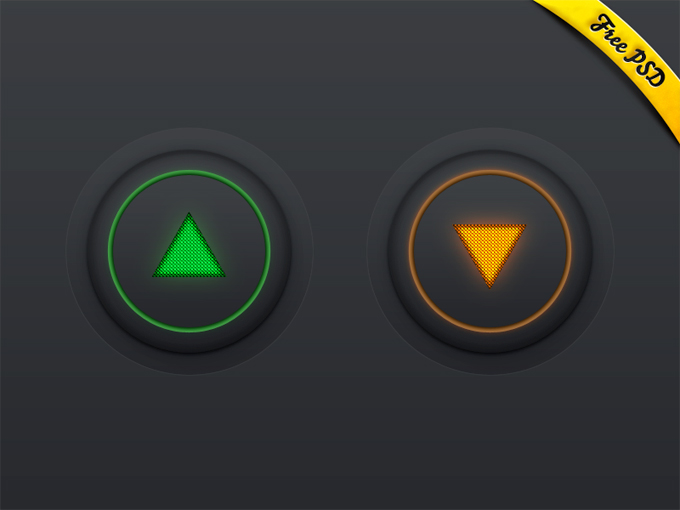
Butang atas dan bawah yang diterangi secara dalaman
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Pengenalan kepada asas -asas butang CSS moden
Pengenalan kepada asas -asas butang CSS moden21Feb2025
Reka Bentuk Butang Web: Tiga Gaya dan Pelaksanaan CSS Artikel ini dikemas kini pada 9 Julai 2016 dan telah menggantikan tag dengan tag untuk mematuhi amalan terbaik akses moden. Jika anda bekerja pada butang, sentiasa berpegang pada label. Butang adalah salah satu komponen yang paling penting dari mana -mana laman web, dan mereka mempunyai banyak negeri dan fungsi yang berbeza, yang semuanya perlu dipadankan dengan betul dengan keputusan reka bentuk sebelumnya. Dalam artikel ini, kami akan memperkenalkan tiga konsep reka bentuk butang, bersama dengan kod dan alat CSS untuk membantu pemaju baru membuat butang mereka sendiri. Sebelum menyelidiki pelbagai konsep reka bentuk butang, kita perlu mengkaji beberapa pengetahuan asas mengenai butang CSS. Sekiranya anda tidak tahu komponen CSS mana yang akan berubah, maka fahami UI dan bahan yang meratakan
 Hello Kitty Island Adventure: Cara Mencari Sakura
Hello Kitty Island Adventure: Cara Mencari Sakura03Mar2025
Hello Kitty Island Adventure: Panduan Lengkap untuk Mencari Sakura Hello Kitty Island Adventure menawarkan banyak barangan yang boleh ditagih di setiap kawasan. Membuka kawasan baru mendedahkan bahan -bahan baru, memasak, dan membekalkan bahan -bahan. Sakura, dijumpai di Merry Meadow
 Monster Hunter Wilds: Cara Mendapatkan Chaliceweed dan Gobletweed
Monster Hunter Wilds: Cara Mendapatkan Chaliceweed dan Gobletweed12Mar2025
Di Monster Hunter Wilds, terdapat beberapa bahan. Begitu banyak. Terlalu banyak untuk membungkus kepala anda, jujur. Setiap raksasa datang dengan bahan -bahan, dan lebih banyak lagi pada peringkat tinggi. Tetapi raksasa bukan satu -satunya cara untuk mendapatkan bahan dalam permainan. Ada
 Kerajaan Datang: Pembebasan 2 - Cara Mendapatkan Kayu Eksotik
Kerajaan Datang: Pembebasan 2 - Cara Mendapatkan Kayu Eksotik05Mar2025
Di Kingdom Come: Deliverance 2, bahan -bahan kerajinan adalah penting untuk mewujudkan senjata, ramuan, dan peralatan yang unggul. Sama ada anda seorang tukang besi, alkimia, atau peminat senjata api, memperoleh sumber yang betul adalah yang paling utama. Bahan -bahan ini adalah obtai
 Apakah itu dram fotosensitif pencetak?
Apakah itu dram fotosensitif pencetak?06Dec2021
Drum fotosensitif pencetak merujuk kepada "kartrij toner", yang merupakan salah satu komponen teras pengimejan pencetak Struktur asasnya biasanya terdiri daripada bahan asas asas yang diperbuat daripada aluminium dan bahan fotosensitif yang disalut pada bahan asas. Mengikut bahan fotosensitif yang berbeza, ia boleh dibahagikan kepada tiga jenis: Drum OPC (bahan fotokonduktif organik), dram toner (Se selenium) dan dram seramik (seramik a-si).
 Berserker Pertama: Khazan - Panduan Lengkap untuk Kerajinan
Berserker Pertama: Khazan - Panduan Lengkap untuk Kerajinan26Mar2025
Anda akan membuka bahan kerajinan terus dari awal berserker pertama: Khazan. Walau bagaimanapun, ia mengambil sedikit masa sebelum anda dapat menggunakan bahan -bahan tersebut, dan anda perlu melompat melalui beberapa gelung.
 Lokasi Parashroom di Monster Hunter Wilds
Lokasi Parashroom di Monster Hunter Wilds20Mar2025
Monster Hunter Wilds: Panduan Komprehensif untuk Mencari Parashrooms Di Monster Hunter Wilds, menangkap raksasa bukan hanya tentang keseronokan memburu; Ia juga mengenai bahan -bahan kerajinan yang cekap. Bilik parash, bahan penting untuk t
 Monster Hunter Wilds: Cara Memasak Bahan
Monster Hunter Wilds: Cara Memasak Bahan28Feb2025
Penjelasan terperinci mengenai sistem memasak "Monster Hunter: Wilderness": Buat hidangan eksklusif dan lazat untuk meningkatkan kekuatan memburu! Di Monster Hunter: The Wilderness, mengucapkan selamat tinggal kepada bantuan Chef Cat, pemain perlu mengumpul bahan -bahan dengan sendirinya dan dengan mahir menggabungkan mereka untuk memasak hidangan yang lazat. Sistem memasak ini agak rumit dan memerlukan pemain untuk berlari untuk mencari bahan-bahan berkualiti tinggi. Mari kita meneroka bagaimana untuk mendapatkan bahan -bahan bersama -sama! Pelbagai jenis makanan Di Monster Hunter: Wild, proses memasak sangat mudah dan boleh dilakukan hampir di mana sahaja. Anda boleh memasak di kem atau mengeluarkan gril mudah alih pada bila -bila masa, di mana sahaja. Proses memasak hanya memerlukan memilih bahan -bahan, atau bahkan hanya satu ramuan yang diperlukan untuk melengkapkan memasak. Berikut adalah setiap bahan dan kesannya: Makanan ruji: asas masakan,