Kod sumber laman web
Kod sumber laman web Templat lain
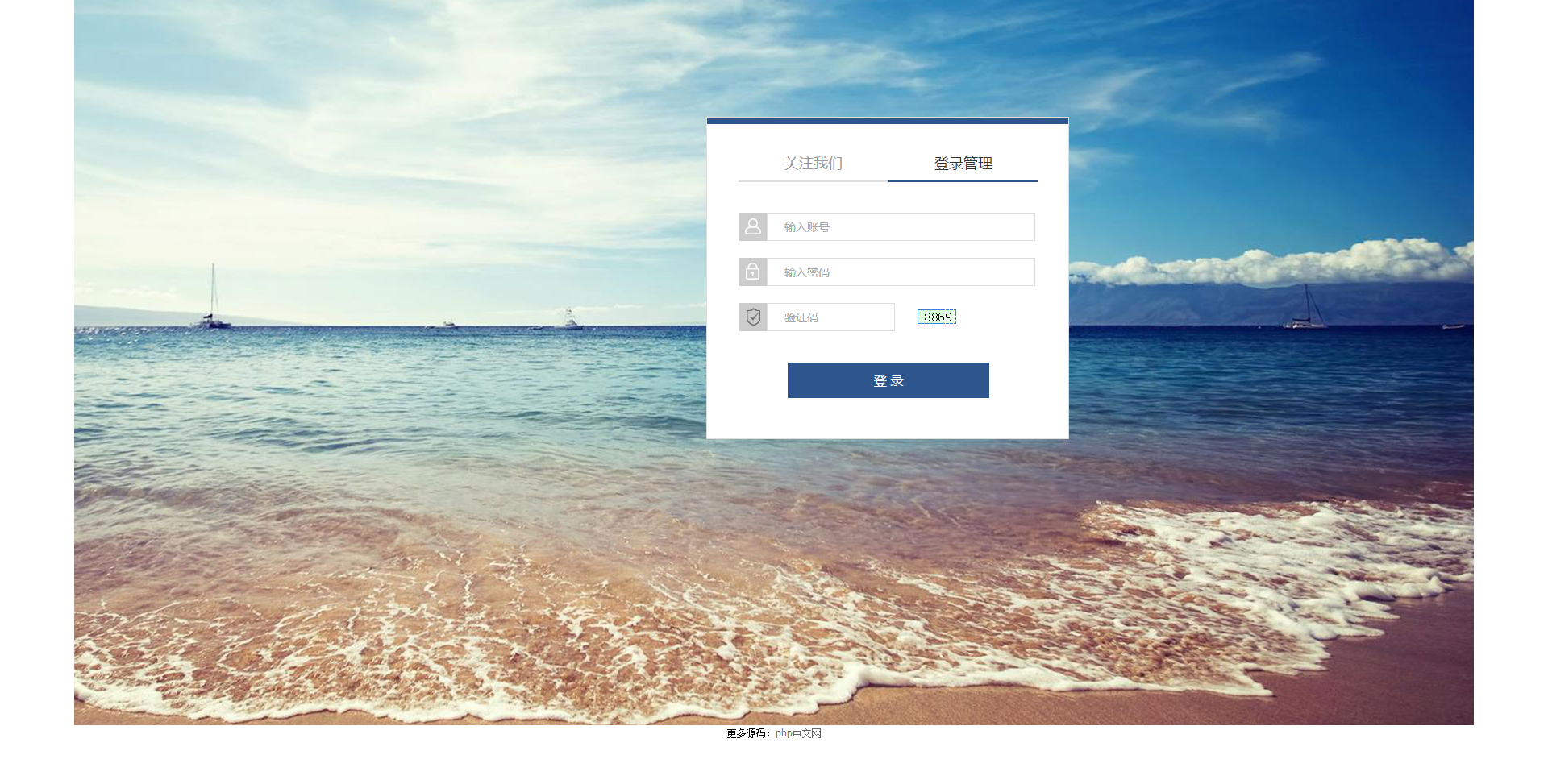
Templat lain Templat antara muka log masuk latar belakang pengimbasan kod WeChat
Templat antara muka log masuk latar belakang pengimbasan kod WeChatTemplat antara muka log masuk latar belakang pengimbasan kod WeChat
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Menghantar Data kepada Templat yang Disertakan dalam Go?
Bagaimana untuk Menghantar Data kepada Templat yang Disertakan dalam Go?26Oct2024
Menghantar Data kepada Templat Render dalam templat GoIn Go, termasuk templat lain ialah proses yang mudah menggunakan {{ templat...
 Bagaimana untuk Menangkap Output Templat Golang ke dalam Pembolehubah?
Bagaimana untuk Menangkap Output Templat Golang ke dalam Pembolehubah?19Dec2024
Menangkap Output Templat Golang ke dalam PembolehubahDalam templat Golang, cuba menangkap output templat lain terus ke dalam...
 Bagaimana untuk Mengendalikan Sisipan HTML dan JSON dalam Templat Go Tanpa Melepaskan Isu?
Bagaimana untuk Mengendalikan Sisipan HTML dan JSON dalam Templat Go Tanpa Melepaskan Isu?29Oct2024
Mengendalikan Sisipan HTML dan JSON dalam Templat GoMemasukkan HTML atau JSON ke dalam templat Go boleh membawa kepada isu pemformatan keluar dan lain-lain....
 Bagaimana untuk menetapkan Output Templat Golang kepada Pembolehubah?
Bagaimana untuk menetapkan Output Templat Golang kepada Pembolehubah?03Jan2025
Cara Menangkap atau Menetapkan Output Templat Golang kepada VariableIn Go, anda boleh menentukan dan melaksanakan templat yang boleh menjana HTML atau lain-lain secara dinamik...
 Bagaimanakah anda boleh menghantar data daripada templat induk kepada templat anak dalam templat Go?
Bagaimanakah anda boleh menghantar data daripada templat induk kepada templat anak dalam templat Go?26Oct2024
Menghantar Data Antara TemplatPertanyaan anda melibatkan pemindahan data dari satu templat ke templat yang lain. Anda mempunyai templat induk (index.html) termasuk...
 Bagaimana untuk Mengisytiharkan Struktur atau Kelas Templat sebagai Rakan dalam C?
Bagaimana untuk Mengisytiharkan Struktur atau Kelas Templat sebagai Rakan dalam C?09Nov2024
Mengisytiharkan Struktur Templat atau Kelas sebagai pengaturcaraan FriendIn C, adalah mungkin untuk mengisytiharkan struct atau kelas templat sebagai rakan kepada yang lain...
 Bagaimana untuk Mengakses Konteks Permintaan dalam Templat HTML Go?
Bagaimana untuk Mengakses Konteks Permintaan dalam Templat HTML Go?26Oct2024
Minta Konteks dalam Templat GoDalam templat HTML Go, menentukan peranan pengguna atau maklumat khusus permintaan lain boleh menjadi mencabar. Seseorang boleh mencari...
 Bagaimana untuk Mengisytiharkan Struktur/Kelas Templat sebagai Rakan dalam C ?
Bagaimana untuk Mengisytiharkan Struktur/Kelas Templat sebagai Rakan dalam C ?07Nov2024
Mengisytiharkan Struktur/Kelas Templat sebagai RakanDalam C , seseorang boleh menghadapi kesukaran apabila mengisytiharkan struct atau kelas templat sebagai rakan kepada orang lain...


Alat panas