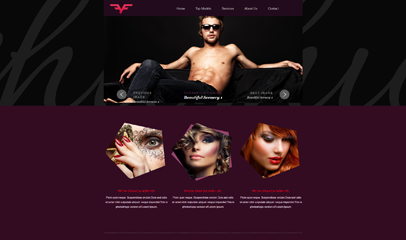
Templat tapak web agensi model
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bolehkah saya Mengakses Pembolehubah Templat Django dari Dalam JavaScript?
Bolehkah saya Mengakses Pembolehubah Templat Django dari Dalam JavaScript?25Dec2024
Mengakses Pembolehubah Templat Django dalam JavaScriptDalam templat Django, anda boleh menghantar kamus pembolehubah kepada kod bahagian hadapan anda menggunakan {{...
 Bagaimanakah anda boleh menyepadukan Templat VueJS dan Go untuk pengikatan data tanpa konflik?
Bagaimanakah anda boleh menyepadukan Templat VueJS dan Go untuk pengikatan data tanpa konflik?27Oct2024
Mengintegrasikan Templat VueJS dan Go untuk Pengikatan DataMengintegrasikan templat VueJS dengan Go boleh meningkatkan aliran kerja pembangunan bahagian hadapan anda dengan...
 Apakah enjin templat jquery?
Apakah enjin templat jquery?24May2022
Enjin templat jquery termasuk: 1. NANO, yang boleh menghuraikan JSON dengan sempurna; 2. google-jstemplate, yang merupakan alat pemprosesan templat sisi pelayar yang mudah dan berkuasa untuk aplikasi web Ajax, Templat bahagian hadapan sumber terbuka enjin; 4, jQote2, dsb.
 Apakah perbezaan antara hujung hadapan besar dan hujung hadapan kecil
Apakah perbezaan antara hujung hadapan besar dan hujung hadapan kecil28Oct2021
Perbezaan: 1. Bahagian hadapan kecil merujuk kepada bahagian hadapan Web manakala bahagian hadapan yang besar merangkumi semua terminal yang bertanggungjawab untuk paparan, termasuk bahagian hadapan Web, PC, mudah alih dan VR. 2. Bahagian hadapan yang kecil bertanggungjawab untuk semua pembangunan daripada penyemak imbas ke pelayan web manakala bahagian hadapan yang besar mempunyai skop kerja yang lebih besar daripada bahagian hadapan yang kecil, dan juga termasuk logik perniagaan sisi pelanggan, bahagian pelayan; logik perniagaan, dsb.
 Tapak Yang Perlu Anda Ketahui untuk Templat Laman Web PERCUMA
Tapak Yang Perlu Anda Ketahui untuk Templat Laman Web PERCUMA07Jan2025
Membina tapak web yang kelihatan baik dan berfungsi bermula dengan templat yang betul. Sama ada anda seorang pembangun yang memerlukan permulaan yang cepat atau pemilik perniagaan yang inginkan tapak web profesional, templat tapak web percuma boleh menjimatkan masa anda dan memudahkan urusan. Dalam th
 8 templat tapak web korporat Bootstrap (muat turun percuma kod sumber)
8 templat tapak web korporat Bootstrap (muat turun percuma kod sumber)24Aug2021
Templat tapak web korporat yang tampan dan praktikal boleh meningkatkan kecekapan pembinaan tapak web anda Di bawah, tapak web PHP Cina akan berkongsi dengan anda 8 templat tapak web korporat Bootstrap, yang semuanya boleh dimuat turun secara percuma Semua orang dialu-alukan untuk menggunakannya. Untuk lebih banyak templat kod sumber tapak web perusahaan, sila beri perhatian kepada lajur kod sumber tapak web perusahaan bagi tapak web PHP Cina!
 Apa yang vuejs boleh buat
Apa yang vuejs boleh buat24Sep2021
Apa yang vuejs boleh lakukan: 1. Jadikan aplikasi bahagian hadapan berasaskan web lebih mudah untuk dibangunkan 2. Anda hanya boleh menulis satu halaman atau sistem bahagian hadapan yang besar 3. Anda boleh membuat halaman tunggal bahagian hadapan; Aplikasi kompleks dan bahagian hadapan web yang terdapat di mana-mana boleh dibangunkan dengan Vue.
 Adakah bootstrap rangka kerja bahagian hadapan?
Adakah bootstrap rangka kerja bahagian hadapan?30Dec2021
Bootstrap ialah rangka kerja bahagian hadapan. Bootstrap ialah rangka kerja pembangunan bahagian hadapan yang ringkas, intuitif dan berkuasa berdasarkan HTML, CSS dan JavaScript Ia merupakan rangka kerja bahagian hadapan untuk pembangunan pesat aplikasi web dan tapak web.


Hot Tools