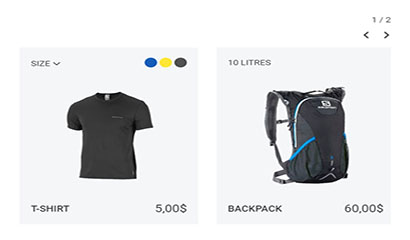
Pemalam karusel karusel responsif

Pemalam karusel Karusel responsif ialah sambungan berdasarkan Karusel Bootstrap asli, membolehkan karusel dibentangkan dengan lebih baik dan disesuaikan dengan saiz skrin.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk mencapai kesan karusel dengan jquery
Bagaimana untuk mencapai kesan karusel dengan jquery01Dec2021
Cara untuk mencapai kesan karusel dengan jquery: 1. Ikat tetikus ke atas dan biarkan pemprosesan acara melalui kaedah hover() jquery 2. Ikat pemprosesan acara klik tetikus melalui kaedah bind() jquery untuk membalik-balikkan.
 Karusel JavaScript Responsif untuk Data Setiap Jam API
Karusel JavaScript Responsif untuk Data Setiap Jam API21Oct2024
Saya hampir tersilap penyelesaian yang tidak lengkap sebagai penyelesaian yang telah siap dan terus bekerja pada bahagian lain apl cuaca saya! Semasa mengerjakan karusel yang sepatutnya menunjukkan cuaca selama 12 jam, saya ingin menambah ciri yang akan membantu dalam mengambil
 Bagaimana untuk melaksanakan karusel dalam javascript
Bagaimana untuk melaksanakan karusel dalam javascript04Nov2021
Cara melaksanakan karusel dalam JavaScript: 1. Buat fail kod HTML asas 2. Mulakan tetapan semula 3. Gunakan kaedah js "function animate(obj, json, fn) {...}" untuk mencapai karusel; kesan.
 Bagaimana untuk Memusatkan Kapsyen Karusel Bootstrap secara Menegak pada Skrin Responsif?
Bagaimana untuk Memusatkan Kapsyen Karusel Bootstrap secara Menegak pada Skrin Responsif?26Oct2024
Mencapai Pemusatan Menegak Kapsyen Karusel BootstrapRamai pengguna menghadapi kesukaran untuk menjajarkan kapsyen karusel secara menegak dalam Bootstrap,...
 Menguasai Kesan Karusel Animasi CSS: Panduan Langkah demi Langkah
Menguasai Kesan Karusel Animasi CSS: Panduan Langkah demi Langkah28Dec2024
Dalam landskap digital hari ini, menyediakan elemen yang menarik dan interaktif untuk tapak web anda adalah penting untuk mengekalkan pengguna dan meningkatkan pengalaman pengguna. Satu elemen sedemikian ialah kesan karusel animasi CSS. Ciri interaktif ini membolehkan anda
 Bina Kesan Karusel Beranimasi CSS Terbaik untuk Tapak Anda
Bina Kesan Karusel Beranimasi CSS Terbaik untuk Tapak Anda26Dec2024
Dalam dunia reka bentuk web moden, pengalaman pengguna adalah kunci. Salah satu elemen yang paling menarik dan interaktif yang boleh anda sepadukan ke dalam tapak anda ialah kesan karusel animasi CSS. Sama ada anda mahu memaparkan imej, testimoni atau produk, karusel
 Analisis ringkas tentang cara melaksanakan karusel mudah menggunakan js
Analisis ringkas tentang cara melaksanakan karusel mudah menggunakan js28Jul2021
Idea reka bentuk: Gunakan pemasa dalam js untuk mencapai kesan karusel gambar, dan letakkan semua gambar ke dalam folder img yang saya simpan pada masa itu. Kemudian letakkan tiga foto masing-masing ke dalam tiga div Paparan dan persembunyian setiap div dikawal oleh pemasa Div dengan tiga nombor di sudut kiri bawah mewakili gambar yang mana ini.
 Ajar anda langkah demi langkah cara menggunakan html css untuk mencapai kesan karusel (perkongsian kod)
Ajar anda langkah demi langkah cara menggunakan html css untuk mencapai kesan karusel (perkongsian kod)27Aug2021
Dalam artikel sebelumnya "Ajar anda langkah demi langkah menggunakan CSS untuk mencipta kesan degupan jantung yang ringkas (penjelasan kod terperinci)", saya memperkenalkan anda cara menggunakan CSS untuk mencipta kesan degupan jantung yang ringkas. Artikel berikut akan memperkenalkan kepada anda cara menggunakan html css untuk mencapai kesan karusel. Mari lihat cara melakukannya bersama-sama.


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER




