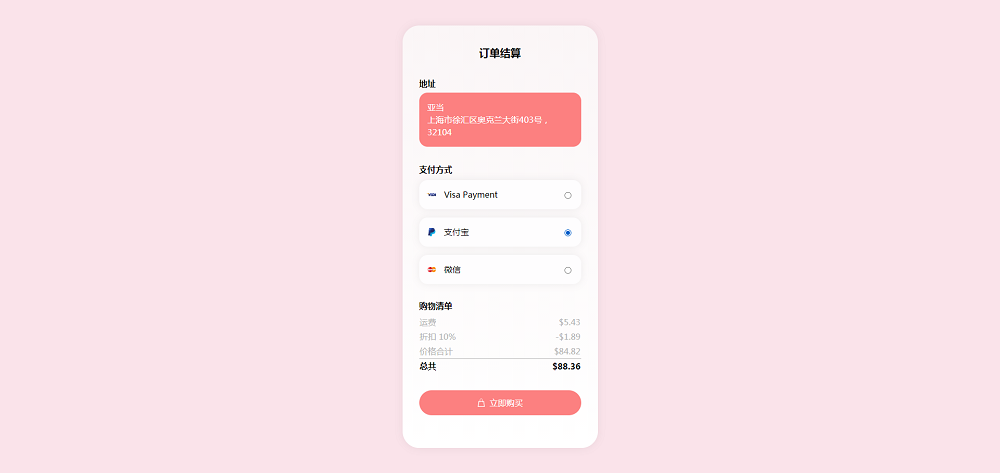
Susun atur ui penyelesaian pesanan mudah alih

Gunakan css3 svg untuk membuat kad penyelesaian pesanan yang ringkas dan universal, alamat penghantaran pesanan dan kaedah pembayaran serta templat UI halaman mudah alih penyelesaian jumlah harga.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 12 plugin dan contoh susun atur mudah alih jQuery
12 plugin dan contoh susun atur mudah alih jQuery25Feb2025
Terokai 12 plugin dan contoh susun atur mudah alih jQuery! Koleksi ini mempamerkan plugin yang direka untuk memudahkan penciptaan susun atur halaman mudah alih yang pelbagai dan boleh disesuaikan, termasuk pandangan berpecah dan reka bentuk pelbagai panel. Plugin ini menyesuaikan diri secara dinamik
 Bagaimana untuk Mencipta Susun Atur Grid Bendalir dengan Desktop 3 Lajur dan Mudah Alih 1 Lajur Tanpa Pertanyaan Media?
Bagaimana untuk Mencipta Susun Atur Grid Bendalir dengan Desktop 3 Lajur dan Mudah Alih 1 Lajur Tanpa Pertanyaan Media?15Nov2024
Mencapai Reka Letak Mudah Alih 3 Lajur dan 1 Lajur Tanpa Pertanyaan MediaMasalah:Bagaimana kita boleh mencipta reka letak grid bendalir yang bertukar daripada...
 Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik
Gunakan css untuk mencipta kesan animasi ayunan teks yang menarik30Aug2021
Dalam artikel sebelumnya "Super praktikal! Dalam "Menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama", kami berkongsi dua kesan khas yang menggunakan CSS3 untuk menindih dan memaparkan dua imej bersama-sama. Kali ini kami akan memperkenalkan kepada anda cara menggunakan CSS untuk mencipta kesan animasi text swing Jika anda berminat, anda boleh mempelajarinya~
 Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?
Bagaimanakah saya boleh mencipta kesan fade-out menggunakan peralihan CSS3?28Oct2024
Peralihan CSS3: Mencapai Kesan Fade-OutDalam CSS3, peralihan menawarkan alat yang berkuasa untuk mencipta kesan visual dinamik. Antara kesan ini ialah...
![Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]](https://img.php.cn/upload/article/000/000/024/61ef5d41bfe71620.png) Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]25Jan2022
Sambut Tahun Baru dengan gembira! Tahun Baru 2022 semakin hampir Tahun ini adalah Tahun Harimau di Renyin. Terdapat aliran produk yang tidak berkesudahan dengan pelbagai imej harimau. Laman web PHP Cina berikut meringkaskan dan mengesyorkan kod kesan khas terkini untuk Tahun Harimau, termasuk kod kesan khas untuk menghantar berkat untuk Tahun Harimau, melukis animasi untuk Tahun Harimau dan kod kesan khas yang lain.
 Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!21Dec2021
Krismas akan datang, dan kami pengaturcara juga harus berasa romantis~ Laman web PHP Cina akan berkongsi dengan anda semua jenis kod kesan khas Krismas yang indah dan praktikal, termasuk pelbagai bahan kesan khas pokok Krismas dan kesan khas bahan animasi Santa Claus Seterusnya. dsb., klik pada pautan yang sepadan dalam artikel untuk pratonton dalam talian dan muat turun secara percuma!
 Apakah maksud kelas pseudo dan objek pseudo dalam css
Apakah maksud kelas pseudo dan objek pseudo dalam css27Apr2022
Dalam CSS, pseudo-class bermaksud untuk mentakrifkan keadaan khas elemen Anda boleh menambah beberapa kesan khas pemilih Mereka adalah beberapa ciri dan fungsi yang diberikan oleh kelas terbina dalam CSS itu sendiri adalah untuk menambah kesan khas kepada tertentu pemilih. Maksudnya, kesannya boleh dicapai dengan menambah elemen sebenar.
 Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?
Bagaimana untuk Mencapai Kesan Fade-Out dalam CSS3: Animasi Kerangka Utama lwn. Peralihan?27Oct2024
Peralihan CSS3 - Kesan Fade outDalam CSS3, mencapai kesan fade-out boleh dicapai melalui penggunaan animasi bingkai utama. Namun, ia...


Hot Tools

Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati
Teks CSS digabungkan menjadi kesan khas animasi berbentuk hati

Kesan khas animasi bunga ekspresi SVG CSS3
Kesan khas animasi bunga pengakuan SS3 SVG ialah kesan khas animasi Hari Valentine.

Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri
Laman web pusat beli-belah CSS biasanya menggunakan kod menu lungsur turun kategori kiri

jQuery+CSS3 Kesan cinta Hari Valentine
jQuery+CSS3 Kesan khas cinta Hari Valentine ialah kesan khas animasi jantung berayun gantung Hari Valentine.

css3 sudu mencedok pulut bebola animasi kesan khas
Semangkuk ekspresi bebola pulut comel, sudu mencedok bebola pulut kesan khas animasi




