan dan vue secara khusus menyediakan pustaka komponen bootstrap ui BootstrapVue, yang digunakan untuk membina tapak web yang responsif dan diutamakan pada web menggunakan Vue dan Bootstrap 4.


Hot Tools