butang lut sinar
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mencapai kesan lut sinar latar belakang legap dalam css
Bagaimana untuk mencapai kesan lut sinar latar belakang legap dalam css26Nov2021
Kaedah: 1. Gunakan atribut lebar dan ketinggian untuk menetapkan saiz elemen teks supaya sama dengan elemen induk 2. Gunakan atribut latar belakang dan fungsi rgba() untuk mencapai kesan lut sinar latar belakang legap, sintaks; "elemen teks {background:rgba(255,255,255, transparent value);}".
 Analisis ringkas tentang cara menambah tera air lut sinar pada imej menggunakan nodejs (penjelasan terperinci kaedah)
Analisis ringkas tentang cara menambah tera air lut sinar pada imej menggunakan nodejs (penjelasan terperinci kaedah)22Feb2022
Bagaimana untuk menambah tera air pada imej menggunakan nodejs? Artikel berikut menggunakan contoh untuk memperkenalkan cara menggunakan nod untuk menambah tera air lut sinar halaman penuh pada imej saya harap ia akan membantu semua orang.
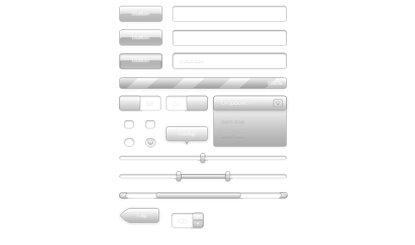
 Pengenalan kepada asas -asas butang CSS moden
Pengenalan kepada asas -asas butang CSS moden21Feb2025
Reka Bentuk Butang Web: Tiga Gaya dan Pelaksanaan CSS Artikel ini dikemas kini pada 9 Julai 2016 dan telah menggantikan tag dengan tag untuk mematuhi amalan terbaik akses moden. Jika anda bekerja pada butang, sentiasa berpegang pada label. Butang adalah salah satu komponen yang paling penting dari mana -mana laman web, dan mereka mempunyai banyak negeri dan fungsi yang berbeza, yang semuanya perlu dipadankan dengan betul dengan keputusan reka bentuk sebelumnya. Dalam artikel ini, kami akan memperkenalkan tiga konsep reka bentuk butang, bersama dengan kod dan alat CSS untuk membantu pemaju baru membuat butang mereka sendiri. Sebelum menyelidiki pelbagai konsep reka bentuk butang, kita perlu mengkaji beberapa pengetahuan asas mengenai butang CSS. Sekiranya anda tidak tahu komponen CSS mana yang akan berubah, maka fahami UI dan bahan yang meratakan
 Apakah itu dram fotosensitif pencetak?
Apakah itu dram fotosensitif pencetak?06Dec2021
Drum fotosensitif pencetak merujuk kepada "kartrij toner", yang merupakan salah satu komponen teras pengimejan pencetak Struktur asasnya biasanya terdiri daripada bahan asas asas yang diperbuat daripada aluminium dan bahan fotosensitif yang disalut pada bahan asas. Mengikut bahan fotosensitif yang berbeza, ia boleh dibahagikan kepada tiga jenis: Drum OPC (bahan fotokonduktif organik), dram toner (Se selenium) dan dram seramik (seramik a-si).
 Bagaimana untuk Menggayakan Panel `mat-select` dengan Berkesan dalam Bahan Sudut?
Bagaimana untuk Menggayakan Panel `mat-select` dengan Berkesan dalam Bahan Sudut?26Oct2024
Menggayakan Panel pilihan tikar dalam Bahan SudutDalam Bahan Sudut, penggayaan komponen panel pilih tikar boleh dicapai melalui pelbagai...
 Apakah berasaskan sistem pengurusan erp?
Apakah berasaskan sistem pengurusan erp?04Jul2022
Sistem pengurusan ERP adalah berdasarkan: 1. "Pengurusan inventori", kandungan utama adalah pengurusan pergudangan bahan, kawalan inventori bahan, dan kawalan strategi inventori bahan 2. "Pengurusan perancangan bahan", kandungan utama ialah rancangan pengeluaran, rancangan perolehan; dan inventori bahan 3. "Pengurusan perancangan sumber pembuatan", yang tertumpu terutamanya pada penyepaduan antara perancangan permintaan bahan dan analisis kapasiti pengeluaran 4. "Pengurusan perancangan sumber perusahaan", yang tertumpu terutamanya pada penyepaduan perancangan sumber pembuatan dan sistem kewangan; 5. "Pengurusan dan kawalan jauh kolektif" merujuk kepada pengurusan dan kawalan bersepadu jauh berskala besar, berbilang industri, berbilang perniagaan dan berbilang wilayah.
 Apakah maksud nama peranti?
Apakah maksud nama peranti?06Jan2022
Nama peralatan adalah nama untuk peralatan, dan peralatan merujuk kepada nama umum bahan pengeluaran dan bahan bahan yang boleh digunakan oleh orang ramai untuk masa yang lama dalam pengeluaran dan pada asasnya mengekalkan bentuk dan fungsi fizikal asal mereka semasa penggunaan berulang.
 Mari kita bincangkan tentang cara menggunakan Bahan sudut untuk membuat jadual statistik
Mari kita bincangkan tentang cara menggunakan Bahan sudut untuk membuat jadual statistik28Jun2022
Bagaimana untuk menggunakan Bahan sudut untuk membuat jadual statistik? Artikel berikut akan memperkenalkan kepada anda cara menggunakan Bahan sudut untuk membuat jadual statistik Saya harap ia akan membantu anda!