
 1906
1906Reka bentuk interaktif yang responsif, menggunakan HTML atmosfera untuk mencipta halaman web interaktif

 1508
1508lukisan js+css3 kamera filem retro lama, lukisan css3

 1527
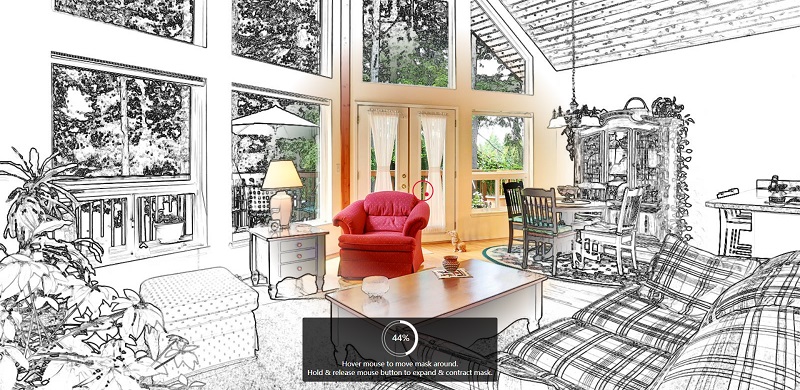
1527Reka bentuk interaktif imej, tetapan taip interaktif svg

 695
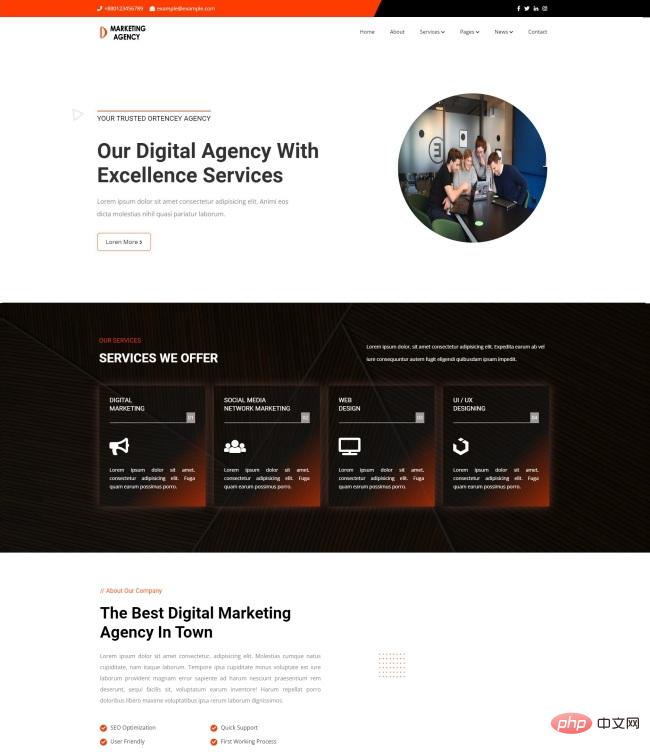
695Templat tapak web agensi perkhidmatan pemasaran digital Internet ialah muat turun templat tapak web yang sesuai untuk syarikat Internet yang terlibat dalam pemasaran digital, media sosial, pembangunan web, reka bentuk UI dan perkhidmatan lain. Petua: Templat ini memanggil pustaka fon Google dan halaman mungkin dibuka perlahan-lahan.

 3566034
3566034Muat turun keseluruhan templat pusat beli-belah tapak web beli-belah mudah alih, termasuk semua halaman pusat peribadi, kategori produk halaman utama, butiran produk, troli beli-belah, penempatan, alamat, alamat baharu, semua interaksi UI yang berkaitan, serta halaman log masuk dan pendaftaran, merah fungsi sampul surat, klasifikasi, ketibaan terkini, pembelian berkumpulan, daftar masuk, pengurusan pesanan.

