2.jQuery Mobile dibina pada perpustakaan kelas UI jQuery dan jQuery Jika anda tahu jQuery, anda boleh mempelajari jQuery Mobile dengan mudah.
3.jQuery Mobile menggunakan sangat sedikit kod skrip HTML5, CSS3, JavaScript dan AJAX untuk melengkapkan pemaparan reka letak halaman.
4. Anda boleh "menulis lebih sedikit kod dan melakukan lebih banyak" dengan menggunakan jQuery Mobile: ia boleh menyusun halaman web dengan cara yang fleksibel dan mudah, serta serasi dengan semua peranti mudah alih.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bolehkah jquery digunakan pada terminal mudah alih?
Bolehkah jquery digunakan pada terminal mudah alih?07Sep2022
jquery boleh digunakan untuk pembangunan mudah alih, tetapi ia tidak disyorkan kerana jquery menyekat perbezaan pelayar dan tidak mempunyai masalah API berbeza yang disokong oleh pelayar yang berbeza pembangunan program bahagian hadapan, kebanyakan rangka kerja ini tidak menggalakkan manipulasi langsung DOM.
 Adakah bootstrap rangka kerja bahagian hadapan?
Adakah bootstrap rangka kerja bahagian hadapan?30Dec2021
Bootstrap ialah rangka kerja bahagian hadapan. Bootstrap ialah rangka kerja pembangunan bahagian hadapan yang ringkas, intuitif dan berkuasa berdasarkan HTML, CSS dan JavaScript Ia merupakan rangka kerja bahagian hadapan untuk pembangunan pesat aplikasi web dan tapak web.
 Apakah jenis pengaturcaraan yang dimiliki oleh es6?
Apakah jenis pengaturcaraan yang dimiliki oleh es6?13Sep2021
es6 tergolong dalam pengaturcaraan bahagian hadapan, kerana nama penuh ES6 ialah ECMAScript6.0, yang merupakan standard versi JavaScript seterusnya dan JavaScript ialah bahasa pembangunan bahagian hadapan, yang sering membentuk pembangunan bahagian hadapan bersama-sama dengan HTML dan CSS teknologi.
 Sejarah ringkas kejuruteraan frontend
Sejarah ringkas kejuruteraan frontend27Jan2025
Gambaran keseluruhan kejuruteraan bahagian hadapan Kejuruteraan bahagian hadapan merujuk kepada pensisteman, automasi dan penyeragaman pembangunan bahagian hadapan melalui satu siri alat, kaedah dan proses, dengan itu meningkatkan kecekapan pembangunan, kualiti kod dan keupayaan pengurusan projek. Secara khusus, kejuruteraan bahagian hadapan merangkumi aspek berikut: Pembangunan modular: Uraikan aplikasi bahagian hadapan yang kompleks kepada modul atau komponen bebas dan boleh guna semula untuk meningkatkan kebolehselenggaraan kod dan menggalakkan kerjasama pasukan. Rantaian alat automasi: Gunakan pelbagai alatan untuk mengautomasikan tugasan berulang dalam pembangunan bahagian hadapan, seperti pembungkusan kod (Webpack), kompilasi (Babel), ujian (Jest), semakan gaya kod (ESLint) dan pemformatan kod (Prettier). Alat ini mengurangkan kesilapan manusia dan meningkatkan kecekapan pembangunan. Versi
 Apakah rangka kerja yang ada untuk bahagian hadapan web?
Apakah rangka kerja yang ada untuk bahagian hadapan web?23Aug2022
Rangka kerja bahagian hadapan web termasuk: 1. Angular, rangka kerja bahagian hadapan untuk mencipta antara muka aplikasi tunggal 2. React, rangka kerja pembangunan JavaScript untuk membina antara muka pengguna; Rangka kerja JavaScript; 4. Bootstartp, rangka kerja bahagian hadapan berdasarkan HTML, CSS dan JavaScript 5. UI CEPAT, satu set penyelesaian pembangunan bahagian hadapan web peringkat perusahaan;
 10 bootstraps mudah alih jQuery dan templat mudah alih
10 bootstraps mudah alih jQuery dan templat mudah alih24Feb2025
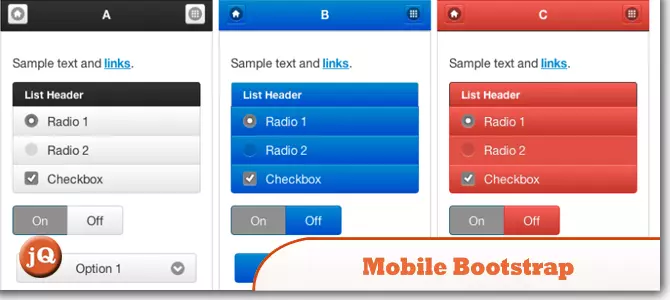
Artikel ini mempamerkan sepuluh bootstraps mudah alih, templat, skrip, dan alat mudah alih yang sangat baik untuk melancarkan laman web atau prototaip mudah alih anda yang seterusnya. Mari menyelam! JQuery Mobile Bootstrap: Tema mudah alih jQuery yang dibina di atas bootstrap twitter popular f


Hot Tools

html5 manual Cina (versi CHM)
Muat turun manual bahasa Cina HTML5 (versi CHM)

Manual Rujukan JavaScript
Muat turun manual rujukan lengkap JavaScript

Manual Cina HTML (versi CHM)
Muat turun manual Cina HTML (versi CHM).

Manual rujukan Bootstrap3
Muat turun manual rujukan Bootstrap3

Manual Cina Ajax
Muat turun manual Cina Ajax




