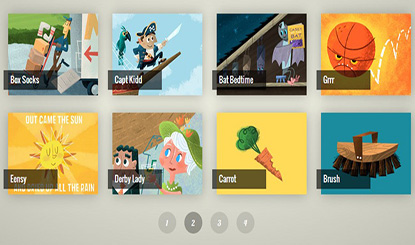
jquery 3D penomboran flip slider

Gelangsar flip paging 3D jquery ialah kesan khas untuk paging menggunakan gaya grid dan kesan slider.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Mengapakah senarai tersusun bersarang saya memaparkan penomboran yang salah dalam HTML dan CSS, dan bagaimanakah saya boleh membetulkannya?
Mengapakah senarai tersusun bersarang saya memaparkan penomboran yang salah dalam HTML dan CSS, dan bagaimanakah saya boleh membetulkannya?16Nov2024
Senarai Tertib Bersarang dengan Penomboran Salah Isu ini timbul apabila membuat senarai tersusun bersarang menggunakan HTML dan CSS. Kod berikut ialah...
 Bagaimanakah Saya Boleh Melaksanakan Penomboran Dinamik dengan Cekap dalam MySQL Menggunakan LIMIT dan OFFSET?
Bagaimanakah Saya Boleh Melaksanakan Penomboran Dinamik dengan Cekap dalam MySQL Menggunakan LIMIT dan OFFSET?24Dec2024
Penomboran melalui MySQL LIMIT dan OFFSETCabaran Penomboran Berkod TegarApabila membuat hasil penomboran, ia boleh menyusahkan untuk...
 Mengapa Penomboran Keyset Lebih Cekap Daripada OFFSET untuk Penomboran Pangkalan Data?
Mengapa Penomboran Keyset Lebih Cekap Daripada OFFSET untuk Penomboran Pangkalan Data?16Jan2025
Penomboran Cekap Tanpa OFFSET: Merangkul Penomboran KeysetApabila bekerja dengan jadual yang mengandungi data yang besar, penomboran menjadi penting....
 Bagaimanakah Penomboran Keyset Boleh Meningkatkan Kecekapan Penomboran SQL Server Berbanding OFFSET?
Bagaimanakah Penomboran Keyset Boleh Meningkatkan Kecekapan Penomboran SQL Server Berbanding OFFSET?16Jan2025
Penomboran Tanpa OFFSET dalam Pelayan SQL: Penomboran Kekunci Penomboran menggunakan OFFSET dalam Pelayan SQL boleh menjadi tidak cekap apabila berurusan dengan...
 Bagaimanakah Penomboran JDBC Boleh Mendapatkan Rekod dengan Cekap daripada Set Data Besar?
Bagaimanakah Penomboran JDBC Boleh Mendapatkan Rekod dengan Cekap daripada Set Data Besar?03Jan2025
Penomboran JDBC: Penomboran Rekod yang Cekap untuk Set Data BesarApabila memaparkan set data yang besar dalam aplikasi, penomboran adalah penting untuk...
 Penomboran Set Kekunci lwn. OFFSET dalam Pelayan SQL: Kaedah Penomboran Mana Yang Menawarkan Prestasi Lebih Baik?
Penomboran Set Kekunci lwn. OFFSET dalam Pelayan SQL: Kaedah Penomboran Mana Yang Menawarkan Prestasi Lebih Baik?16Jan2025
Pilihan Penomboran yang Lebih Baik dalam Pelayan SQL: Penomboran Kekunci vs. OFFSETApabila berurusan dengan set data yang besar, penomboran menjadi penting untuk mengoptimumkan...
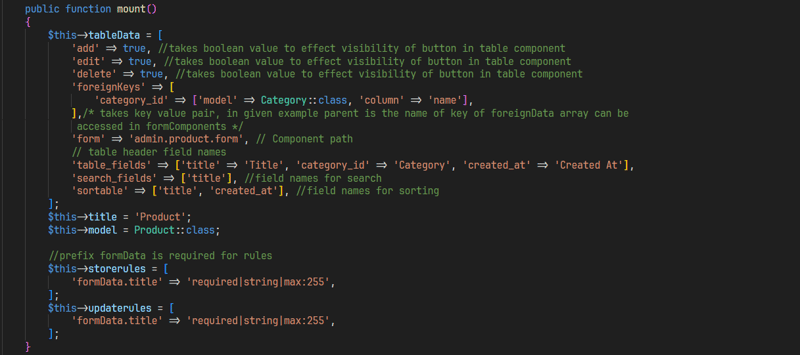
 Laksanakan Operasi CRUD, SORT, SEARCH, PAGINATION, dan banyak lagi dalam MINIT
Laksanakan Operasi CRUD, SORT, SEARCH, PAGINATION, dan banyak lagi dalam MINIT07Jan2025
? Bina Lebih Pintar, Kurangkan Kod! Komponen Laravel Livewire tersuai saya memperkasakan anda untuk mencipta operasi CRUD berfungsi sepenuhnya dalam bawah 50 baris kod. Ia mengendalikan dengan lancar: ✅ Cari dengan penapis dinamik ✅ Isih pada berbilang lajur ✅ Penomboran untuk la
 SQL_CALC_FOUND_ROWS lwn. COUNT(*): Kaedah Manakah yang Lebih Cepat untuk Penomboran Pangkalan Data?
SQL_CALC_FOUND_ROWS lwn. COUNT(*): Kaedah Manakah yang Lebih Cepat untuk Penomboran Pangkalan Data?09Dec2024
Pertempuran Penomboran: SQL_CALC_FOUND_ROWS lwn. COUNT(*)Dalam bidang penomboran pangkalan data, timbul persoalan: yang berkuasa dalam...


Hot Tools

kod gaya penomboran produk biru jQuery
kod gaya penomboran produk biru jQuery

jQuery kod pemerolehan data paging dinamik
kod pemerolehan data paging dinamik jQuery

6 kod gaya halaman CSS3 yang ringkas dan cantik
6 kod gaya halaman CSS3 yang ringkas dan cantik

Muat turun pemalam paging gaya merah jQuery
Muat turun pemalam paging gaya merah jQuery, kod gaya paging merah dan kesan gaya paging carian.

jquery melaksanakan pemalam paging tanpa muat semula
jquery menyedari tiada muat turun percuma pemalam paging segar semula




