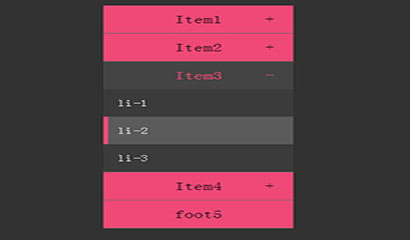
kod bar menu akordion animasi jQuery runtuh

Kod bar menu lipat akordion animasi jQuery ialah kod akordion boleh ditarik balik dinamik gaya merah jambu.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Ketahui cara membuat akordion dengan Tailwind CSS dan JavaScript
Ketahui cara membuat akordion dengan Tailwind CSS dan JavaScript16Jan2025
Tutorial ini menunjukkan membina komponen akordion menggunakan Tailwind CSS dan JavaScript, alternatif yang lebih mudah kepada pelaksanaan AlpineJS kami yang terdahulu. Memahami Akordion Akordion ialah elemen antara muka pengguna yang mempersembahkan li boleh lipat
 Penjelasan mendalam tentang cara menggunakan komponen akordion dalam Bootstrap (contoh)
Penjelasan mendalam tentang cara menggunakan komponen akordion dalam Bootstrap (contoh)26Nov2021
Bagaimana untuk menambah akordion dalam Bootstrap? Artikel berikut akan menerangkan cara menggunakan komponen akordion Bootstrap5 melalui contoh kod saya harap ia akan membantu anda!
 Memperkenalkan widget akordion yang boleh diakses - sitepoint
Memperkenalkan widget akordion yang boleh diakses - sitepoint22Feb2025
Artikel ini memperkenalkan A11yaccordion, widget akordion yang boleh diakses untuk meningkatkan pengalaman pengguna untuk individu yang kurang upaya. Ia menangani kekurangan akses umum widget yang sama, terutamanya akordion jQuery. Kunci Fe
 10 Tab Accordion JQuery
10 Tab Accordion JQuery01Mar2025
Artikel ini meneroka sepuluh tab jQuery yang luar biasa dan akordion. Perbezaan utama antara tab dan akordion terletak pada bagaimana panel kandungan mereka dipaparkan dan tersembunyi. Mari kita menyelidiki sepuluh contoh ini. Artikel Berkaitan: 10 JQuery Tab Plugin
 Bagaimanakah saya boleh menambah ikon chevron pada panel akordion Bootstrap 3 untuk menunjukkan secara visual keadaan runtuhnya menggunakan CSS?
Bagaimanakah saya boleh menambah ikon chevron pada panel akordion Bootstrap 3 untuk menunjukkan secara visual keadaan runtuhnya menggunakan CSS?01Dec2024
Menggunakan CSS untuk Memaparkan Ikon Chevron untuk Keadaan RuntuhDalam rangka kerja Bootstrap 3, komponen akordion biasanya digunakan untuk mencipta...
 Komponen MUI: Panduan Lengkap Anda untuk Membina UI Reaksi Moden
Komponen MUI: Panduan Lengkap Anda untuk Membina UI Reaksi Moden29Dec2024
Pengenalan kepada Komponen MUI Material-UI (MUI) ialah perpustakaan UI React yang popular yang memudahkan pembinaan aplikasi web responsif dan menarik secara visual. Dengan set kaya komponen prabina seperti Autolengkap, Tindanan, Pilih, Kad, Akordion
 5 JS kesan gelembung bergerak rawak
5 JS kesan gelembung bergerak rawak23Feb2025
Ini 5 JS kesan gelembung bergerak rawak Paparkan kesan animasi "gelembung" yang sejuk dengan beberapa baris kod dalam JavaScript/JQuery. Semak mereka! 1. JS kesan gelembung #1 Kesan gelembung js 1 Sourcedemo 2. JS kesan gelembung #2 Kesan gelembung js #2 Sumber
 Akordion asli eksklusif dalam HTML�
Akordion asli eksklusif dalam HTML�11Jan2025
?IndeksPengenalan Akordion dalam HTML5Akordion Eksklusif dalam HTML5Dan BolehkahIGunakan?RujukanKesimpulan1.PengenalanSaya secara peribadi menganggap bahawa HTML ialah bahasa penanda yang paling penting di seluruh Internet, apabila anda membuka halaman web sesiapa sahaja boleh memastikan bahawa strukturnya adalah sama


Hot Tools

Kod akordion imej sudut bulat kreatif
Kesan khas akordion gelongsor mendatar yang ditulis menggunakan jQuery, susun atur imej atribut css3, serasi dengan kod susun atur akordion imej sudut bulat yang mengendalikan pelbagai saiz skrin penyesuaian.

kesan pratonton gelongsor akordion automatik jquery
Kesan pratonton gelongsor akordion automatik jquery ialah kesan pensuisan gelongsor akordion automatik berdasarkan jquery.

css3, skrin penuh, akordion
css3 akordion skrin penuh ialah kesan penukaran imej akordion skrin penuh skrin penuh berdasarkan jquery+css3.

Pengeluaran halaman web akordion
Pengeluaran halaman web akordion ialah menu akordion responsif tetikus menukar kesan khas berdasarkan jquery.

animasi akordion css3 mengembangkan kod perkara senarai
animasi akordion css3 mengembangkan kod perkara senarai




