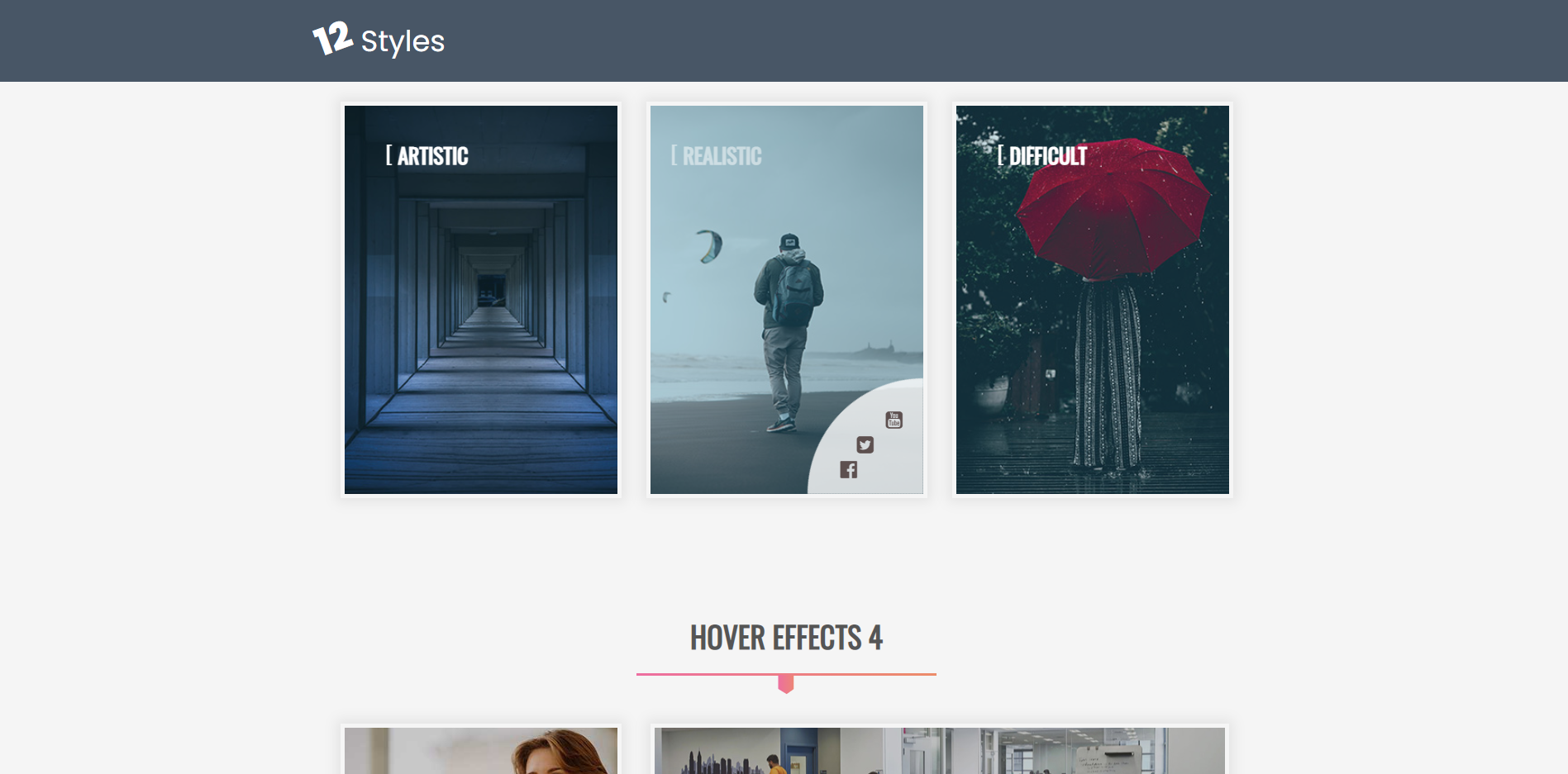
12 cara untuk memaparkan imej laman web
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 5 Teknik untuk Memuatkan Imej Malas Untuk Meningkatkan Prestasi Laman Web
5 Teknik untuk Memuatkan Imej Malas Untuk Meningkatkan Prestasi Laman Web08Feb2025
Dalam aplikasi web moden, imej telah menjadi salah satu jenis kandungan yang paling biasa digunakan. Walaupun menggunakan imej latar belakang dapat meningkatkan kesan visual aplikasi, saiz imej yang terlalu besar akan mempengaruhi prestasi aplikasi dengan serius. Walaupun selepas pengoptimuman, imej mungkin masih mengambil banyak ruang, menyebabkan pengguna menunggu terlalu lama. Jika pengguna tidak mendapat pengalaman akses cepat ke kandungan, mereka cenderung kehilangan kesabaran dan beralih ke laman web lain, jadi skim pemuatan imej yang cekap adalah penting. Artikel ini akan memperkenalkan lima kaedah pemuatan imej malas untuk membantu anda mengoptimumkan laman web anda dan meningkatkan pengalaman pengguna. Kaedah ini sesuai untuk semua jenis imej, termasuk imej latar belakang, imej sebaris, dan imej bendera. Mata utama Imej Lazy Loading Meningkatkan Prestasi Laman Web Dengan Memuatkan Gambar Secara Segera, Hanya Kandungan Yang Boleh Dilihat ke Halaman Dimuat sepenuhnya
 Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)
Ambil masa satu minit untuk menambah bulan pada gambar menggunakan PS (kongsi)05Aug2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)", saya memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk mencipta kesan bulan sebenar Mari kita lihat cara melakukannya bersama-sama.
 Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)
Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan (jumlah 5 langkah)05Aug2021
Dalam artikel sebelumnya "Kemahiran PS: Cara Menambah Kesan Teleport pada Gambar (Perkongsian)", saya memperkenalkan anda kepada kesan teleport cepat, kemahiran kecil yang sangat praktikal. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan khas dinamik pada gambar sukan. Datang dan lihat, kawan-kawan.
 Cara membuat rancangan bencana untuk laman web
Cara membuat rancangan bencana untuk laman web17Feb2025
Mata utama Pelan pemulihan bencana laman web adalah penting untuk memastikan perniagaan terus beroperasi dalam pelbagai situasi tekanan, termasuk bencana alam, tingkah laku berniat jahat, penggodaman, kesilapan pengguna, dan kegagalan pergantungan. Rancangan ini terperinci langkah -langkah yang semua pekerja akan mengambil situasi ini untuk memastikan perniagaan beroperasi serta mungkin. Pertimbangan utama untuk Perancangan Bencana: Menentukan berapa lama laman web atau aplikasi anda boleh menjadi downtime; Personel bukan yang mungkin terlibat dalam tindak balas bencana juga harus mengetahui program tersebut. Aspek yang paling penting adalah untuk membangunkan pelan bencana yang komprehensif, memahaminya dan tetap terkini. Ini termasuk menggunakan tuan anda
 Cara membuat laman web untuk permulaan perniagaan
Cara membuat laman web untuk permulaan perniagaan15Feb2025
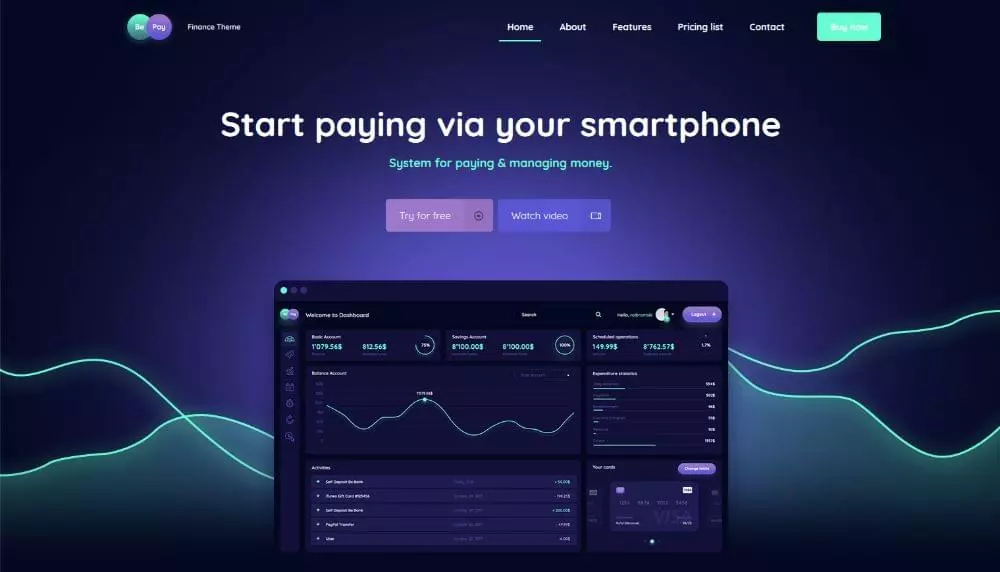
Mata utama Permintaan yang semakin meningkat untuk laman web komersial oleh pemula yang baru muncul menyediakan pereka web dengan banyak peluang untuk mewujudkan laman web yang fleksibel dan dioptimumkan untuk penonton global. Artikel ini menggariskan lima langkah utama untuk mewujudkan laman web penukaran yang tinggi untuk pemula: memilih palet yang mesra dan mesra; dan Panggilan untuk Tindakan (CTA) yang tidak boleh diabaikan dalam reka bentuk. Untuk menguruskan sejumlah besar perniagaan baru, pereka boleh menggunakan laman web pra-bina seperti yang ditawarkan oleh Be Tema, yang berkuasa, menarik secara visual, dan boleh disesuaikan untuk memenuhi spesifik perniagaan
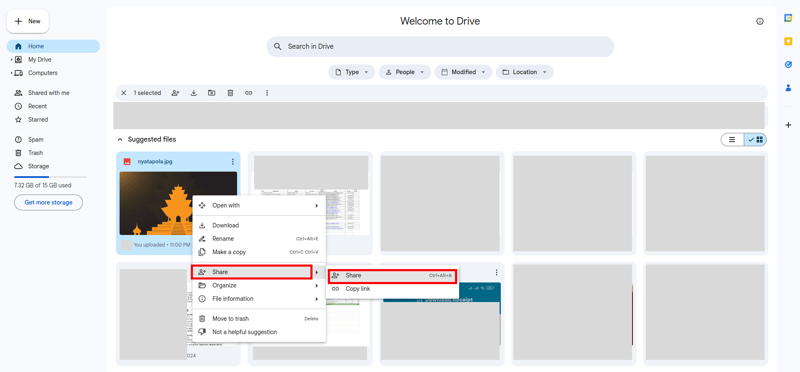
 Bagaimanakah cara saya memaparkan imej daripada Google Drive di tapak web?
Bagaimanakah cara saya memaparkan imej daripada Google Drive di tapak web?24Dec2024
Langkah 1: Buka Google Drive Lawati Tapak Web Rasmi Google Drive dan kongsi fail. Langkah 2: Kongsi Fail Buka Google Drive dan muat naik imej yang ingin anda gunakan di tapak web anda. Kemudian, klik pada imej dengan butang kanan tetikus anda dan pilih "Kongsi&q
 Cara Membuat Imej Hero yang Sempurna Untuk Laman Portfolio Anda
Cara Membuat Imej Hero yang Sempurna Untuk Laman Portfolio Anda08Feb2025