 3107932
3107932Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3107356
3107356Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 3108041
3108041Jika templat tapak web boleh menjadi interaktif dan mengandungi elemen yang lebih aktif, adalah perlu untuk membenamkan teknologi lain dalam halaman web. Seperti: Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers dan Cascading Style Sheets (CSS, Cascading Style Sheets) Di sini kita bercakap tentang Javascript. Jadi apa itu Javascript? Javascript dilahirkan untuk memenuhi keperluan pengeluaran halaman web yang dinamik.

 2738
2738Ini ialah bahan vektor elemen musim panas yang comel, termasuk matahari, topi matahari, pokok kelapa, bikini, kapal terbang, tembikai, ais krim, ais krim, minuman sejuk, cincin renang, selipar, nanas, kerang, tempurung, bintang laut, ketam , Lemon, pelindung matahari, cermin mata hitam, dsb., bahan disediakan dalam format EPS dan PNG, termasuk pratonton JPG.

 2347
2347Ini ialah bahan vektor lencana tamat pengajian 2023 merah, empat jumlahnya, tersedia dalam format AI, EPS dan PNG, termasuk pratonton JPG.

 2246
2246Ini ialah bahan vektor sepanduk musim bunga yang direka dengan burung nyanyian dan troli penuh dengan bunga Ia tersedia dalam format AI dan EPS, termasuk pratonton JPG.

 2288
2288Ini ialah bahan vektor topi pengijazahan emas, tersedia dalam format EPS dan PNG, termasuk pratonton JPG.

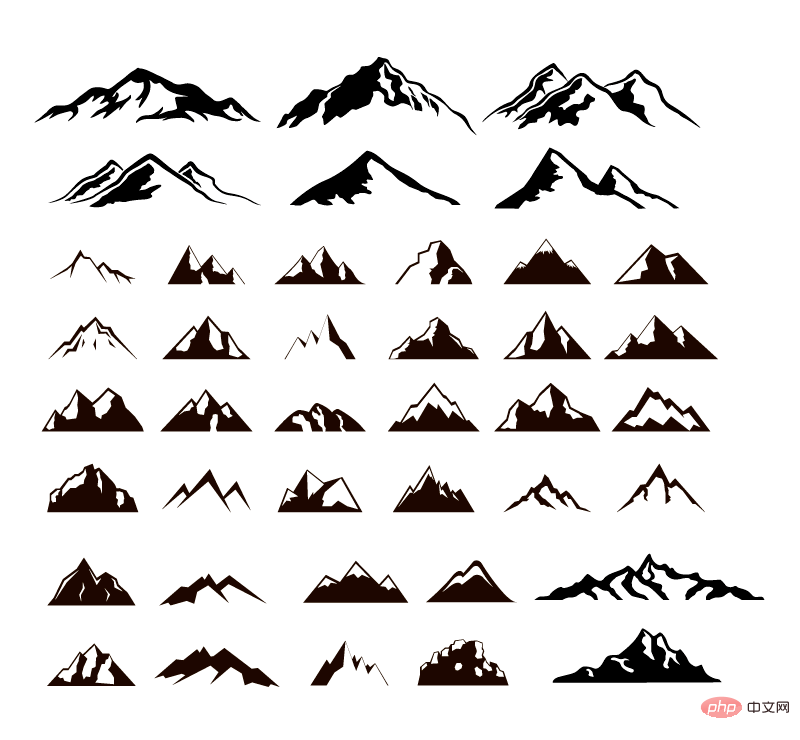
 2199
2199Ini ialah bahan vektor ikon gunung gaya hitam putih, tersedia dalam format EPS dan PNG, termasuk pratonton JPG.

 947
947Rangka Kerja Tanpa Lemak, atau F3, ialah rangka kerja PHP yang mudah. Pangkalan kodnya hanya 65 KB, dan rangka kerjanya adalah modular, membolehkan anda hanya menggunakan kod yang diperlukan.

 872
872PHPixie mudah dipelajari dan tidak bergantung pada automagic. Anda akan sentiasa bertanggungjawab atas apa yang berlaku.

