Ikon haiwan kartun
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Cara menggunakan CSS untuk mencipta kesan ikon seperti kartun
Cara menggunakan CSS untuk mencipta kesan ikon seperti kartun27Oct2023
Cara menggunakan CSS untuk mencipta kesan ikon seperti kartun Hari ini kita akan meneroka cara menggunakan CSS untuk mencipta kesan ikon seperti kartun. Ikon kartun menambah suasana yang comel dan santai pada halaman web dan sering digunakan pada tapak web atau halaman produk berkaitan kanak-kanak yang perlu mewujudkan rasa gembira. Di bawah, kami akan menunjukkan cara untuk mencapai kesan ini melalui contoh kod tertentu. Pertama, kita perlu mencipta fail HTML dan memperkenalkan helaian gaya CSS. Dalam fail HTML kami mencipta elemen div dan memberikannya nama kelas tertentu
 Haiwan apakah ikon bahasa pergi?
Haiwan apakah ikon bahasa pergi?22Dec2022
Ikon bahasa pergi ialah gopher. Gopher ialah haiwan kecil yang tinggal di Kanada Maskot Go ialah haiwan kecil ini , dan kelajuan pembelajaran (berkembang) adalah pantas.
 Meneroka ikon bahasa Go: Apakah haiwan itu?
Meneroka ikon bahasa Go: Apakah haiwan itu?09Mar2024
Ikon bahasa Go, atau logo Go, ialah elemen penting dalam LOGO rasmi bahasa Go Ia mempersembahkan imej burung dengan tiga sayap biru. Burung kecil ini dianggap sebagai haiwan yang mulia, berwaspada dan rohani, membayangkan fleksibiliti, kecekapan dan kebolehpercayaan bahasa Go dalam proses pembangunan aplikasi. Dalam bahasa Go, kita boleh melukis ikon burung ini melalui contoh kod mudah. Pertama, kita perlu memperkenalkan perpustakaan standard seperti fmt, imej, imej/warna, dan git
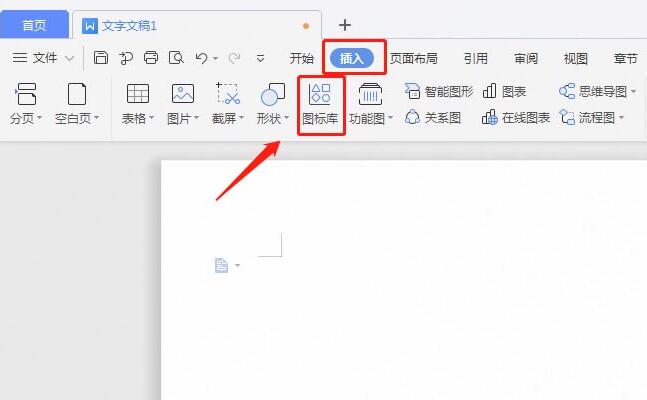
 Proses operasi memasukkan ikon haiwan ke dalam dokumen wps2019
Proses operasi memasukkan ikon haiwan ke dalam dokumen wps201927Mar2024
1. Buka wps2019 2. Buat dokumen baharu, klik [Sisipkan] pada bar alat atas, dan cari [Icon Library]. 3. Tatal ke bawah halaman dan cari ikon haiwan. 4. Gerakkan tetikus ke atas ikon haiwan yang diperlukan dan klik [Sisipkan]. 5. Kembali ke dokumen dan anda boleh melihat ikon haiwan yang dimasukkan.
 Koleksi gambar bahan ikon tersuai King of Glory
Koleksi gambar bahan ikon tersuai King of Glory03Jun2024
King of Glory boleh menyesuaikan ikon permainan Ramai pengguna sedang mencari bahan ikon tersuai King of Glory yang tampan anda suka, simpan Bar. Koleksi gambar bahan ikon tersuai Raja Kemuliaan 1, bahan ikon tersuai Raja Kemuliaan 2, bahan ikon tersuai Raja Kemuliaan 3, bahan ikon tersuai Raja Kemuliaan 4, bahan ikon tersuai Raja Kemuliaan 5, Bahan ikon tersuai Raja Kemuliaan 6, Bahan ikon tersuai Raja Kemuliaan 7, bahan ikon tersuai Raja Kemuliaan 8, bahan ikon tersuai Raja Kemuliaan 9, bahan ikon tersuai Raja Kemuliaan 10, bahan ikon tersuai Raja Kemuliaan 11, bahan ikon tersuai Raja Kemuliaan 12, Raja Kemuliaan kemuliaan
 Bagaimana untuk menarik secawan ikon kartun kopi menggunakan wps
Bagaimana untuk menarik secawan ikon kartun kopi menggunakan wps28Mar2024
1. Klik [Insert] [Shape] [Trapezoid Carta Aliran]. 2. Lukiskan trapezium, lebar di bahagian atas dan sempit di bahagian bawah Tetapkan [Isi] kepada coklat dan [Garis] kepada hitam pada 3 mata. 3. Klik [Insert] [Shape] [Elips]. 4. Letakkan bahagian atas bujur sebagai mulut botol, tetapkan [Isi] kepada coklat, dan [Garis] kepada hitam 3 mata. 5. Klik [Insert] [Shape] [Pentagram]. 6. Pilih badan cawan dan klik kanan [Tambah teks]. 7. Tambah dua lagi bulatan, laraskan bulatan masing-masing, dan letakkan bahagian bawah dan atas. 8. Tambah asap lencong dan simpan tangkapan skrin sebagai gambar.
 Patutkah uniapp menggunakan ikon atau imej?
Patutkah uniapp menggunakan ikon atau imej?23Apr2023
Dengan pembangunan berterusan Internet mudah alih, semakin banyak perusahaan perlu membangunkan aplikasi mudah alih mereka sendiri. Dalam pembangunan aplikasi mudah alih, pemilihan ikon dan bahan gambar adalah keputusan yang sangat penting, kerana bahan ini secara langsung akan mempengaruhi penampilan dan pengalaman pengguna aplikasi. Dalam uniapp, pembangun boleh menggunakan dua bahan berbeza, ikon dan imej, untuk membina antara muka aplikasi, tetapi bahan manakah yang lebih sesuai? Mula-mula, mari kita lihat bahan ikon. Ikon ialah ikon kecil dan indah, biasanya digunakan untuk mewakili
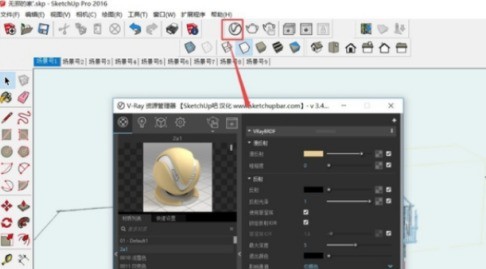
 Bagaimana Sketch Master membuat operasi khusus untuk Sketch Master.
Bagaimana Sketch Master membuat operasi khusus untuk Sketch Master.12Jun2024
Mula-mula, kami membuka perisian Sketch Master pada komputer, klik pada panel pengurusan sumber, dan laraskan data. Klik ikon bahan untuk melaraskan pelbagai sifat bahan. Kemudian kami klik pada ikon sumber cahaya dan laraskan sifat sumber cahaya. Klik arahan rendering untuk melihat hasil rendering.