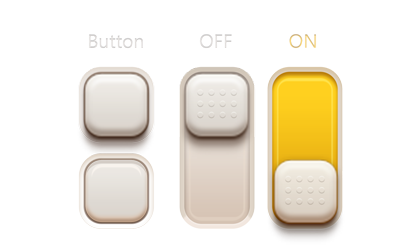
Butang suis UI
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Mengalih Keluar Butang Tutup daripada Dialog UI jQuery?
Bagaimanakah Saya Boleh Mengalih Keluar Butang Tutup daripada Dialog UI jQuery?24Dec2024
Mengalih keluar Butang Tutup daripada Dialog UI jQuery Dialog UI jQuery menampilkan butang tutup yang mudah di penjuru kanan sebelah atas, diwakili oleh...
 Mengapa Postback Butang ASP.NET Saya Tidak Dicetuskan Di Dalam Dialog UI jQuery?
Mengapa Postback Butang ASP.NET Saya Tidak Dicetuskan Di Dalam Dialog UI jQuery?19Jan2025
Integrasi Dialog UI jQuery dengan Butang ASP.NET PostbacksMenghadapi isu di mana peristiwa klik butang ASP.NET anda tidak menyala dalam...
 Bagaimana untuk mengalih keluar Butang Tutup daripada Dialog UI jQuery?
Bagaimana untuk mengalih keluar Butang Tutup daripada Dialog UI jQuery?18Dec2024
Menyesuaikan Dialog UI jQuery: Mengalih keluar Butang TutupDalam jQuery UI, widget dialog menyediakan antara muka pengguna yang boleh disesuaikan untuk memaparkan modal...
 Bagaimana untuk Mengalih keluar Butang Tutup daripada Dialog UI jQuery?
Bagaimana untuk Mengalih keluar Butang Tutup daripada Dialog UI jQuery?14Dec2024
Mengalih keluar Butang Tutup pada Dialog UI jQueryApabila membuat kotak dialog menggunakan UI jQuery, anda mungkin menghadapi senario di mana anda perlu mengalih keluar...
 Bagaimana untuk Mencetuskan Pos Balik Butang ASP.NET daripada Dialog UI jQuery?
Bagaimana untuk Mencetuskan Pos Balik Butang ASP.NET daripada Dialog UI jQuery?19Jan2025
Dialog UI JQurey dengan Butang ASP.NET PostbackMenggabungkan Dialog UI jQuery ke dalam halaman ASP.NET menawarkan interaktiviti pengguna yang dipertingkatkan. Namun,...
 Bagaimanakah Saya Boleh Mengalih Keluar Butang Tutup daripada Dialog UI jQuery?
Bagaimanakah Saya Boleh Mengalih Keluar Butang Tutup daripada Dialog UI jQuery?07Dec2024
Mengalih keluar Butang Tutup dalam Dialog UI jQuery Dialog UI jQuery menyediakan antara muka intuitif untuk interaksi modal. Namun, mungkin ada...
 Bagaimanakah Saya Boleh Membuat Pos Balik ASP.NET Butang Dialog UI jQuery Berfungsi?
Bagaimanakah Saya Boleh Membuat Pos Balik ASP.NET Butang Dialog UI jQuery Berfungsi?19Jan2025
Dialog UI jQuery Berinteraksi dengan Butang ASP.NET PostbackSoalan: Dialog UI jQuery disepadukan dengan lancar ke dalam halaman ASP.NET, membenarkan pengguna...
 Mengapa Peristiwa Klik Butang ASP.NET Saya Tidak Dicetuskan dalam Dialog UI jQuery?
Mengapa Peristiwa Klik Butang ASP.NET Saya Tidak Dicetuskan dalam Dialog UI jQuery?19Jan2025
Menyelesaikan Isu Postback dalam Dialog UI jQuery dengan Butang ASP.NETDalam senario ini, anda mempunyai Dialog UI jQuery yang disepadukan ke dalam halaman ASP.NET,...