jQuery mengembalikan kod tetingkap terapung atas dan bawah

Kod tetingkap terapung jQuery kembali ke atas dan bawah ialah kod kesan khas tetingkap terapung jQuery di tengah-tengah sebelah kanan halaman web dengan anak panah atas dan bawah serta butang mesej.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
16May2016
Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kod untuk kembali ke atas dan bawah dengan kesan animasi, dan melibatkan teknik yang berkaitan untuk jQuery untuk mengendalikan atribut elemen halaman secara dinamik sebagai tindak balas kepada peristiwa tetikus. Rakan yang memerlukannya boleh merujuk kepadanya.
16May2016
Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kod kesan tatal berbilang baris dengan butang kawalan ke atas dan ke bawah Ia melibatkan teknik pelaksanaan yang berkaitan dengan halaman kawalan acara jquery dan kesan tatal ia.
16May2016
Artikel ini terutamanya memperkenalkan jquery untuk melaksanakan kod tetingkap pengumuman loteri yang terapung di sudut kanan bawah halaman web, yang melibatkan pop timbul dan penyembunyian borang jquery Ia mempunyai nilai rujukan tertentu Rakan yang memerlukannya boleh merujuk kepadanya.
 Bagaimana untuk mencapai kembali ke atas dalam php
Bagaimana untuk mencapai kembali ke atas dalam php13Apr2023
Kembali ke atas ialah ciri yang membolehkan pengguna kembali ke bahagian atas halaman web dengan mudah. Jika kandungan halaman web panjang, pengguna perlu terus meluncur ke atas apabila menatal halaman, yang akan membuatkan pengguna berasa letih dan tidak selesa. Oleh itu, menambah fungsi kembali ke atas adalah sangat diperlukan. Di sini, kami akan memperkenalkan menggunakan PHP untuk melaksanakan fungsi kembali ke atas. ## Pengetahuan asas Untuk melaksanakan fungsi kembali ke atas, kita perlu menguasai dua mata pengetahuan berikut: ### Skrip JavaScript melaksanakan fungsi kembali ke atas pada halaman web Perkara yang paling penting ialah menggunakan skrip JavaScript.
16May2016
Apabila halaman itu sangat panjang, jika pengguna ingin kembali ke bahagian atas halaman, dia mesti menatal beberapa kali untuk kembali ke bahagian atas Jika terdapat butang "Kembali ke Atas" di sudut kanan bawah halaman. pengguna boleh mengkliknya untuk kembali ke atas Bagi pengguna, ia adalah pengalaman yang lebih baik.
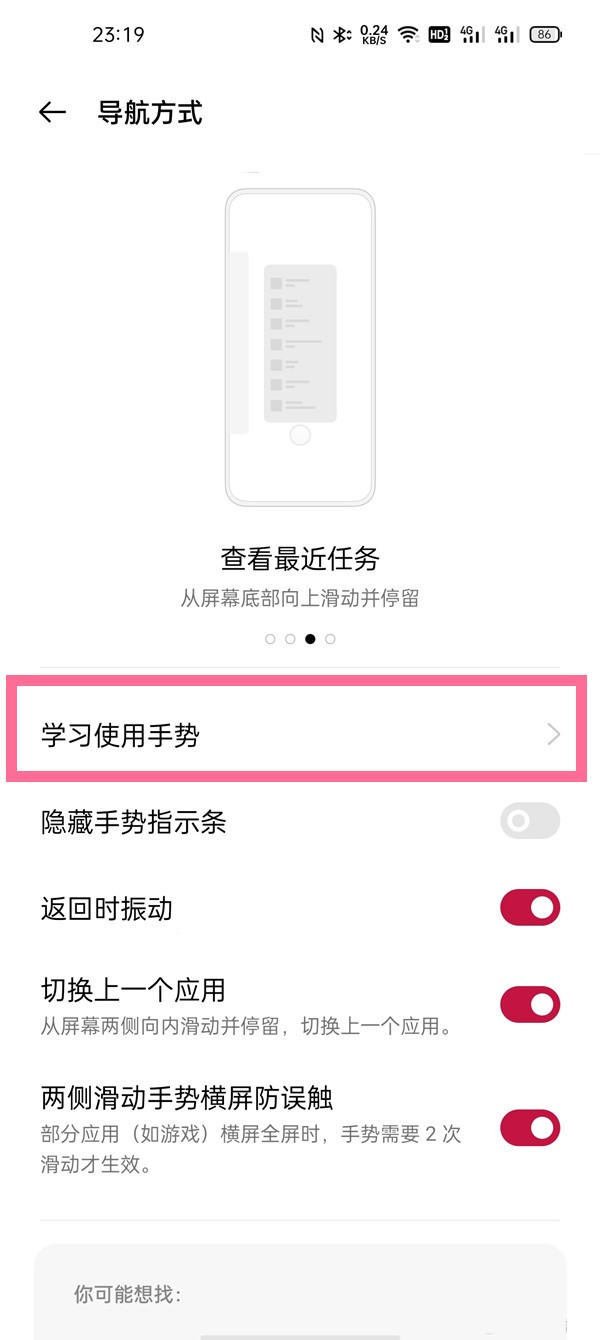
 Bagaimana untuk melakukan pulangan cepat dalam OnePlus 9_Pengenalan kepada kaedah pulangan cepat dalam OnePlus 9
Bagaimana untuk melakukan pulangan cepat dalam OnePlus 9_Pengenalan kepada kaedah pulangan cepat dalam OnePlus 923Mar2024
1. Jika anda telah menyediakan gerak isyarat gelongsor dua belah, luncurkan ke dalam dari kiri atau kanan bahagian bawah skrin untuk kembali ke tahap sebelumnya dan luncurkan dari tepi bawah skrin untuk kembali ke desktop. 2. Jika navigasi maya tiga kekunci disediakan, klik kekunci kembali segitiga untuk kembali ke tahap sebelumnya dan klik butang segi empat sama untuk kembali ke desktop. 3. Jika gerak isyarat leret ke atas ditetapkan, leret ke atas dari bahagian bawah kiri atau kanan skrin untuk kembali ke tahap sebelumnya dan leret ke atas dari tepi bawah skrin untuk kembali ke desktop.
 Butang Kembali ke Atas dengan tatal lancar
Butang Kembali ke Atas dengan tatal lancar07Jan2025
Butang "Kembali ke Atas" pada halaman panjang ialah ciri navigasi yang mudah tetapi berguna. Butang ini membolehkan pengguna kembali ke bahagian atas halaman dengan cepat tanpa menatal secara berlebihan. Lihat demo Codepen di bawah: Teks penuh: Kembali ke atas butang coretan kod CSS dengan tatal lancar
16May2016
Artikel ini terutamanya memperkenalkan butang kembali ke atas kembali ke atas menggunakan js+css secara terperinci. Rakan-rakan yang berminat boleh merujuknya.


Hot Tools

roket kartun jQuery kembali ke kesan teratas
Roket kartun jQuery yang sangat mudah kembali ke kesan teratas

Kembali ke kod teratas dengan kod QR di sebelah jQuery Tuyi.com
Kembali ke kod teratas dengan kod QR di sebelah jQuery Tuyi.com







