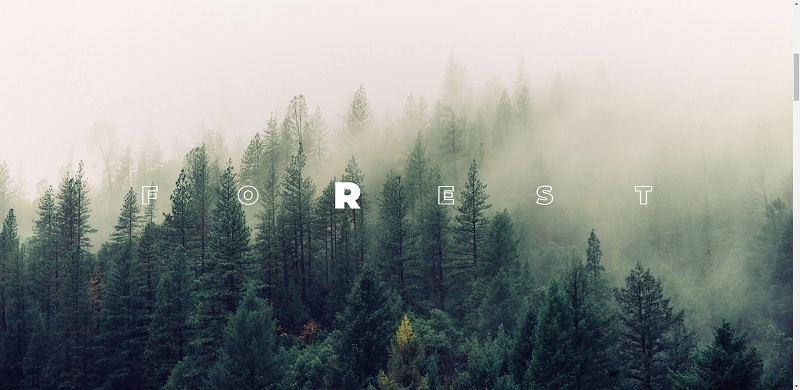
Kesan hover tajuk untuk reka bentuk web
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Meneroka Kesan Paralaks dalam Reka Bentuk Web
Meneroka Kesan Paralaks dalam Reka Bentuk Web22Nov2024
Kesan paralaks telah menjadi trend popular dalam reka bentuk web, menambah kedalaman dan interaktiviti pada tapak web. Teknik visual menawan ini meningkatkan pengalaman pengguna dengan mencipta ilusi pergerakan dan dimensi. Dalam artikel ini, kami akan meneroka w
 Panduan Pemula untuk Reka Bentuk Web Responsif
Panduan Pemula untuk Reka Bentuk Web Responsif31Dec2024
Reka Bentuk Web Responsif (RWD) ialah pendekatan reka bentuk yang memastikan tapak web kelihatan hebat dan berfungsi dengan baik pada semua peranti, daripada desktop hingga telefon pintar. Panduan ini akan membantu anda bermula dengan asas mencipta reka bentuk responsif. apa
 Bagaimanakah Reka Bentuk Berasaskan Mesej ServiceStack Boleh Meningkatkan Permintaan Reka Bentuk DTO untuk Perkhidmatan Web?
Bagaimanakah Reka Bentuk Berasaskan Mesej ServiceStack Boleh Meningkatkan Permintaan Reka Bentuk DTO untuk Perkhidmatan Web?31Dec2024
ServiceStack Request DTO DesignRethinking Web Services for Message-based Architectures Perkhidmatan web berasaskan RPC tradisional pendekatan reka bentuk API sebagai...
 Membuat pertanyaan media untuk reka bentuk web responsif
Membuat pertanyaan media untuk reka bentuk web responsif17Feb2025
Artikel ini meneroka reka bentuk web responsif menggunakan pertanyaan media, alat penting untuk menyesuaikan laman web ke pelbagai peranti. Ia memberi tumpuan kepada bagaimana pertanyaan media membolehkan pemaju mengesan sifat peranti dan menggunakan gaya CSS yang berbeza berdasarkan kepada prop
 Alat & Sumber Reka Bentuk Web Terbaik untuk 2024
Alat & Sumber Reka Bentuk Web Terbaik untuk 202411Feb2025
14 Alat dan Sumber Teratas untuk Meningkatkan Kecekapan Reka Bentuk Laman Web (2024) Reka bentuk laman web yang sangat baik adalah penting untuk menarik pelanggan yang berpotensi dan meningkatkan pengalaman pengguna, sementara alat yang betul dapat meningkatkan proses reka bentuk dengan ketara. Artikel ini mengesyorkan 14 alat dan sumber reka bentuk laman web atas untuk 2024 untuk membantu anda membuat platform dalam talian yang sangat baik. Terus bertambah dan buat laman web yang menarik Sama ada anda merancang laman web, aplikasi mudah alih, atau grafik media sosial, reka bentuk web yang hebat adalah penting untuk menarik dan mengekalkan pelanggan berpotensi. Cleverly menggunakan alat reka bentuk laman web yang betul juga boleh meningkatkan pengalaman pengguna (UX) untuk pengguna atau pelanggan sedia ada. Di dunia digital hari ini, laman web yang direka dengan indah adalah penting. Laman web yang direka dan menarik yang indah berbanding dengan platform mudah
 Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)05Aug2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)", saya memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan bulan sebenar Mari kita lihat cara melakukannya bersama-sama.
 Trik CSS Lanjutan untuk Meningkatkan Reka Bentuk Web Anda
Trik CSS Lanjutan untuk Meningkatkan Reka Bentuk Web Anda26Dec2024
1. Fon Boleh Ubah: Tipografi Cekap dan Fleksibel Fon boleh ubah menawarkan kelebihan yang ketara dengan menggabungkan berbilang variasi fon ke dalam satu fail, yang bukan sahaja mengurangkan permintaan HTTP tetapi juga membenarkan pelarasan tipografi yang diperhalusi.
 Contoh Reka Bentuk Laman Web untuk Inspirasi di Websitevice
Contoh Reka Bentuk Laman Web untuk Inspirasi di Websitevice26Nov2024
Websitevice ialah galeri contoh reka bentuk laman web yang memberi inspirasi kepada pereka, pembangun dan pembuat yang sibuk. Ia menjimatkan banyak masa dan tenaga kreatif apabila memulakan projek reka bentuk web baharu. Saya Devluc dan saya telah mencipta res ini


Hot Tools

kesan karusel peluncur gambar 3D jQuery
Kesan karusel peluncur imej 3D berdasarkan jQuery

CSS tulen untuk mencapai animasi penukaran yang menarik apabila tetikus melalui gambar
CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

Pemalam karusel imej HTML5 dengan kesan paralaks
Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

B imej pengepala tapak interaktif kedalaman tuding tetikus kesan fokus medan
Kesan khas halaman web kesan fokus medan kedalaman tetikus interaktif untuk imej pengepala tapak B.

Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar
Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar Gambar dikelilingi untuk membentuk dinding gambar bulat, dan setiap gambar mempunyai kesan cahaya dan pantulan Ia adalah kesan paparan gambar yang sangat cantik.