Buat Portfolio Laman Work Works HomePage Home Hero Peta: Enam Elemen Utama Kesan pertama pelawat laman web di laman web ini sering dibentuk dalam sekejap. Memandangkan peta HomePage Hero adalah perkara pertama yang kebanyakan pengunjung bersentuhan, apakah kesan yang anda mahu mereka pergi apabila mereka melihat peta wira anda? Untuk memanfaatkan pertemuan awal ini, peta wira anda perlu direka dengan teliti dan dilaksanakan. Ia perlu menyampaikan jenis pencipta anda, memberikan pratonton bakat anda, dan memberi pengunjung alasan untuk meneroka lebih lanjut. Untuk membuat peta wira yang sempurna untuk laman web portfolio anda, terdapat enam elemen untuk memberi tumpuan. Dalam artikel ini, kita akan meneroka apa unsur -unsur ini dan mempunyai 26 melalui Betheme, salah satu tema WordPress yang paling popular dan paling dinilai di dunia, dengan
 Cara-cara odern untuk Membina Laman Web Anda dalam 5
Cara-cara odern untuk Membina Laman Web Anda dalam 507Jan2025
Pada tahun 2025, pembangunan tapak web telah berkembang dengan pesat, menawarkan pencipta lebih banyak alat dan teknologi untuk membina tapak yang berkuasa dan mesra pengguna. Sama ada anda seorang pembangun, pemilik perniagaan kecil atau pencipta kandungan, berikut ialah empat yang paling menarik


Hot Tools

kesan karusel peluncur gambar 3D jQuery
Kesan karusel peluncur imej 3D berdasarkan jQuery

CSS tulen untuk mencapai animasi penukaran yang menarik apabila tetikus melalui gambar
CSS tulen membolehkan muat turun kod animasi penukaran yang sejuk apabila tetikus melalui gambar.

Pemalam karusel imej HTML5 dengan kesan paralaks
Pemalam karusel gambar HTML5 dengan kesan paralaks, yang boleh mengawal gambar dengan tetikus dan menghasilkan kesan perbezaan visual yang menarik apabila karusel gambar ditatal.

B imej pengepala tapak interaktif kedalaman tuding tetikus kesan fokus medan
Kesan khas halaman web kesan fokus medan kedalaman tetikus interaktif untuk imej pengepala tapak B.

Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar
Kesan dinding gambar 3D jQuery yang sejuk yang boleh diseret dan diputar Gambar dikelilingi untuk membentuk dinding gambar bulat, dan setiap gambar mempunyai kesan cahaya dan pantulan Ia adalah kesan paparan gambar yang sangat cantik.