pemalam bar kemajuan jQuery

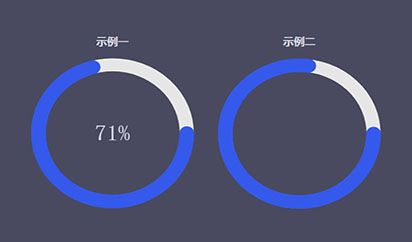
Pemalam bar kemajuan jQuery circleChart.js ialah alat yang boleh menukar elemen tertentu kepada kanvas html5 dan menjana bar kemajuan peratusan bulat.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 apakah pemalam jquery
apakah pemalam jquery27Sep2022
Pemalam jquery bermaksud "pemalam jquery", iaitu beberapa alat yang ditulis oleh pembangun menggunakan jquery Ia boleh difahami sebagai fungsi atau kesan khas yang dirangkumkan oleh jQuery, hanya sejumlah kecil kod yang diperlukan untuk mencapai hasil yang baik. Kesan. Tujuan menulis pemalam jquery adalah terutamanya untuk merangkum satu siri kaedah atau fungsi sedia ada supaya ia boleh digunakan semula di tempat lain untuk memudahkan penyelenggaraan kemudian dan meningkatkan kecekapan pembangunan.
 Bagaimana untuk Memaparkan Bar Kemajuan Semasa Pemuatan Data AJAX dengan jQuery?
Bagaimana untuk Memaparkan Bar Kemajuan Semasa Pemuatan Data AJAX dengan jQuery?24Oct2024
Artikel membincangkan cara membuat bar kemajuan dengan jQuery untuk memberikan maklum balas visual apabila memuatkan data melalui AJAX. Ia menyerlahkan keperluan untuk penjejakan kemajuan dalam operasi AJAX untuk meningkatkan pengalaman pengguna dengan menunjukkan kemajuan pengambilan data. Th
 Bagaimana Menggunakan jQuery untuk Menambah Bar Kemajuan pada Kandungan Ajax-Loaded?
Bagaimana Menggunakan jQuery untuk Menambah Bar Kemajuan pada Kandungan Ajax-Loaded?24Oct2024
Artikel ini menunjukkan cara untuk melaksanakan bar kemajuan semasa permintaan Ajax menggunakan kaedah xhr() jQuery. Ia menerangkan cara menambah pendengar acara untuk kemajuan muat naik dan muat turun, membolehkan anda memberikan maklum balas visual kepada pengguna semasa data b
 Bagaimana untuk Memaparkan Bar Kemajuan Semasa Pemuatan Ajax?
Bagaimana untuk Memaparkan Bar Kemajuan Semasa Pemuatan Ajax?24Oct2024
Artikel ini menangani cabaran untuk memaparkan bar kemajuan semasa pengambilan data Ajax untuk meningkatkan pengalaman pengguna. Ia memberikan penjelasan terperinci dan coretan kod menggunakan jQuery untuk mengendalikan pengambilan data sisi klien dan mempamerkan penggunaan e
 Mengapa Menggunakan (function($) {...})(jQuery) Apabila Mencipta Pemalam jQuery?
Mengapa Menggunakan (function($) {...})(jQuery) Apabila Mencipta Pemalam jQuery?16Nov2024
Memahami Kod Enigmatik: (function($) {...})(jQuery)Semasa anda memulakan perjalanan anda sebagai pembangun pemalam jQuery, anda mungkin pernah mengalami...
 Bar Kemajuan Membaca
Bar Kemajuan Membaca10Jan2025
Kod nippeta menambahkemajuanbarkepada halaman web.Bar secara visual mewakili kemajuan tatal pengguna melalui kawasan kandungan utama.Mari kita pecahkan cara kerja dan perbaikinya.Kod cuba mengira kemajuanberdasarkankedudukan tatal relatif kepada jumlah ketinggian
 Apakah pemalam jquery-seat-charts?
Apakah pemalam jquery-seat-charts?05Jul2022
jquery-seat-charts ialah pemalam pemilihan tempat duduk dalam talian berdasarkan JQuery, sesuai untuk senario pemilihan tempat duduk untuk tiket penerbangan, tiket wayang dan tiket bas. Pemalam carta tempat duduk jquery menyokong jenis dan harga tempat duduk tersuai, gaya tersuai, tetapan tempat duduk yang tidak boleh dipilih dan pemilihan tempat duduk terkawal papan kekunci.
 Adakah easyui pemalam jquery?
Adakah easyui pemalam jquery?05Jul2022
easyui ialah pemalam jquery. easyui ialah pemalam antara muka UI bahagian hadapan berdasarkan JQuery, yang digunakan untuk membantu pembangun web dengan lebih mudah mencipta antara muka UI yang kaya dengan ciri dan cantik. easyui ialah rangka kerja yang menyokong halaman web HTML5 dengan sempurna, yang boleh membantu pembangun menjimatkan masa dan skala pembangunan web.


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER




