jQuery klik kesan tetingkap pop timbul
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mengikat acara klik dalam jquery untuk melaksanakan tetingkap pop timbul
Bagaimana untuk mengikat acara klik dalam jquery untuk melaksanakan tetingkap pop timbul24May2022
Kaedah pelaksanaan: 1. Gunakan pernyataan "elemen object.click(function(){})" untuk mengikat peristiwa klik pada elemen yang ditentukan dan tetapkan fungsi pemprosesan 2. Dalam fungsi, tetapkan "alert (maklumat)", "sahkan (Maklumat)" atau "prompt (prompt, nilai lalai)" untuk mencipta tetingkap pop timbul untuk memaparkan maklumat yang ditentukan.
 Bagaimana untuk Mencipta Tetingkap Pop Timbul jQuery Asas?
Bagaimana untuk Mencipta Tetingkap Pop Timbul jQuery Asas?15Dec2024
Mencipta Popup Asas Menggunakan jQueryIntroductionPopups ialah elemen UI penting yang boleh meningkatkan penglibatan pengguna dan memberikan tambahan...
 Bagaimana untuk Menambah CSS dengan Betul pada Tetingkap Pop Timbul jQuery?
Bagaimana untuk Menambah CSS dengan Betul pada Tetingkap Pop Timbul jQuery?19Dec2024
Cara Memasukkan CSS dalam Tetingkap Pop Timbul Dijana jQueryApabila mencipta tetingkap timbul dengan JavaScript, mungkin wajar untuk meningkatkan penampilannya...
 Bagaimanakah Saya Boleh Menambah Fail CSS pada Tetingkap Pop Timbul jQuery?
Bagaimanakah Saya Boleh Menambah Fail CSS pada Tetingkap Pop Timbul jQuery?30Nov2024
Menambah Fail CSS pada Tetingkap Pop Timbul menggunakan jQueryApabila mencipta tetingkap timbul, menggabungkan gaya tersuai menjadi perlu untuk meningkatkannya...
 Bagaimana untuk Menambah Fail CSS Tersuai pada Tetingkap Pop Timbul jQuery?
Bagaimana untuk Menambah Fail CSS Tersuai pada Tetingkap Pop Timbul jQuery?29Nov2024
Menambah Fail CSS pada Tetingkap Pop Timbul jQueryApabila bekerja dengan pop timbul jQuery, anda mungkin menghadapi keperluan untuk memasukkan penggayaan tambahan untuk...
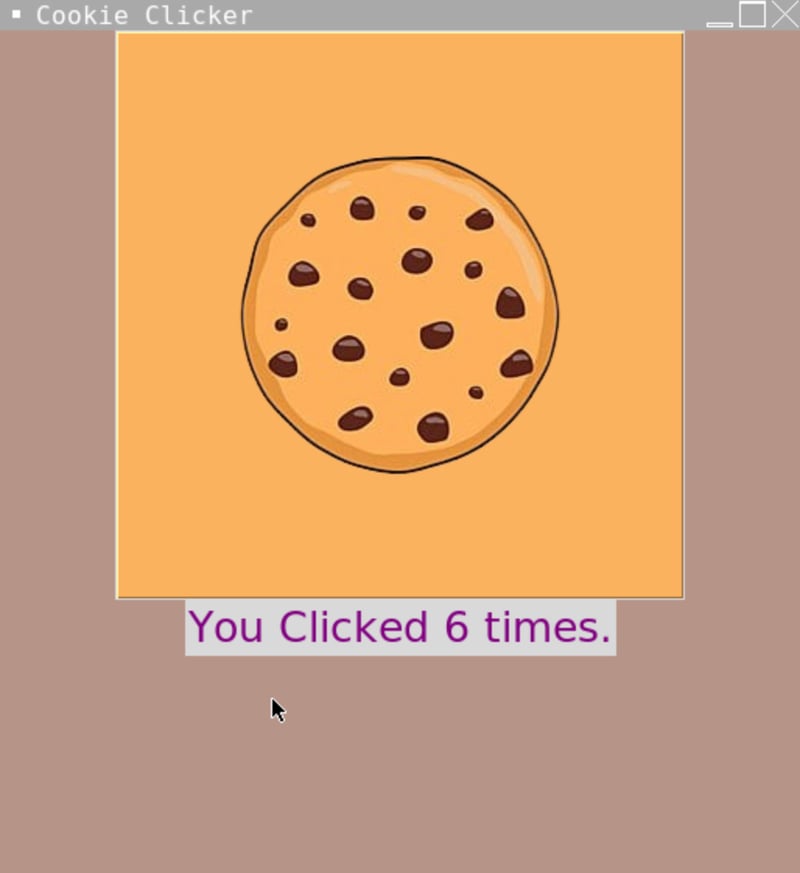
 Cookie Clicker menggunakan Python Tkinter
Cookie Clicker menggunakan Python Tkinter09Nov2024
Import daripada import tkinter * Ini mengimport semua fungsi dan kelas daripada modul tkinter, membolehkan kami mencipta GUI dalam Python. Membuat Tingkap tingkap = Tk() Memulakan tetingkap utama untuk aplikasi. Tk() buat
 LocalStorage VS SessionStorage VS Cookie
LocalStorage VS SessionStorage VS Cookie13Nov2024
biskut LocalStorage SessionStorage Kapasiti 4kb 5-10 MB (Bergantung kepada Penyemak Imbas) 5 MB Kebolehcapaian Semua tingkap Semua tingkap Peribadi ke tab Tamat tempoh Set Secara Manual Tidak pernah luput Pada tab tutup Lulus dalam permintaan ya Tidak Tidak Penyimpanan Pelayar dan Se
 Mengapakah Panggilan `mainloop` Penting Hanya Kadang-kadang dalam Aplikasi Tkinter?
Mengapakah Panggilan `mainloop` Penting Hanya Kadang-kadang dalam Aplikasi Tkinter?02Nov2024
Bilakah Mainloop Penting dalam Aplikasi Tkinter? Tutorial Tkinter sering menekankan keperluan memanggil tkinter.mainloop untuk memaparkan tingkap...


Hot Tools

jQuery pemalam pop timbul sejuk-hsycmsAlert.js
Kongsi pemalam pop timbul jQuery-hsycmsAlert.js yang hebat

Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi
Fungsi tapak web membimbing pengguna untuk menggesa kesan operasi

19 jenis html5+CSS3 kesan peralihan animasi tetingkap pop timbul yang cantik
19 jenis html5+CSS3 kesan peralihan animasi tetingkap timbul yang cantik

Pemalam pop timbul halaman html5 WinBox.js ringan
Pemalam pop timbul halaman WinBox.js html5 moden dan ringan

js halaman web klik kesan menu klik kanan
Animasi warna latar belakang kecerunan, klik tetikus halaman web kesan menu klik kanan, menu klik kanan