Panel pengurusan latar belakang AdminPanel
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 10 templat sistem pengurusan latar belakang Bootstrap yang cantik dan praktikal (datang dan muat turun sekarang)
10 templat sistem pengurusan latar belakang Bootstrap yang cantik dan praktikal (datang dan muat turun sekarang)06Aug2021
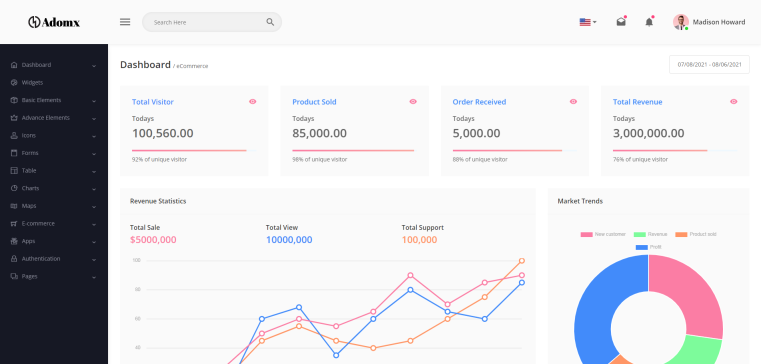
Laman web yang baik tidak boleh hanya melihat penampilannya Latar belakang laman web juga sangat penting. Artikel ini akan berkongsi dengan anda 10 templat sistem pengurusan bahagian belakang Bootstrap yang cantik dan praktikal, yang boleh membantu anda membina bahagian belakang tapak web yang hebat dan cantik Selamat datang untuk memuat turun dan menggunakan! Jika anda ingin mendapatkan lebih banyak templat bahagian belakang, sila beri perhatian kepada lajur templat bahagian belakang laman web php Cina!
 6 templat pengurusan belakang Laravel yang sejuk dan praktikal (muat turun percuma)
6 templat pengurusan belakang Laravel yang sejuk dan praktikal (muat turun percuma)26Aug2021
Laman web yang baik tidak boleh hanya melihat penampilannya Latar belakang laman web juga sangat penting. Artikel ini akan berkongsi dengan anda 6 templat pengurusan belakang Laravel yang menarik dan praktikal, yang boleh dimuat turun secara percuma! Jika anda ingin mendapatkan lebih banyak templat bahagian belakang, sila beri perhatian kepada lajur templat bahagian belakang laman web php Cina!
 Bagaimana untuk Menyesuaikan Warna Latar Belakang Panel Tab Berkilat?
Bagaimana untuk Menyesuaikan Warna Latar Belakang Panel Tab Berkilat?24Oct2024
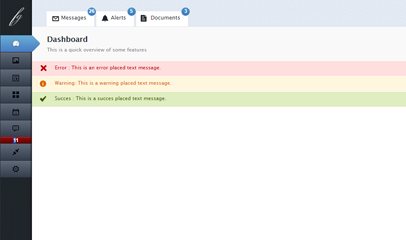
Artikel ini memperkenalkan kaedah untuk menyesuaikan warna latar belakang panel tab dalam aplikasi web Berkilat. Dengan menggunakan penggayaan CSS, pengguna boleh mengubah skema warna terang/gelap lalai dan meningkatkan daya tarikan visual papan pemuka mereka. a
 9 templat hujung belakang sumber terbuka GitHub yang cantik dan berkuasa
9 templat hujung belakang sumber terbuka GitHub yang cantik dan berkuasa20Jan2022
Artikel ini akan berkongsi dengan anda 9 templat bahagian belakang GitHub yang cantik dan berkuasa yang berbaloi untuk dikumpulkan.
 Bagaimana untuk Menetapkan Warna Latar Belakang Tersuai untuk Tab dalam Panel tab Berkilat?
Bagaimana untuk Menetapkan Warna Latar Belakang Tersuai untuk Tab dalam Panel tab Berkilat?24Oct2024
Artikel ini membincangkan menyesuaikan warna latar belakang tab dalam Panel tab Berkilat. Ia memberikan contoh yang menunjukkan cara menetapkan warna tab lalai dan memilih warna tertentu untuk tab individu. Penyesuaian melibatkan pengubahsuaian kod CSS untuk mengawal
 Bagaimana untuk Menyesuaikan Warna Latar Belakang dan Teks Tab dalam Panel tab Berkilat?
Bagaimana untuk Menyesuaikan Warna Latar Belakang dan Teks Tab dalam Panel tab Berkilat?24Oct2024
Artikel ini membincangkan penyesuaian penampilan tab dalam Panel tab Berkilat. Ia menyediakan contoh kod terperinci untuk mengubah suai warna latar belakang dan warna teks tab, termasuk menetapkan warna khusus untuk tab aktif dan tidak aktif. Kod CSS
 Mencipta aplikasi Tugasan dengan Django dan HTMX - Bahagian Mencipta bahagian hadapan dan menambah HTMX
Mencipta aplikasi Tugasan dengan Django dan HTMX - Bahagian Mencipta bahagian hadapan dan menambah HTMX06Jan2025
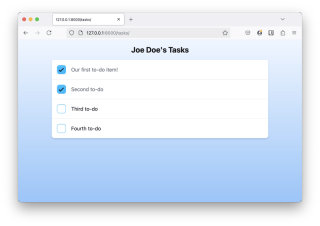
Selamat datang ke bahagian 3 siri kami! Dalam siri artikel ini, saya mendokumentasikan pembelajaran saya sendiri tentang HTMX, menggunakan Django untuk bahagian belakang. Jika anda baru tiba dalam siri ini, anda mungkin ingin menyemak bahagian satu dan dua terlebih dahulu. Mencipta templat dan
 Bagaimanakah Sifat Tersuai CSS Boleh Meningkatkan Pengurusan Imej Latar Belakang Menggunakan Atribut Imej Data?
Bagaimanakah Sifat Tersuai CSS Boleh Meningkatkan Pengurusan Imej Latar Belakang Menggunakan Atribut Imej Data?28Nov2024
Tingkatkan Imej Latar Belakang dengan Atribut Imej Data Menggunakan Sifat Tersuai CSSDalam senario di mana berbilang elemen berkongsi corak yang sama, ia...


Alat panas