 730
730Slim ialah rangka kerja mikro PHP yang membantu anda menulis aplikasi web dan API yang ringkas namun berkuasa dengan pantas.

 744
744Rangka Kerja PHP Bahan Api ialah rangka kerja PHP 5.4 yang pantas, ringkas dan fleksibel, lahir daripada idea terbaik rangka kerja lain, dengan permulaan yang baharu!

 763
763Yii ialah rangka kerja PHP yang pantas, selamat dan cekap.Fleksibel namun pragmatik.Berfungsi terus dari kotak.Mempunyai lalai yang munasabah.

 1173
1173Dokumen ini terutamanya bercakap tentang menggunakan JSON untuk pertukaran dan penghantaran data rangkaian; JSON (JavaScript ObjectNotation) ialah format pertukaran data ringan yang mudah dibaca dan ditulis, dan juga mudah dihuraikan dan dijana oleh mesin pelayan dan pelanggan Interaksi. JSON menggunakan format teks bebas bahasa pengaturcaraan, tetapi juga menggunakan konvensyen bahasa seperti C Ciri-ciri ini menjadikan JSON format pertukaran data yang ideal. Seperti XML, JSON ialah format data berasaskan teks biasa. Sejak JSON dilahirkan

 1328
1328JSON adalah singkatan dari JavaScript Object Natation Ia adalah format pertukaran data ringan yang sangat sesuai untuk interaksi antara pelayan dan JavaScript. Artikel ini akan menerangkan format JSON dengan cepat dan menggunakan contoh kod untuk menunjukkan cara memproses data format JSON pada klien dan pelayan masing-masing.

 1218
1218Dokumen ini terutamanya bercakap tentang penggunaan JSON untuk pertukaran data rangkaian JSON (JavaScript Object Notation) ialah format pertukaran data ringan yang mudah dibaca dan ditulis, dan juga mudah dihuraikan dan dijana oleh mesin untuk interaksi terminal pelayan dan pelanggan. JSON menggunakan format teks bebas bahasa pengaturcaraan, tetapi juga menggunakan konvensyen bahasa seperti C Ciri-ciri ini menjadikan JSON format pertukaran data yang ideal. Saya harap dokumen ini dapat membantu rakan-rakan yang memerlukan boleh datang dan melihat.

 2298
2298Flash Player ialah program yang boleh memainkan animasi multimedia yang kecil dan pantas, serta animasi interaktif, logo terbang dan imej yang dibuat dengan Macromedia Flash. Pemain ini sangat kecil, hanya mengambil sedikit masa untuk memuat turun dan merupakan permulaan yang baik untuk mengalami kesan multimedia di web. Flash juga menyokong strim audio mp3 berkualiti tinggi, medan input teks, antara muka interaktif dan banyak lagi. Versi terbaharu ini boleh melihat semua format denyar. Jika anda ingin menonton kandungan multimedia di web, pemain flash hampir

 975
975Dokumen ini terutamanya bercakap tentang tutorial pengenalan QML ialah bahasa penskripan deskriptif, dan format fail berakhir dengan .qml. Format sintaks sangat serupa dengan CSS (rujuk contoh khusus di bawah), tetapi ia juga menyokong kawalan pengaturcaraan dalam bentuk JavaScript. Ia menggabungkan kelebihan QtDesigner UI dan QtScript. QtDesigner boleh mereka bentuk fail antara muka .ui, tetapi tidak menyokong interaksi dengan kod C++ asli Qt. Saya harap dokumen ini dapat membantu rakan-rakan yang memerlukan boleh datang dan melihat.
 25201
25201Algoritma PHP klasik, pelajari idea yang sangat baik dan kembangkan pemikiran anda
 92093
92093Pustaka kelas PHPExcel PHP untuk mengendalikan dokumen Office Excel
 25589
25589Pustaka PHP untuk bekas suntikan kebergantungan
 19265
19265Pustaka PHP kecil untuk mengoptimumkan imej
 11288
11288Pustaka PHP untuk mengekstrak maklumat bingkai animasi GIF



