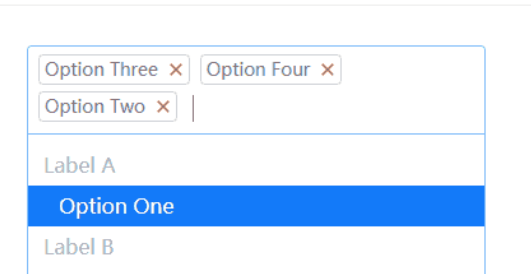
Tersuai memilih kotak input
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimana untuk Memilih Semua Kotak Semak Kecuali Yang Tertentu dengan jQuery?
Bagaimana untuk Memilih Semua Kotak Semak Kecuali Yang Tertentu dengan jQuery?15Nov2024
Bagaimana untuk Memilih Semua Kotak Semak dengan jQuery Kecuali untuk Yang Tertentu? Apabila berurusan dengan pemilih jQuery, senario timbul di mana anda perlu memilih...
 Bagaimana untuk Menambah Kesan Tuding pada Butang Gaya Kotak Semak Tersuai dengan CSS?
Bagaimana untuk Menambah Kesan Tuding pada Butang Gaya Kotak Semak Tersuai dengan CSS?28Oct2024
Kesan Tuding untuk Butang Gaya Kotak Semak Tersuai dalam CSSApabila membuat kotak pilihan gaya tersuai yang menyerupai butang, anda mungkin mahu menambah tuding...
 Bagaimana untuk Memilih Semua Kotak Semak Kecuali `#select_all` dengan jQuery?
Bagaimana untuk Memilih Semua Kotak Semak Kecuali `#select_all` dengan jQuery?10Nov2024
Pilih Semua Kotak Semak Kecuali #select_all dengan jQueryUntuk memanipulasi kotak pilihan menggunakan pemilih jQuery, anda boleh menggunakan yang berikut...
 Bagaimana untuk Memilih Semua Kotak Semak Kecuali Satu menggunakan jQuery?
Bagaimana untuk Memilih Semua Kotak Semak Kecuali Satu menggunakan jQuery?11Nov2024
Memilih Kotak Semak dengan jQueryDalam pembangunan web, rangka kerja JavaScript seperti jQuery menawarkan pemilih yang berkuasa untuk memanipulasi elemen DOM. satu...
 Bagaimana untuk Mencipta Peraturan Pengesahan jQuery Tersuai untuk Kumpulan Kotak Semak?
Bagaimana untuk Mencipta Peraturan Pengesahan jQuery Tersuai untuk Kumpulan Kotak Semak?09Dec2024
Cipta Peraturan Pengesahan jQuery Tersuai untuk Input BorangUntuk memastikan integriti data dan mengelakkan penyerahan tidak sah dalam borang web anda,...
 Bagaimanakah saya boleh mencetuskan kotak input fail tersembunyi dengan jQuery?
Bagaimanakah saya boleh mencetuskan kotak input fail tersembunyi dengan jQuery?09Nov2024
Mencetuskan Input Fail dengan jQueryDalam usaha untuk memulakan kotak muat naik menggunakan jQuery, anda telah menggunakan...
 Bagaimanakah Saya Boleh Mencipta Peraturan Pengesahan Kotak Semak Tersuai dengan jQuery Validate?
Bagaimanakah Saya Boleh Mencipta Peraturan Pengesahan Kotak Semak Tersuai dengan jQuery Validate?03Dec2024
Mencipta Peraturan Pengesahan Tersuai dengan Pemalam Pengesahan jQueryPemalam Pengesahan jQuery menyediakan cara yang berkesan untuk mengesahkan borang. Selain...
 Bagaimana untuk Memilih Input dengan Atribut Nama Kurung Menggunakan jQuery?
Bagaimana untuk Memilih Input dengan Atribut Nama Kurung Menggunakan jQuery?17Nov2024
Memilih Input dengan Atribut Nama Kurung Memilih elemen menggunakan jQuery boleh menjadi mencabar apabila berurusan dengan atribut yang mengandungi khas...


Hot Tools

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER